Добавить настраиваемое поле мест получения на странице оформления заказа и в полях данных WooCommerce
В другом ответе на похожий вопрос я нашел следующее решение: Добавить текст в сводку заказа на основе значения настраиваемого поля в WooCommerce. У меня есть два пункта выдачи (и третий, который будет добавлен только в следующем году).
Мне удалось внедрить код из решения на моем промежуточном сервере, но у меня возникла проблема с данными INFO, поскольку в каждом местоположении были разные часы работы. Итак, как мне убедиться, что эта разница будет добавлена к данным заказа и электронной почте и отображать правильные часы для выбранного местоположения?
Вот как выглядит мой код:
// WC CHECKOUT PAGE: Add pickup location seletion on checkout page
add_filter( 'woocommerce_checkout_fields' , 'custom_store_pickup_field');
function custom_store_pickup_field( $fields ) {
$fields['billing']['store_pickup'] = array(
'type' => 'select',
'id' => 'store_pickup_val',
'label' => __('For pickup, select a pickup location (Optional)', 'woocommerce'),
'required' => true,
'class' => array('store-pickup form-row-wide'),
'options' => array(
''=> 'select a pickup location',
'option_1' => 'Crossroads Farmers’ Market',
'option_2' => 'Market on Macleod',
'option_3' => '',
),
'clear' => true,
);
return $fields;
}
//* Process the checkout
add_action('woocommerce_checkout_process', 'wps_select_checkout_field_process');
function wps_select_checkout_field_process() {
// Check if set, if its not set add an error.
if ( $_POST['store_pickup'] == "option_0" )
wc_add_notice( '<strong>Please select a pickup location</strong>', 'error' );
}
// Add opening hours for each location
add_action( 'woocommerce_after_checkout_form', 'shop_opening_hours', 6 );
function shop_opening_hours() {
?>
<script type="text/javascript">
(function($){
$('#store_pickup_val').change( function(){
$( ".shop-collection" ).remove();
if (this.value == 'option_0') {
$('#shipping_method_0_flat_rate1').prop('checked', true);
} else if (this.value == 'option_1') {
$( "<p>Order can be picked up between 9am - 5pm on Friday-Sunday</p>" ).addClass("shop-collection").insertAfter( "#store_pickup_val" );
$('#shipping_method_0_local_pickup3').prop('checked', true);
} else if (this.value == 'option_2') {
$( "<p>Order can be picked up between 9pm - 5pm on Thursday-Sunday</p>" ).addClass("shop-collection").insertAfter( "#store_pickup_val" );
$('#shipping_method_0_local_pickup3').prop('checked', true);
}
$('body').trigger('update_checkout');
});
})(jQuery);
</script>
<?php
}
// Now save the pickup location data to the order meta
add_action( 'woocommerce_checkout_update_order_meta', 'store_pickup_field_update_order_meta', 10, 1 );
function store_pickup_field_update_order_meta( $order_id ) {
// BELOW update the data
if ( $_POST['store_pickup'] == 'option_1' )
$data = array(
'location' => 'Crossroads Farmers’ Market',
'address' => '1235 26 Avenue SW<br> Calgary, Alberta<br> T2G 1R7'
);
elseif ( $_POST['store_pickup'] == 'option_2' )
$data = array(
'location' => 'Market on Macleod',
'address' => '7711 Macleod Trail S<br> Calgary, Alberta<br> T2H 0M1'
);
$collect_info = 'Order can be picked up between 9:00am - 5:00pm on Friday-Sunday';
if ( $_POST['store_pickup'] == 'option_1' || $_POST['store_pickup'] == 'option_2' ){
// HTML
$store_pickup = "<h3>Pickup Information</h3>
<table class='pickup td' cellspacing='0' cellpadding='6'>
<tr>
<th>Location:</th>
<td>".$data['location']."</td>
</tr>
<tr>
<th><strong>Adress:</strong></th>
<td>".$data['address']."</td>
</tr>
<tr>
<th><strong>Info:</strong></th>
<td>".$collect_info."</td>
</tr>
</table>";
// Save pickup html data (front end)
update_post_meta( $order_id, '_store_pickup_data', $store_pickup );
// Save pickup location (backend)
update_post_meta( $order_id, '_store_pickup_location', $data['location'] );
}
}
// Display 'pickup location' on the order edit page (backend)
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'display_store_pickup_location_on_order_edit_pages', 10, 1 );
function display_store_pickup_location_on_order_edit_pages( $order ){
$pickup_location = get_post_meta( $order->get_id(), '_store_pickup_location', true );
if( ! empty( $pickup_location ) )
echo '<p><strong>Store pickup location: </strong> ' . $pickup_location . '</p>';
}
// Display 'pickup html data' in "Order received" and "Order view" pages (frontend)
add_action( 'woocommerce_order_details_after_order_table', 'display_store_pickup_data_in_orders', 10 );
function display_store_pickup_data_in_orders( $order ) {
$pickup_data = get_post_meta( $order->get_id(), '_store_pickup_data', true );
if( ! empty( $pickup_data ) )
echo $pickup_data;
}
// Display 'pickup html data' in Email notifications (frontend)
add_action( 'woocommerce_email_order_meta', 'display_store_pickup_data_in_emails', 10 );
function display_store_pickup_data_in_emails( $order ) {
$pickup_data = get_post_meta( $order->get_id(), '_store_pickup_data', true );
if( ! empty( $pickup_data ) ){
// Email CSS style rules
echo '<style>
table.pickup{width: 100%; font-family: \'Helvetica Neue\', Helvetica, Roboto, Arial, sans-serif;
color: #737373; border: 1px solid #e4e4e4;}
table.pickup th, table.pickup td{text-align: left; border-top-width: 4px;
color: #737373; border: 1px solid #e4e4e4; padding: 12px;}
table.pickup td{text-align: left; border-top-width: 4px; color: #737373; border: 1px solid #e4e4e4; padding: 12px;}
</style>';
// Html data
echo $pickup_data;
}
}
Любая помощь будет принята с благодарностью Lyse
1 ответ
Обновлено: вы просто забыли добавить разные "данные" для каждого места получения:
// Now save the pickup location data to the order meta
add_action( 'woocommerce_checkout_update_order_meta', 'store_pickup_field_update_order_meta', 10, 1 );
function store_pickup_field_update_order_meta( $order_id ) {
// Only for chosen "option_1" and "option_2"
if ( $_POST['store_pickup'] == 'option_1' || $_POST['store_pickup'] == 'option_2' ){
// 1. Set the data in an array, conditionally on chosen option value
$collect_info = __('Order can be picked up between ');
if( $_POST['store_pickup'] == 'option_1' ){
$data = array(
'location' => __('Crossroads Farmers’ Market'),
'address' => __('1235 26 Avenue SW<br> Calgary, Alberta<br> T2G 1R7'),
'info' => $collect_info . __('9:00am - 5:00pm on Friday-Sunday')
);
} else {
$data = array(
'location' => __('Market on Macleod'),
'address' => __('7711 Macleod Trail S<br> Calgary, Alberta<br> T2H 0M1'),
'info' => $collect_info . __('9:00am - 5:00pm on Thursday-Sunday')
);
}
// 2. Set the data in a formatted HTML string
$data_html = "<h3>Pickup Information</h3>
<table class='pickup td' cellspacing='0' cellpadding='6'>
<tr>
<th>Location:</th>
<td>".$data['location']."</td>
</tr>
<tr>
<th><strong>Adress:</strong></th>
<td>".$data['address']."</td>
</tr>
<tr>
<th><strong>Info:</strong></th>
<td>".$data['info']."</td>
</tr>
</table><br>";
// 3. Save the data to the Order meta data
// Pickup html formated data
update_post_meta( $order_id, '_store_pickup_data', $data_html );
// Pickup location
update_post_meta( $order_id, '_store_pickup_location', $data['location'] );
}
}
Также ваш код jQuery может быть немного упрощен:
// Add opening hours for each location
add_action( 'woocommerce_after_checkout_form', 'shop_opening_hours', 6 );
function shop_opening_hours() {
?>
<script type="text/javascript">
(function($){
$('#store_pickup_val').change( function(){
$( ".shop-collection" ).remove();
if (this.value == 'option_1') {
$( "<p>Order can be picked up between 9am - 5pm on Friday-Sunday</p>" ).addClass("shop-collection").insertAfter( "#store_pickup_val" );
$('#shipping_method_0_local_pickup3').prop('checked', true);
} else if (this.value == 'option_2') {
$( "<p>Order can be picked up between 9pm - 5pm on Thursday-Sunday</p>" ).addClass("shop-collection").insertAfter( "#store_pickup_val" );
$('#shipping_method_0_local_pickup3').prop('checked', true);
} else {
$('#shipping_method_0_flat_rate1').prop('checked', true);
}
$('body').trigger('update_checkout');
});
})(jQuery);
</script>
<?php
}
Код помещается в файл function.php вашей активной дочерней темы (или темы) или также в любой файл плагина.
Проверено и работает. Вы получите:
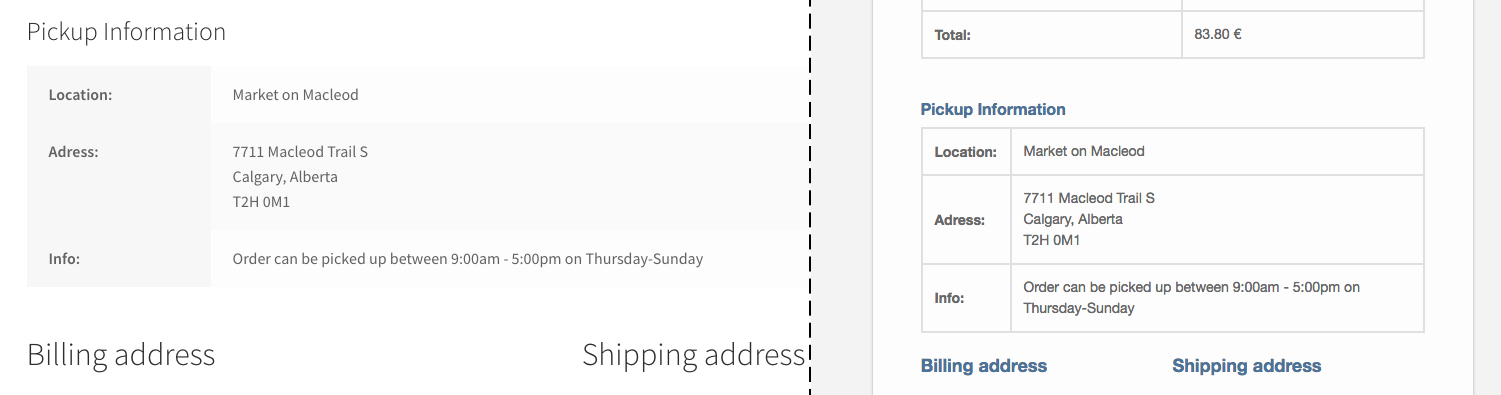
За "option_1" в порядке получения / просмотра страниц заказа | Уведомления по электронной почте
За "option_2" в порядке получения / просмотра страниц заказа | Уведомления по электронной почте
Совет:
В первой кодовой функции (в конце) вместо сохранения только места получения (не отформатированные данные) вы можете сохранить все неформатированные данные в массиве следующим образом:
// Save all Pickup non formatted data array
update_post_meta( $order_id, '_store_pickup', $data );
Таким образом, чтобы получить доступ к этим данным, вы просто будете использовать:
$data = get_post_meta( $order_id, '_store_pickup', true );
$pickup_location = $data['location'];
$pickup_address = $data['address'];
$pickup_info = $data['info'];
Таким образом, вы обязательно сохраните в заказе доступные не отформатированные полные данные о получении.
В этом случае это может заменить:
$pickup_location = get_post_meta( $order->get_id(), '_store_pickup_location', true );
Используя вместо этого:
$pickup_location = get_post_meta( $order->get_id(), '_store_pickup', true )['location'];
Таким образом, вы можете окончательно удалить функцию сохранения местоположения Pickup…