SmartClient: вставьте элементы управления между радиоэлементами
Проблема:
Я проходил форум SmartClient и прочитал одну проблему (вот ссылка), которая выглядит так:
Вставьте поле выбора между опциями радио.
В SmartClient каждый раз, когда я использую группу радио, я указываю карту значений, все параметры радио отображаются вместе (один за другим) в порядке, указанном в карте значений. Есть ли способ, которым я могу вставить любой другой компонент между этими параметрами? Я хочу что-то вроде, 1-й вариант радио, затем поле выбора, 2-й вариант, затем поле выбора и так далее...
Решение:
Я попробовал некоторые варианты и поиграл в некоторые твики. Что я получаю, так это то, что если вы сохраните имя элемента группы радиосвязи одинаковым, а затем передадите тот же элемент в свой динамический элемент управления с другим значением ValueMap, вы сможете добиться этого. Я понимаю, что-то сложно представить без кода:). Итак, поехали....
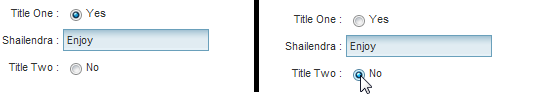
Но подождите:) .... не волнуйтесь, я поделюсь кодом, но сначала я просто хочу показать результат.
Результат:

Код:
<HTML>
<HEAD>
<SCRIPT>var isomorphicDir = "../content/isomorphic/";</SCRIPT>
<SCRIPT SRC="../content/isomorphic/system/modules/ISC_Core.js"></SCRIPT>
<SCRIPT SRC="../content/isomorphic/system/modules/ISC_Foundation.js"></SCRIPT>
<SCRIPT SRC="../content/isomorphic/system/modules/ISC_Containers.js"></SCRIPT>
<SCRIPT SRC="../content/isomorphic/system/modules/ISC_Grids.js"></SCRIPT>
<SCRIPT SRC="../content/isomorphic/system/modules/ISC_Forms.js"></SCRIPT>
<SCRIPT SRC="../content/isomorphic/system/modules/ISC_DataBinding.js"></SCRIPT>
<SCRIPT SRC="../content/isomorphic/system/modules/ISC_PluginBridges.js"></SCRIPT>
<SCRIPT SRC="sc_common.js"></SCRIPT>
<!-- Isomorphic Skin -->
<SCRIPT SRC="../content/isomorphic/skins/SilverWave/load_skin.js"></SCRIPT>
</HEAD>
<BODY>
<!-- $Id: cm_admin.js 875 2006-11-17 23:34:46Z sverma $ . -->
<SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript">
isc.DynamicForm.create ({
autoDraw: true,
fields: [
{
name: "Radio",
title: "Title One",
type: "radioGroup",
valueMap: {"1":"Yes"}
},
{
name: "Shailendra",
defaultValue: "Enjoy"
},
{
name: "Radio",
title: "Title Two",
type: "radioGroup",
valueMap: {"2":"No"}
}
]
});
</SCRIPT>
</BODY>
</HTML>
1 ответ
DynamicForm также может иметь свойство ID для справочных целей, например
isc.DynamicForm.create ({
ID:"DynamicForm1",
autoDraw: true,
fields: [
{
name: "Radio",
title: "Title One",
type: "radioGroup",
valueMap: {"1":"Yes"}
},
{
name: "Shailendra",
defaultValue: "Enjoy"
},
{
name: "Radio",
title: "Title Two",
type: "radioGroup",
valueMap: {"2":"No"}
}
]
});