Заполнение для Text() внутри столбца не работает?
У меня есть Jetpack Compose, компонуемый в столбце, начинающемся со значка, заголовка, текста и строки пейджера:
Box(modifier = Modifier
.fillMaxSize()
.background(color = TVTheme.colors.blue)
) {
val bigPadding = 334.dp
val smallPadding = 24.dp
Column(
verticalArrangement = Arrangement.Bottom,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(
modifier = Modifier
.requiredSize(164.dp, 28.dp),
icon = R.drawable.calendar_a_icon
)
// title
val title = "Lorem Ipsum Dolor Sit"
if (title.isNotEmpty()) {
Text(
text = title,
textAlign = TextAlign.Center,
modifier = Modifier
.padding(top = dimensionResource(id = R.dimen.vertical), start = bigPadding, end = bigPadding)
.fillMaxWidth(),
overflow = TextOverflow.Visible
)
}
// body
val body = "Lorem ipsum dolor sit. Lorem ipsum dolor sit. Lorem ipsum dolor sit. Lorem ipsum dolor sit."
if (body.isNotEmpty()) {
Text(
text = body,
textAlign = TextAlign.Center,
modifier = Modifier
.padding(top = dimensionResource(id = R.dimen.vertical), start = bigPadding, end = bigPadding)
.fillMaxWidth(),
overflow = TextOverflow.Visible
)
}
Row(
modifier = Modifier
.padding(top = 44.dp, bottom = smallPadding, start = smallPadding, end = smallPadding)
.fillMaxWidth(),
horizontalArrangement = Arrangement.SpaceBetween
) {
val text = AnnotatedString.Builder(item.skipButtonText).toAnnotatedString()
ClickableText(
maxLines = 1,
text = "Skip",
onClick = {
skip()
}
)
Pager(
modifier = Modifier
.align(Alignment.CenterVertically),
index = currentPageIndex,
pageNumbers = totalPages)
}
}
}
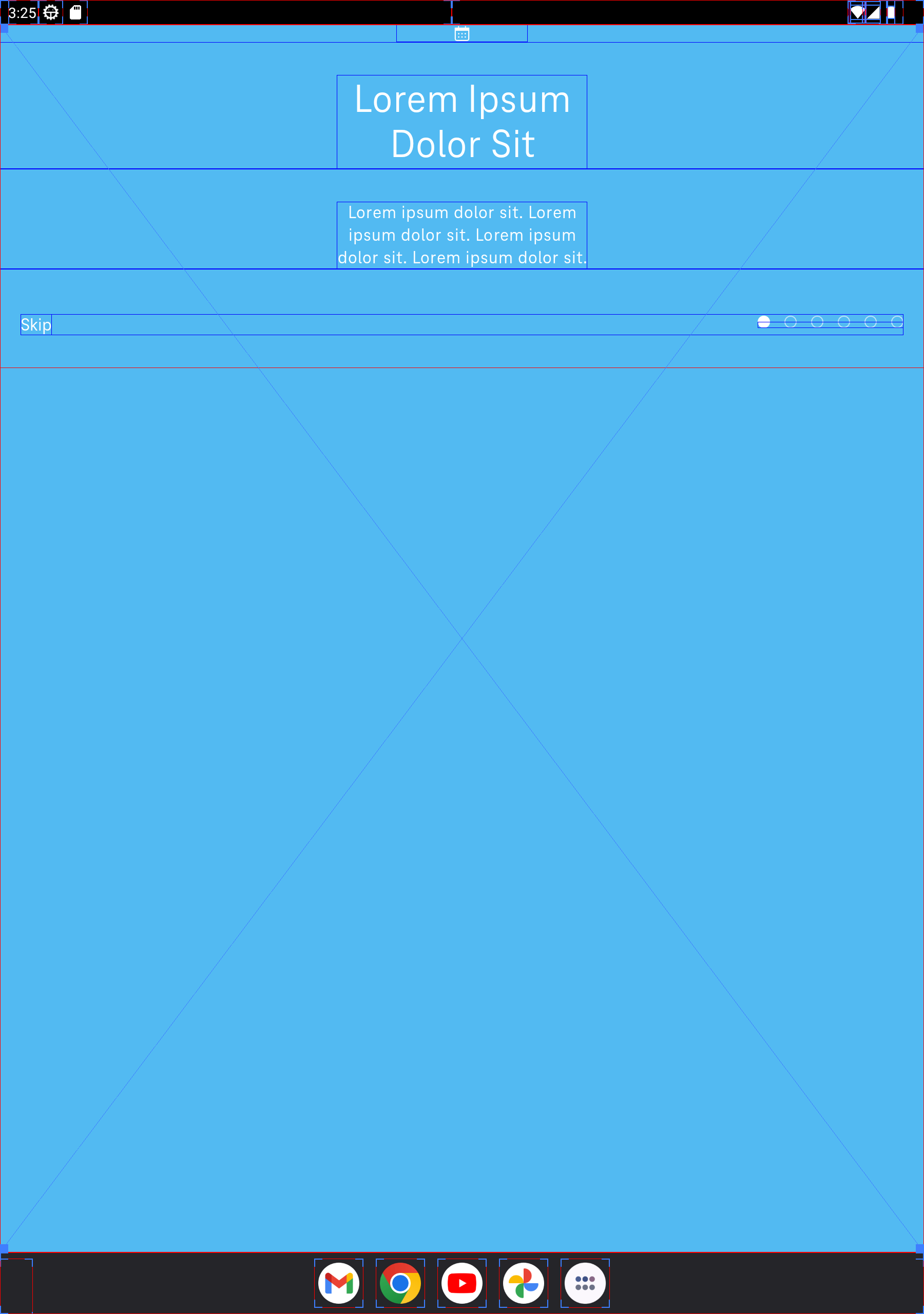
который производит этот экран:
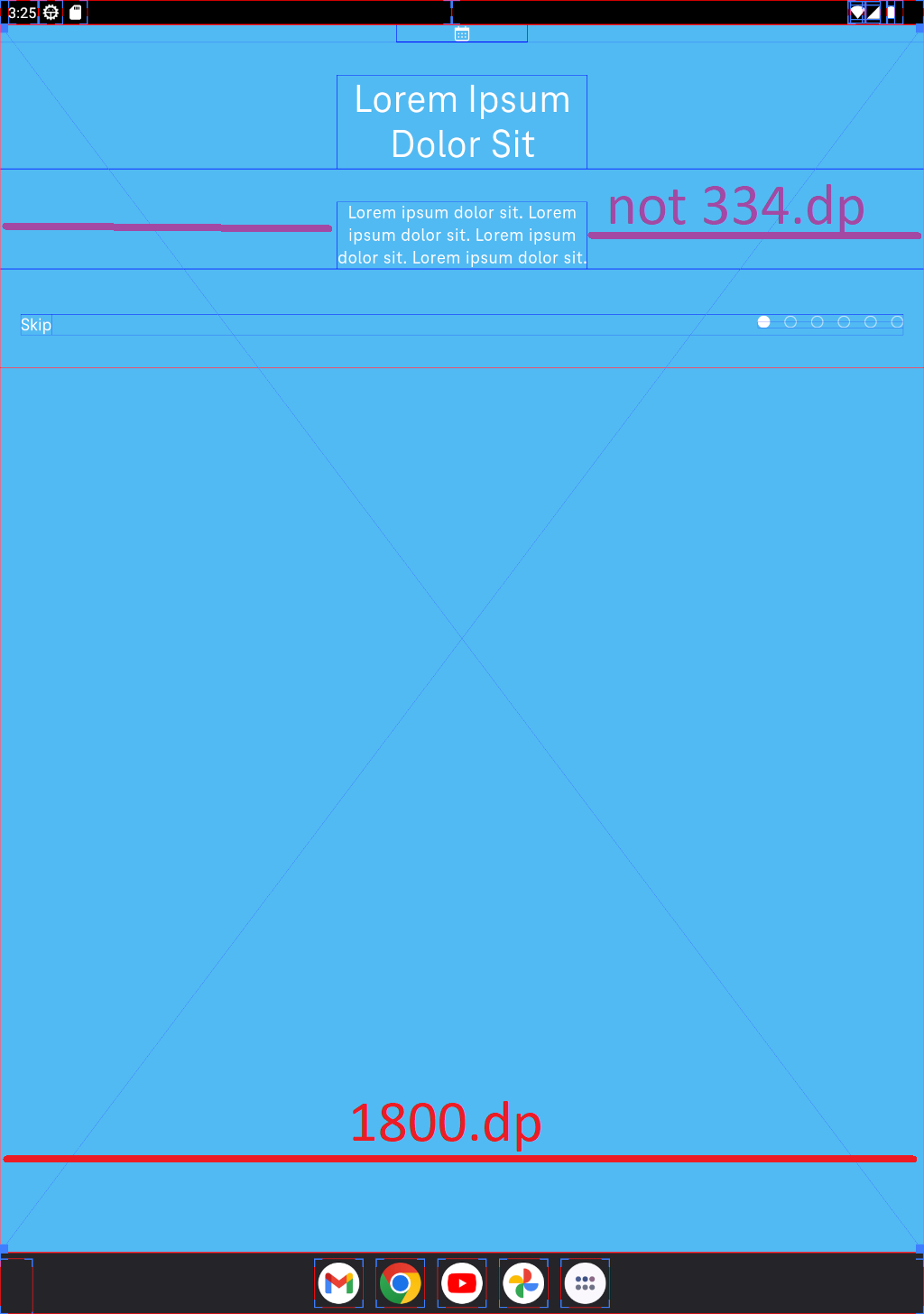
Левый и правый отступы для заголовка и тела установлены на 334.dp. Скриншот примера имеет ширину 1800 dp и по пропорциям отступы намного больше заданных 334.dp. Это значит, что ширина заголовка и тела равна 1132.dp?!:
Я постарался сделать пропорции видимыми. Как я могу применить правильные отступы для составных частей заголовка и основного текста?