Syncfusion MAUI DataGrid и VerticalStackLayout
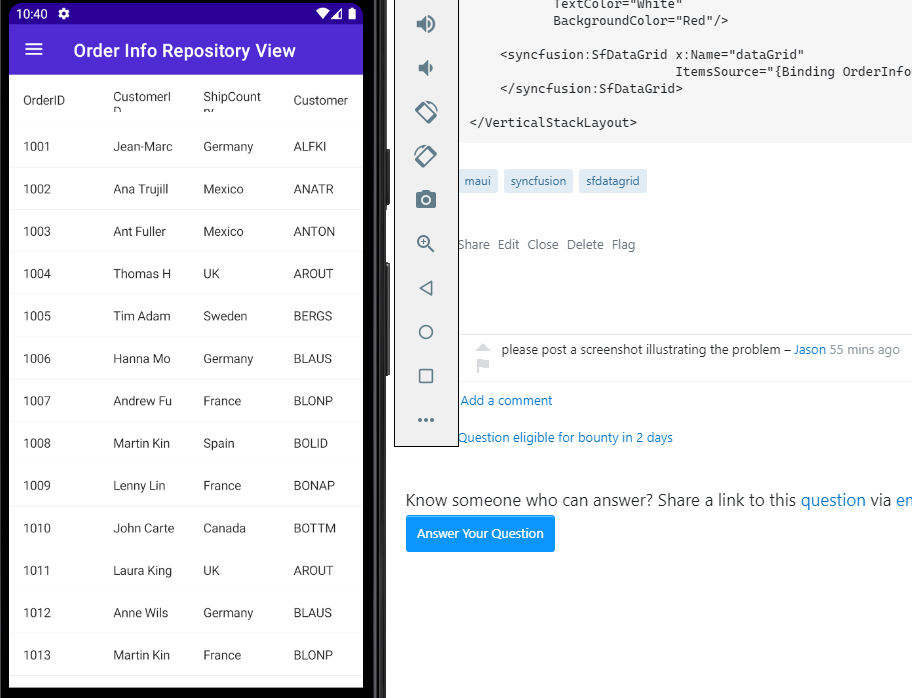
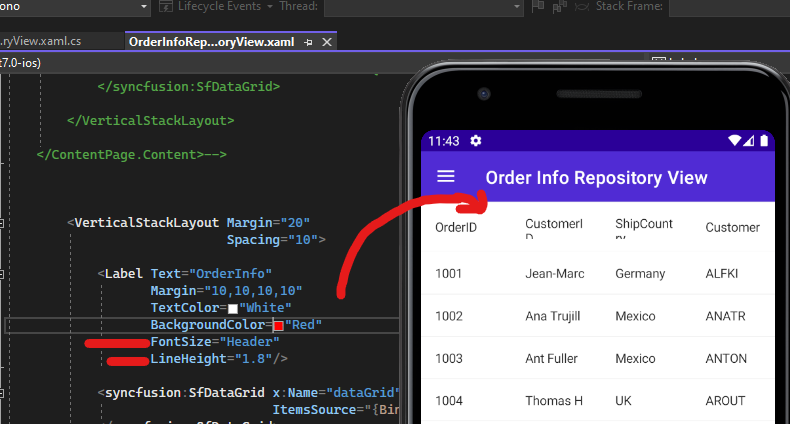
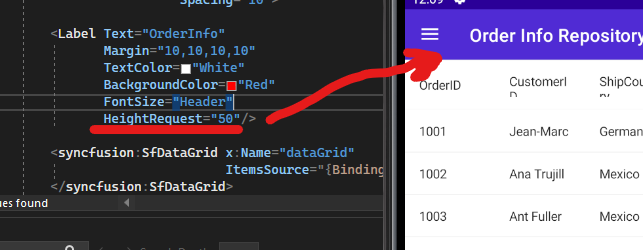
Я хотел бы добавить метку над Syncfusion Datagrid, но метка скрыта, когда я запускаю приложение на следующей странице.
Полное приложение см. в следующих репозиториях .
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DataGrid.Views.OrderInfoRepositoryView"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.DataGrid;assembly=Syncfusion.Maui.DataGrid"
xmlns:local="clr-namespace:DataGrid"
Title="Order Info Repository View">
<ContentPage.BindingContext>
<local:OrderInfoRepositoryViewModel x:Name="viewModel" />
</ContentPage.BindingContext>
<ContentPage.Content>
<VerticalStackLayout Margin="20"
Spacing="10">
<Label Text="OrderInfo"
Margin="10,10,10,10"
TextColor="White"
BackgroundColor="Red"/>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}">
</syncfusion:SfDataGrid>
</VerticalStackLayout>
</ContentPage.Content>
Попробовал следующее, но тот же результат.
<Label Text="OrderInfo"
Margin="10,10,10,10"
TextColor="White"
BackgroundColor="Red"/>
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding OrderInfoCollection}">
</syncfusion:SfDataGrid>
</VerticalStackLayout>
1 ответ
Похоже, вы установили Content для ContentPage как DataGrid в файле OrderInfoRepositoryView.xaml.cs. Пожалуйста, обратитесь к файлу ниже,
Вы добавляете DataGrid в качестве содержимого страницы в код, т. е. конструктор OrderInfoRepositoryView. Вот почему только DataGrid отображается без метки. Мы просим вас удалить коды внутри конструктора OrderInfoRepositoryView, чтобы решить эту проблему.