Как использовать Stack View для центрирования кнопки в контейнере?
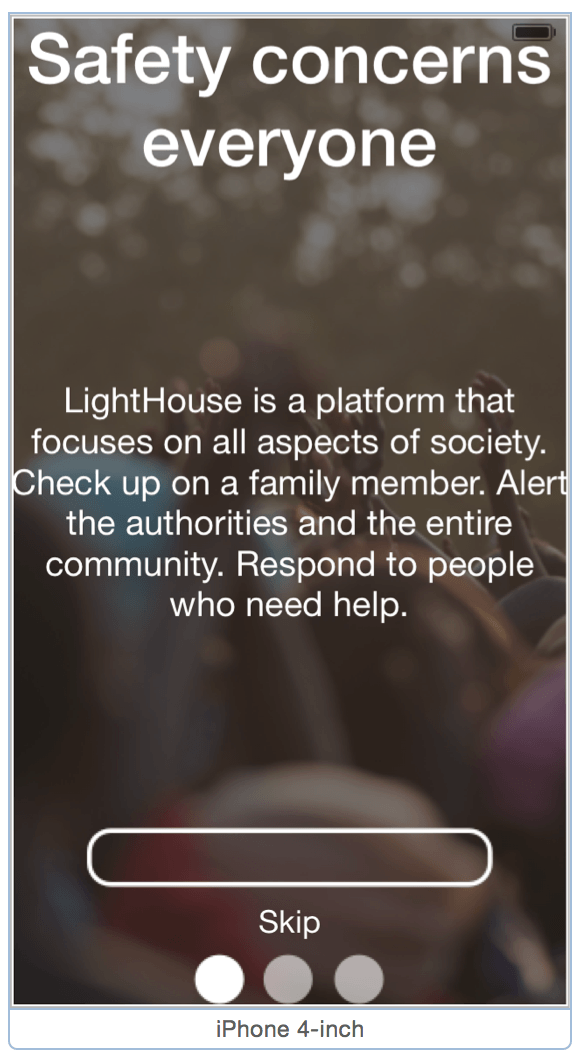
Я новичок в Stack Views, так что терпите меня. У меня есть внешний вид стека, который содержит все мои элементы, как показано на рисунке:
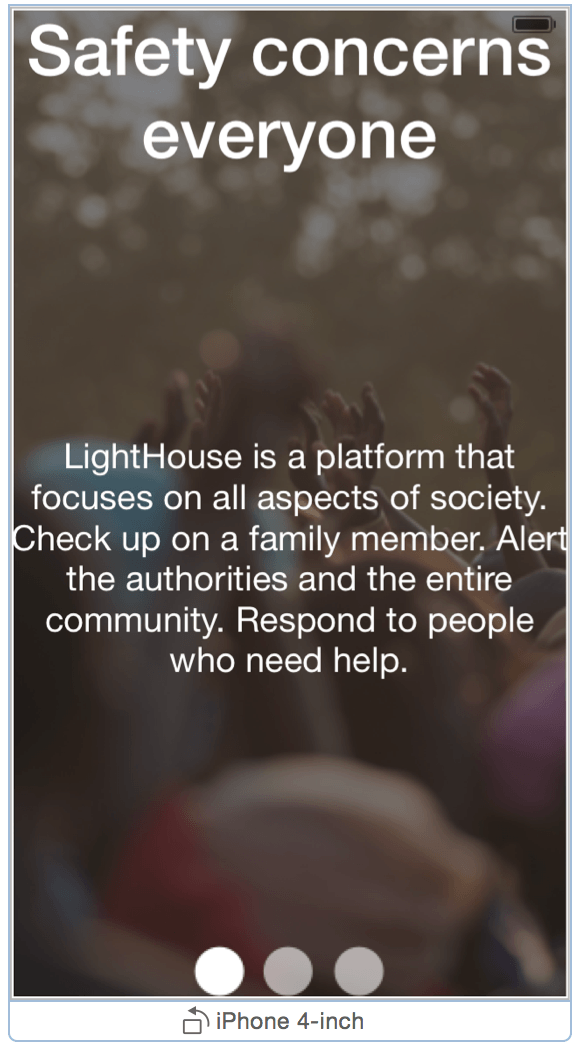
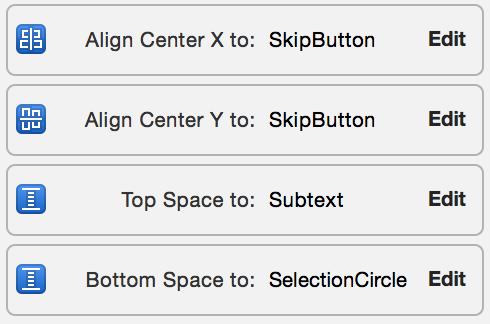
Моя проблема в том, что кнопка "Пропустить" теперь находится за пределами своего контейнера. Я попытался установить ограничения для "Центр по горизонтали" и "Центр по вертикали", но это заставляет мое изображение выглядеть так:
Как мы видим, и моя кнопка, и мой контейнер больше не отображаются в сцене. Что я здесь не так делаю?
2 ответа
Виды стека по существу работают по принципу стекирования объектов, что, очевидно, устранит предыдущие ограничения. Предыдущий ответ правильный, но не учитывает представления стека, заданные вопросом.
Самым простым решением было бы "сгруппировать" вашу кнопку и изображение, поместив их в представление, а затем добавив представление в представление стека.
Я нашел решение, сначала поместив все остальные элементы в представление стека, затем поместил кнопку и ее контейнер в представление, а затем перетащил представление в представление стека.