Как выровнять иконку до конца в джетпаке TopAppBar
2 ответа
Если вы хотитеIconвыровнены в конце вTopAppBarиспользоватьactionsпараметр вместоnavigationIcon.
Что-то вроде:
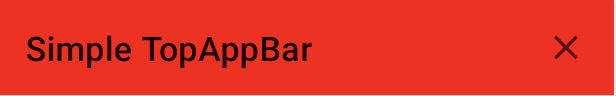
TopAppBar(
title = { Text("Simple TopAppBar") },
backgroundColor = Red,
actions = {
// RowScope here, so these icons will be placed horizontally
IconButton(onClick = { /* doSomething() */ }) {
Icon(Icons.Filled.Close, contentDescription = null)
}
}
)
Пример верхней панели приложения
убедитесь, что добавлены зависимости M3:
implementation 'androidx.compose.material3:material3:1.1.0-rc01'
Создана отдельная функция для верхней панели.
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun TopBarApp(context: Context, title: String, navigationIconClick: () -> Unit) {
TopAppBar(
title = {
Text(text = title)
},
navigationIcon = {
IconButton(onClick = navigationIconClick) {
Icon(
imageVector = Icons.Filled.ArrowBack,
contentDescription = "Navigation icon"
)
}
},
actions = {
// RowScope here, so these icons will be placed horizontally
IconButton(onClick = { context.showToast("you clicked search icon") }) {
Icon(Icons.Filled.Search, contentDescription = null)
}
IconButton(onClick = { context.showToast("you clicked share icon") }) {
Icon(Icons.Filled.Share, contentDescription = null)
}
IconButton(onClick = { context.showToast("you clicked setting icon") }) {
Icon(Icons.Filled.Settings, contentDescription = null)
}
},
colors = topAppBarColors(
containerColor = Purple80,
scrolledContainerColor = MaterialTheme.colorScheme.surfaceColorAtElevation(5.dp)
)
)
}
Вызовите его из View:
// add top bar
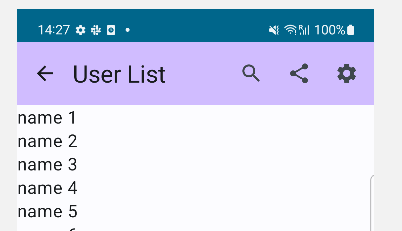
TopBarApp(context = baseContext, "User List"){
baseContext.showToast("u clicked arrow back")
}
Выход :
Надеюсь, это сработает для вас, хорошего дня.