Обмен значениями столбцов и ячеек SFDataGrid
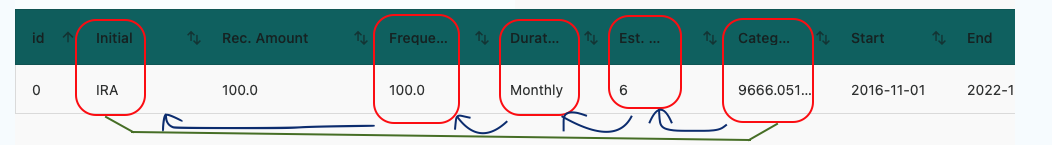
Я пытаюсь реализовать сетку, используя SFDataGrid в syncfusion. Все данные отображаются правильно, но не соответствуют правильному имени столбца. Имена ячеек и столбцов не соответствуют друг другу. Пожалуйста помоги.
Код флаттера:
Определение сетки:
SfDataGridTheme(
data: SfDataGridThemeData(
headerColor: Theme.of(context).colorScheme.primary),
child: SfDataGrid(
key: key,
allowPullToRefresh: true,
source: InvestmentDataSource(
investmentProvider: investmentProvider,
investments: investmentProvider.investments,
),
columnWidthMode: ColumnWidthMode.fitByColumnName,
allowEditing: false,
allowSorting: true,
columns: <GridColumn>[ //<------------------- Column Definitions
getGridColumn('id', 'id'),
getGridColumn('initAmount', 'Initial'),
getGridColumn('recurringAmount', 'Rec. Amount'),
getGridColumn('frequency', 'Frequency'),
getGridColumn('duration', 'Duration'),
getGridColumn('estReturn', 'Est. Return'),
getGridColumn('category', 'Category'),
getGridColumn('startDate', 'Start'),
getGridColumn('endDate', 'End'),
getGridColumn('action', 'Action'),
],
),
),
GridColumn getGridColumn(String colName, String displayText,
{bool visibility = true}) {
return GridColumn(
visible: visibility,
columnName: colName,
label: Container(
padding: EdgeInsets.symmetric(horizontal: 16.0),
alignment: Alignment.centerLeft,
child: Text(
displayText,
overflow: TextOverflow.ellipsis,
),
),
);
}
Создание строк для сетки:
List<DataGridRow> createDataGridRows(List<Investment> investments) {
return investments
.map<DataGridRow>(
(dataGridRow) => DataGridRow( //<----------------------- Row and Cell Definitions
cells: [
DataGridCell<int>(columnName: 'id', value: dataGridRow.key),
DataGridCell<String>(
columnName: 'category', value: dataGridRow.investmentType),
DataGridCell<double>(
columnName: 'initAmount',
value: dataGridRow.initialInvestment),
DataGridCell<double>(
columnName: 'recurringAmount',
value: dataGridRow.recurringAddition),
DataGridCell<String>(
columnName: 'frequency', value: dataGridRow.frequency),
DataGridCell<num>(
columnName: 'duration', value: dataGridRow.investmentTerm),
DataGridCell<double>(
columnName: 'estReturn', value: dataGridRow.terminalValue),
DataGridCell<String>(
columnName: 'startDate', value: dataGridRow.startDate),
DataGridCell<String>(
columnName: 'endDate', value: dataGridRow.endDate),
DataGridCell<Widget>(
columnName: 'action',
value: null,
),
],
),
)
.toList();
}
1 ответ
Потратив много времени, я понял, что сопоставление ячеек и столбцов также зависит от порядка их добавления в код. Я предположил, что он будет использовать имя столбца для сопоставления ячейки строки со столбцом.
Исправление: переупорядочите определения ячеек, чтобы они соответствовали порядку определений столбцов.