SwiftUI - вложенные ссылки в NavigationStack внутри NavigationSplitView не работают
Я играю с новым навигационным API, предлагаемым в ipadOS16/macOS13, но у меня возникли проблемы с тем, как объединить NavigationSplitView, NavigationStack и NavigationLink вместе в macOS 13 (тестирование на Macbook Pro M1). Тот же код работает правильно на ipadOS.
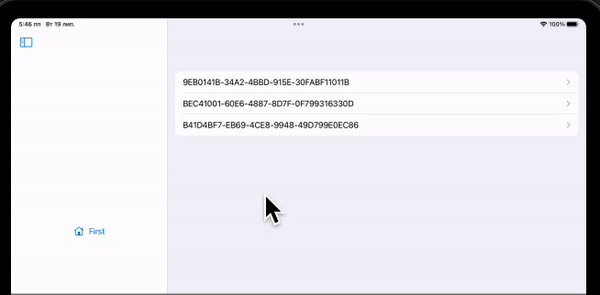
Я использую NavigationSplitView с двумя столбцами. В разделе «Подробности» у меня есть список экземпляров, заключенных в NavigationStack. В списке я применил navigationDestination как для экземпляров, так и для экземпляров.
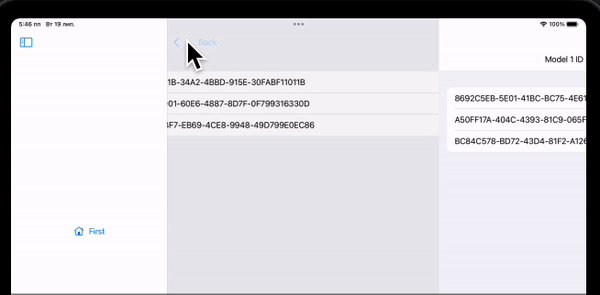
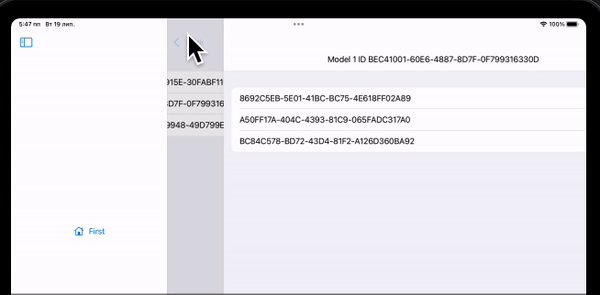
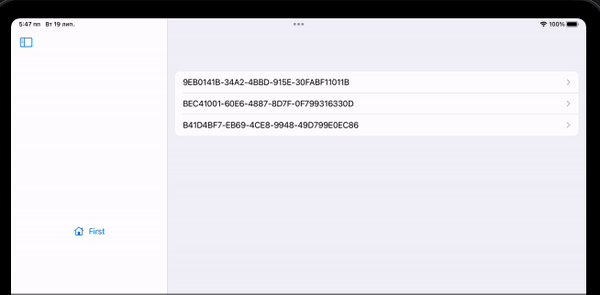
Когда я выбираюSampleModel1экземпляр из списка, я перехожу к подробному представлению, которое само содержит список экземпляров. Мое намерение состоит в том, чтобы перейти дальше в NavigationStack при нажатии на один из экземпляров, но, к сожалению, это не работает. Экземпляры можно выбирать, но навигация не происходит.
Когда я полностью удаляю NavigationSplitView и использую только NavigationStack, проблема не возникает , и я могу успешно перейти кSampleModel2экземпляры.
Вот мой пример кода:
import SwiftUI
@main
struct testingnavigationApp: App {
var body: some Scene {
WindowGroup {
ContentView()
}
}
}
// Sample model definitions used to trigger navigation with navigationDestination API.
struct SampleModel1: Hashable, Identifiable {
let id = UUID()
static let samples = [SampleModel1(), SampleModel1(), SampleModel1()]
}
struct SampleModel2: Hashable, Identifiable {
let id = UUID()
static let samples = [SampleModel2(), SampleModel2(), SampleModel2()]
}
// The initial view loaded by the app. This will initialize the NavigationSplitView
struct ContentView: View {
enum NavItem {
case first
}
var body: some View {
NavigationSplitView {
NavigationLink(value: NavItem.first) {
Label("First", systemImage: "house")
}
} detail: {
SampleListView()
}
}
}
// A list of SampleModel1 instances wrapped in a NavigationStack with multiple navigationDestinations
struct SampleListView: View {
@State var path = NavigationPath()
@State var selection: SampleModel1.ID? = nil
var body: some View {
NavigationStack(path: $path) {
List(SampleModel1.samples, selection: $selection) { model in
NavigationLink("\(model.id)", value: model)
}
.navigationDestination(for: SampleModel1.self) { model in
SampleDetailView(model: model)
}
.navigationDestination(for: SampleModel2.self) { model in
Text("Model 2 ID \(model.id)")
}
}
}
}
// A detailed view of a single SampleModel1 instance. This includes a list
// of SampleModel2 instances that we would like to be able to navigate to
struct SampleDetailView: View {
var model: SampleModel1
var body: some View {
Text("Model 1 ID \(model.id)")
List (SampleModel2.samples) { model2 in
NavigationLink("\(model2.id)", value: model2)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
2 ответа
Я удалил это непонятноZStackи все работает нормально. Xcode 14b3 / iOS 16
// ZStack { // << this !!
SampleListView()
// }
Сегодня Apple вернулась, упомянув, что проблема должна быть решена в бета-версии macOS 13.3.
Я проверил это и могу подтвердить, что проблема больше не появляется! Навигация на macOS и iPad os теперь работает правильно, ура!