Как перевести грамматику преобразования окна vega-lite в чистый код vega-lite-api?
Я наткнулся на следующий пример вега-лайт грамматики в документах :
{
"data": {"url": "data/movies.json"},
"transform": [{
"sort": [{"field": "IMDB Rating"}],
"window": [{"op": "count", "field": "count", "as": "Cumulative Count"}],
"frame": [null, 0]
}],
"mark": "area",
"encoding": {
"x": {
"field": "IMDB Rating",
"type": "quantitative"
},
"y": {
"field": "Cumulative Count",
"type": "quantitative"
}
}
}
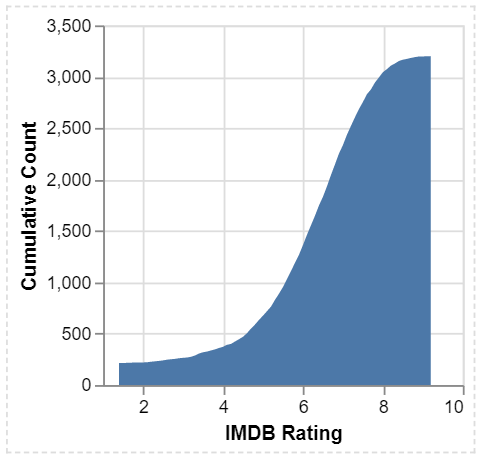
Он отображает следующее:
Я пытаюсь создать тот же сюжет, используя vega-lite-api. Я могу сделать это следующим образом:
Он генерирует тот же график cdf, что и на изображении выше. Вы можете подтвердить в этом блокноте. У меня есть два вопроса:
Q1. Как вы можете видеть в приведенном выше коде vega-lite-api, я указал следующую грамматику vega-lite внутриtransform():
{
"sort": [{"field": "IMDB Rating"}],
"window": [{"op": "count", "field": "count", "as": "Cumulative Count"}],
"frame": [null, 0]
}
Как я могу сделать то же самое с чистым vega-lite-api, используяwindow()API?
Q2. Почему запуск приведенного выше кода в браузере не генерирует тот же график, что и наблюдаемый блокнот, а возвращаетWARNING: WARN Infinite extent for field "IMDB Rating": [Infinity, -Infinity]? (Ранее встраивание графа vega-lite-api в вопросы stackoverflow аналогичным образом работало, как вы можете видеть в этом вопросе.)