Поместите изображение вертикально по центру в Jetpack compose
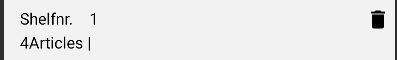
У меня есть вышеуказанный экран пользовательского интерфейса. В этом макете значок «Корзина» должен быть выровнен по вертикали по центру, на данный момент он не по центру по вертикали. Как добиться этого в Jetpack compose без использования Padding. Пожалуйста, найдите мой код ниже, в котором я использую столбец с двумя строками в нем:
@Composable
fun DisplayShelfInfo(shelfHistoryItem: ShelfHistoryItem){
Column(modifier = Modifier
.fillMaxWidth()
.height(60.dp)
.padding(top = 5.dp , bottom = 5.dp)
.background(color = colorResource(R.color.row_back_ground)),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally) {
Row(modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()){
Text(
text = stringResource(R.string.shelf_nr), color = Color.Black,
modifier = Modifier.padding(start = 16.dp)
)
Text(
text = (shelfHistoryItem.shelfId).toString(), color = Color.Black,
modifier = Modifier.padding(start = 16.dp)
)
Spacer(Modifier.weight(1f))
Image(
painter = painterResource(id = R.drawable.ic_delete),
modifier = Modifier
.padding(end = 5.dp)
.align(Alignment.CenterVertically)
.clickable {},
contentDescription = "Delete Image"
)
}
Row(modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()){
Text(
text = shelfHistoryItem.noOfArticles.toString(), color = Color.Black,
modifier = Modifier.padding(start = 16.dp)
)
Text(
text = stringResource(R.string.article_count_label), color = Color.Black,
)
}
}
}
1 ответ
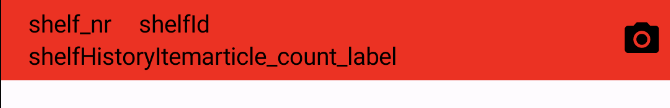
Переместите изображение изRow, и используйте 2Columnс.
Что-то вроде:
Row(
modifier = Modifier
.height(IntrinsicSize.Min) //important
.background(Red),
) {
Column(
modifier = Modifier
.weight(1f)
.padding(top = 5.dp, bottom = 5.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Row(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
) {
Text(
text = "shelf_nr",
color = Color.Black,
modifier = Modifier.padding(start = 16.dp)
)
Text(
text = "shelfId", color = Color.Black,
modifier = Modifier.padding(start = 16.dp)
)
Spacer(Modifier.weight(1f))
}
Row(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight()
) {
Text(
text = "shelfHistoryItem", color = Color.Black,
modifier = Modifier.padding(start = 16.dp)
)
Text(
text = "article_count_label", color = Color.Black,
)
}
}
Column(
modifier = Modifier.fillMaxHeight(), //important
verticalArrangement = Arrangement.Center,
) {
Image(
painter = painterResource(id = R.drawable.ic_menu_camera),
modifier = Modifier
.padding(end = 5.dp)
.clickable {},
contentDescription = "Delete Image"
)
}
}