Как предотвратить автоматическое создание ссылок в вики-сайте GitHub?
На вики-странице GitHub, если я наберу:
www.foobar.com
GitHub автоматически предполагает, что это URL, и делает текст гиперссылкой на http://www.foobar.com/. Однако иногда я не хочу, чтобы гиперссылка создавалась. Есть ли способ остановить это поведение? Возможно, какая-то уценка?
7 ответов
Это не ограничивается вики-страницей и является частью функции автоматического поиска URL GFM (GitHub Flavored Markdown).
Помещение их в `` может работать, но отображать URL в виде кода: foo http://example.com бар.
foo `http://example.com` bar
Еще один трюк ( упомянутый в этой сути)
ht<span>tp://</span>example.com
Это будет отображать http://example.com как обычный текст.
В вашем случае (без http://)
w<span>ww.</span>foobar.com
Это также будет отображать www.foobar.com как обычный текст.
Кроме того, если у вас возникли проблемы с чем-то другим, кроме автоматического связывания URL, я обнаружил выход за пределы. работает так же.
Пример:
foobar.web -> foobar.web
Вы можете использовать пространство нулевой ширины, чтобы большинство автоматических компоновщиков не интерпретировали символы как URL
Вот пример с пробелом нулевой ширины, вставленным между https а также :
https://example.com/
Чтобы вставить его, вы можете скопировать с URL-адреса выше или с этой страницы
См. Также эту ветку в твиттере
Вы также можете просто применить обратную косую черту к двоеточию (или любой другой пунктуации, очевидно), например так:
http\://www.foobar.com
Предлагаю использовать неразрывное пространство нулевой ширины.
В HTML может использоваться как ссылка на символы Unicode:
 или же

Преимущества:
- предотвращает автоматические ссылки (очевидно)
- невидимый
- никаких неожиданных разрывов строки
- читаемый в источнике
Примеры
Для URL вставьте между
http и
:https://example.com/ → https://example.com/
Для писем вставьте после
@:user@example.com → пользователь @example.com
Я предлагаю это просто более полный и верный на данный момент ответ.
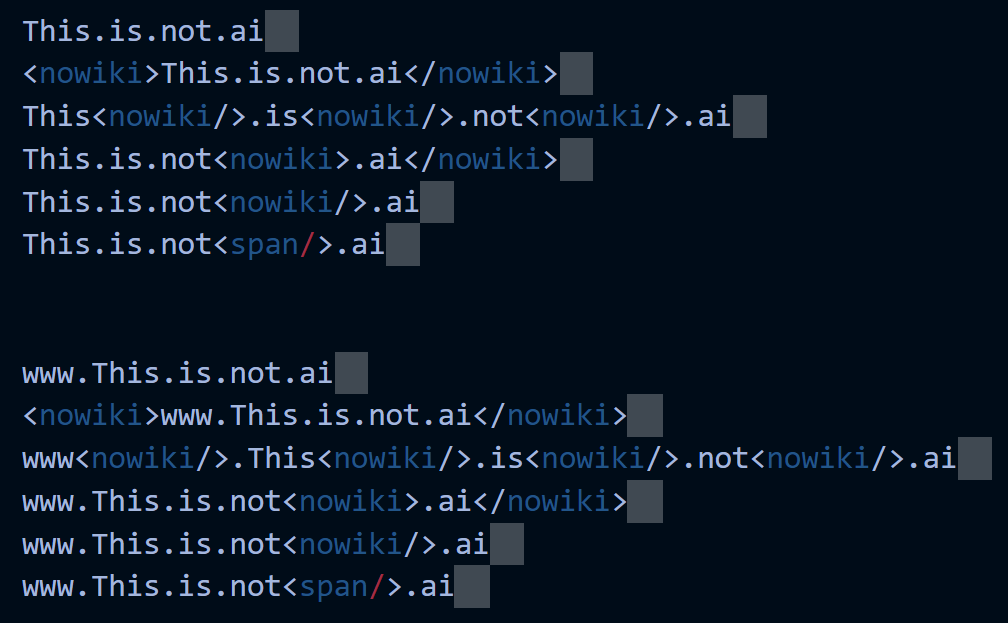
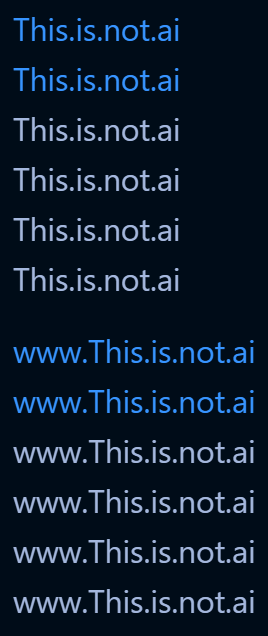
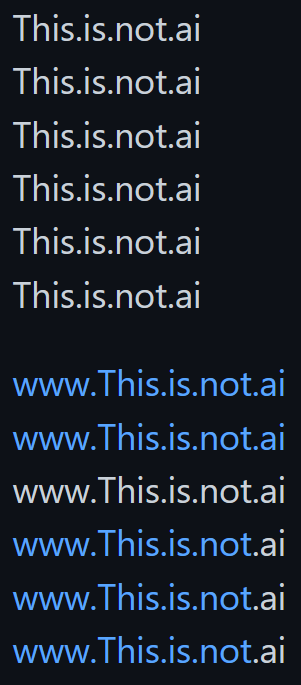
Было сказано, что VSCode ведет себя иначе, чем Github. Кажется, что автоматическая обработка URL-адресов Github действует на www. префикс (возможно, другие триггеры), в то время как VSCode автоматически преобразует любой текст, разделенный точками / полной остановкой, который заканчивается суффиксом, который является зарегистрированным IANA TLD с кодом страны. VSCode не заполняет автоматически текст, начинающийся с www. как это делает Github. Сравните три изображения ниже и обратите внимание на размещение тегов и то, как каждая среда отображает текст.
Обратите внимание, что единственный механизм, который подавляет все автоматические отрисовки URL, - это (самый уродливый) размещение тега перед каждой точкой. Наверное, не имеет значения, что это за тег. 'span' может подойти во всех случаях. Я использую «nowiki», потому что это согласовано и здесь, и в MediaWiki, и, возможно, в других.
Однако, зная правила, кажется, что «ответ» на подавление автоматического отображения URL зависит от текста.
- Если он начинается с www., Воспользуйтесь уродливым решением. Посмотрите последние две строки рендеринга Github и обратите внимание, что тег перед последней точкой будет подавлять рендеринг только для последней части текста.
- Но если текст не начинается с «www.», Единственного тега перед последней точкой - это все, что требуется как для VSC, так и для GH.
- Обе среды подчиняются правилам, оценивающим текст. В какой-то момент один или оба могут автоматически конвертировать .gov, .net, другие распространенные TLD и, в конечном итоге, любые допустимые ggTLD, такие как .online, .xyz или .aaa. Чтобы сохранить свой текст в будущем, рассмотрите возможность использования уродливого подхода для всего текста, подобного этому, когда текст не является кодом, который будет отображаться с обратными кавычками.
- Фактический тег кажется неважным, независимо от того,
<nowiki/>,<span/>, или<k>. Лично я рекомендуюnowikiпотому что это уже признанный тег именно для этой цели. - О
&#Кодировка HTML, я попробовал рекомендации здесь, и текст не был обработан. Я не приводил здесь примеры, но не стесняйтесь заменять любой текстовый тег кодировкой символов, чтобы увидеть, как это работает для вас.
в моем случае
я использовал
# some.thing
в заголовке, то я получаю заголовок без ссылки снаружи.
что-нибудь
и использовать
[some.thing](#something)
как ссылка.
"#something" взято из ссылки, предварительно просмотренной в Интернете.