Обнаружение события щелчка для каждой арки в пончике: Jetpack ComposeUI Donut Chart. Котлин
У меня есть диаграмма пончиков с динамическими значениями. Если пользователь нажмет на любой круг (drawArch). Конкретная позиция должна быть напечатана.
Вот мой код компоновки
@Composable
fun DoughnutChart1(
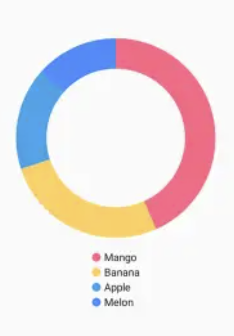
values: List<Float> = listOf(65f, 40f, 25f, 20f),
colors: List<Color> = listOf(
Color(0xFFFF6384),
Color(0xFFFFCE56),
Color(0xFF36A2EB),
Color(0xFF448AFF)
),
legend: List<String> = listOf("Mango", "Banana", "Apple", "Melon"),
size: Dp = 200.dp,
thickness: Dp = 36.dp
) {
// Sum of all the values
val sumOfValues = values.sum()
// Calculate each proportion
val proportions = values.map {
it * 100 / sumOfValues
}
// Convert each proportion to angle
val sweepAngles = proportions.map {
360 * it / 100
}
Canvas(
modifier = Modifier
.size(size = size)
) {
var startAngle = -90f
for (i in values.indices) {
drawArc(
color = colors[i],
startAngle = startAngle,
sweepAngle = sweepAngles[i],
useCenter = false,
style = Stroke(width = thickness.toPx(), cap = StrokeCap.Butt)
)
startAngle += sweepAngles[i]
}
}
}