Как выровнять составной текст и значок, чтобы они оставались вместе даже после переполнения текста?
У меня есть составной текст и значок. Я хочу, чтобы значок был справа от составного. Это код, который у меня есть:
Row(
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.Center,
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 16.dp)
) {
Text(
text = subjectName,
maxLines = 1,
overflow = TextOverflow.Ellipsis,
textAlign = TextAlign.Center,
)
Icon(
painter = painterResource(id = R.drawable.ic_arrow_drop_down),
contentDescription = null
)
}
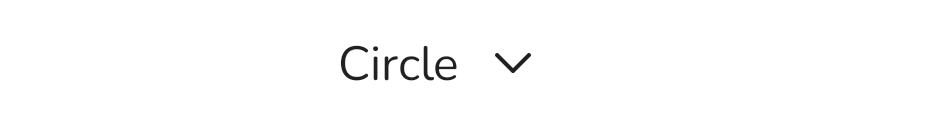
Соответствующий пользовательский интерфейс:
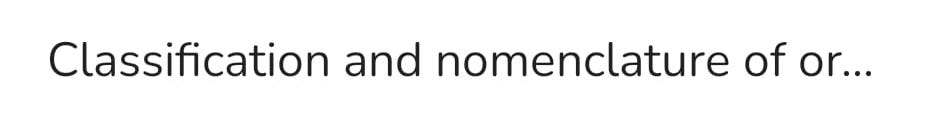
Это выглядит нормально, но когда текст слишком длинный и происходит переполнение, значок исчезает с экрана следующим образом:
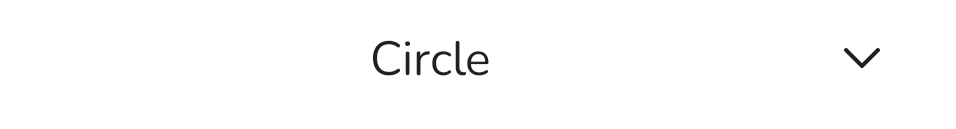
Вместо этого я хочу, чтобы это выглядело так:
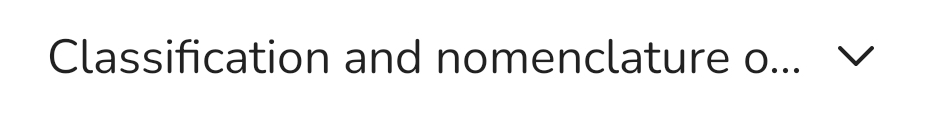
Я попытался датьTextкомпонуемыйweight(1f)модификатор, чтобы иконка располагалась первой. Теперь это выглядит нормально с переполненным текстом, но когда текст короче, значок по-прежнему помещается в конец, потому что текст занимает всю оставшуюся ширину:

Как я могу получить желаемый пользовательский интерфейс (изображение 1 и 3) здесь?