mutableStateOf, хранящий значение после рекомпозиции без запоминания API в Jetpack Compose
Каждый раз, когда состояние обновляется, происходит перекомпоновка.
но здесь я не использовал API запоминания, но после рекомпозиции он также удерживает значение, этоmutableStateOf()запомнит значение безrememberAPI?
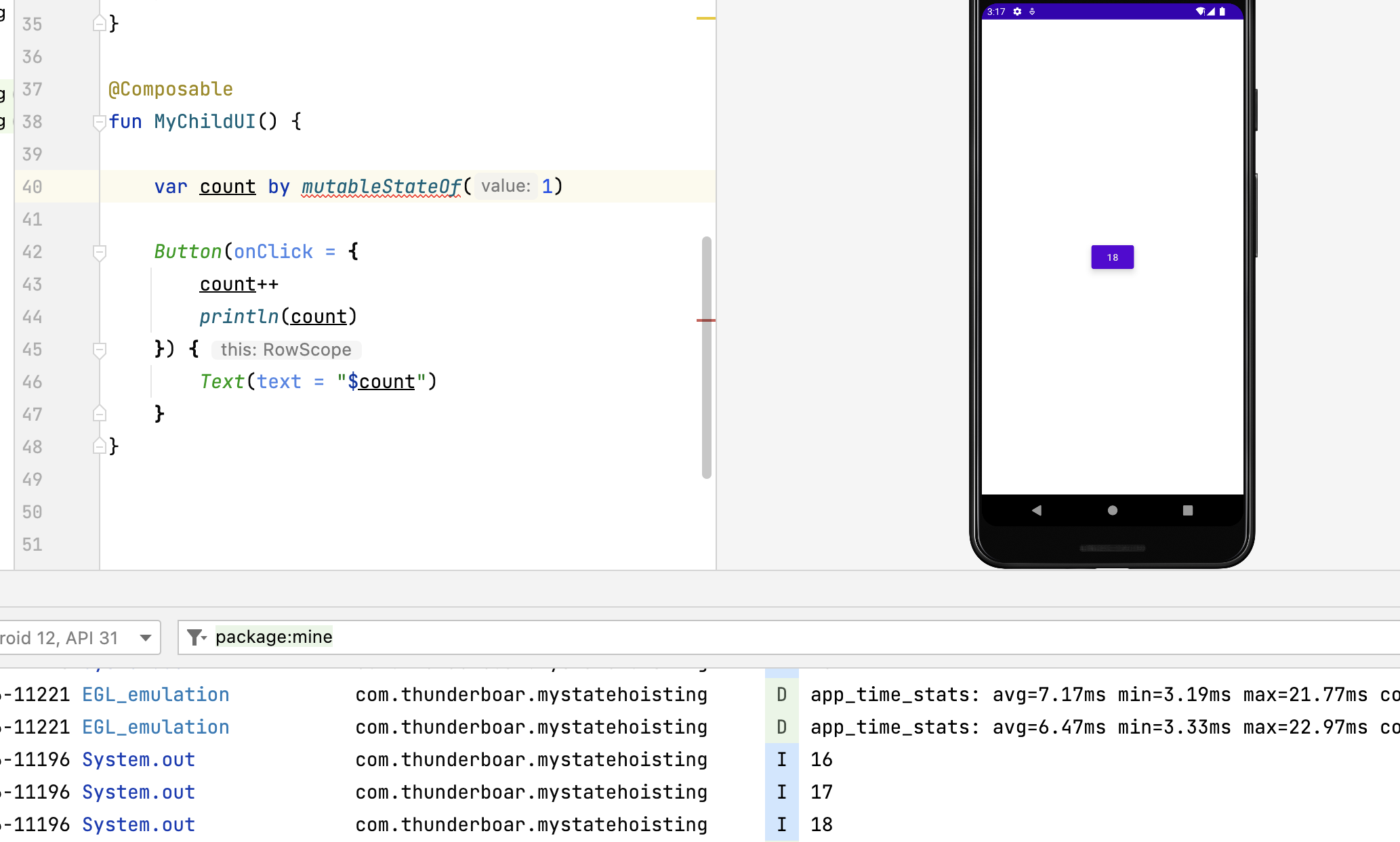
@Composable
fun MyChildUI() {
var count by mutableStateOf(1)
Button(onClick = {
count++
println(count)
}) {
Text(text = "$count")
}
}
2 ответа
Это происходит из-за рекомпозиции области видимости. Любой Composable, который не является встроенным и возвращает Unit, является областью действия. Compose запускает рекомпозицию только в ближайшей области. В вашем примере это область действия кнопки. Вы можете проверить этот вопрос, который очень похож
В этом конкретном примере при нажатии кнопки будут перекомпонованы только строки 42-47. Вы можете проверить это, добавив оператор журнала в строку 41.
Когда весьMyChildUIкомпонуемый рекомпонует, значениеcountбудет сброшен на 1.
Итак, вы должны использоватьrememberчтобы избежать проблем.