Не удается создать отзывчивую панель навигации с компонентом .server.jsx с помощью Hydrogen/React
Я не могу заставить свою панель навигации реагировать, и я не знаю, почему. Когда я делаю константу в Layout.server.jsx, возникает ошибка.
Я думаю, что не могу создать событие onClick для кнопки, но я не знаю, почему и как это решить.
Вы можете найти репозиторий git здесь:https://github.com/imnotremi/hydrogen-test
Обратите внимание, что вhydrogen.config.js, вы должны ввести бесплатные учетные данные водорода:
Домен Shopify: «hydrogen-preview.myshopify.com» Токен доступа Storfront: «3b580e70970c4528da70c98e097c2fa0»
Вот мой код:
import { useShopQuery, CacheLong, gql, Seo, Link } from "@shopify/hydrogen";
import { Suspense } from "react";
import CartBubble from "./CartBubble.client";
export default function Layout({children}) {
const data = useShopQuery({
query: SHOP_QUERY,
cache: CacheLong(),
preload: true,
});
const { data: { shop }, } = data;
return (
<>
<Seo
type="defaultSeo"
data={{
title: shop.name,
description: shop.description
}}
/>
<header className="">
<div className="text-center bg-transparent">
<div className=" container flex items-center justify-between py-4 ">
<Link to="/" className=" font-bold logo min-w-[33.33%]">
{shop.name}
</Link>
<ul className=" flex place-self-center text-center justify-around list-none font-nav gap-3 max-w-[33.33%]">
<li className="text-slate-600 hover:text-slate-800"><a href="/catalog">Catalog</a></li>
<li className="text-slate-600 hover:text-slate-800"><a href="/collections/freestyle">Freestyle</a></li>
<li className="text-slate-600 hover:text-slate-800"><a href="/Aboutus">About us</a></li>
</ul>
<Link to="/cart" className="flex items-center justify-end font-nav gap-3 w-[33.33%] text-slate-600 hover:text-slate-800">
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" strokeWidth={1.5} stroke="currentColor" className="w-6 h-6">
<path strokeLinecap="round" strokeLinejoin="round" d="M2.25 3h1.386c.51 0 .955.343 1.087.835l.383 1.437M7.5 14.25a3 3 0 00-3 3h15.75m-12.75-3h11.218c1.121-2.3 2.1-4.684 2.924-7.138a60.114 60.114 0 00-16.536-1.84M7.5 14.25L5.106 5.272M6 20.25a.75.75 0 11-1.5 0 .75.75 0 011.5 0zm12.75 0a.75.75 0 11-1.5 0 .75.75 0 011.5 0z" />
</svg>
<CartBubble />
</Link>
</div>
</div>
</header>
<main>
<Suspense>{children}</Suspense>
</main>
</>
); }
const SHOP_QUERY = gql`
query ShopInfo {
shop {
name
description
}
}
`;
I have try to make a const in Layout.server.jsx, also to create a Layout.client.jsx component but that doesn't work either.
Я попытался создать константу в Layout.server.jsx, а также создать компонент Layout.client.jsx, но это тоже не работает.
1 ответ
я не знаком сshopify-hydrogen. Но я бы дал вам представление о том, как это можно сделать чисто вtailwindcss
Вам придется работать с классами и попутным ветром, чтобы наложить панель навигации на содержимое страницы.
Логика:
Есть родительrelativeимеяz-indexстоит меньше, чем ребенокabsolutediv, который будет использоваться для панели навигации.
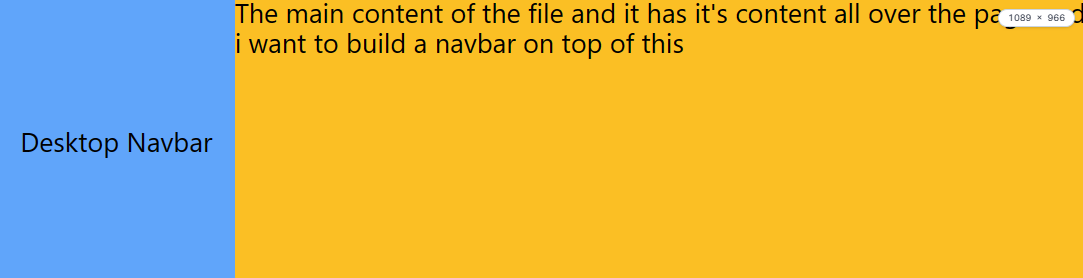
Вывод на большое устройство:
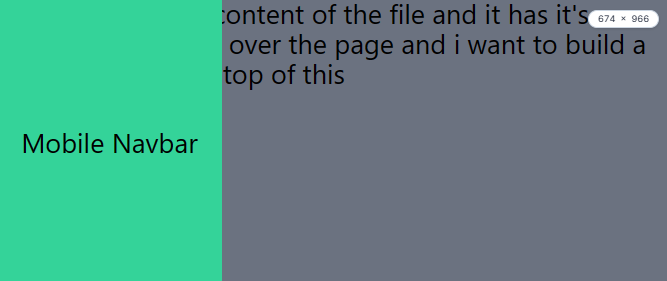
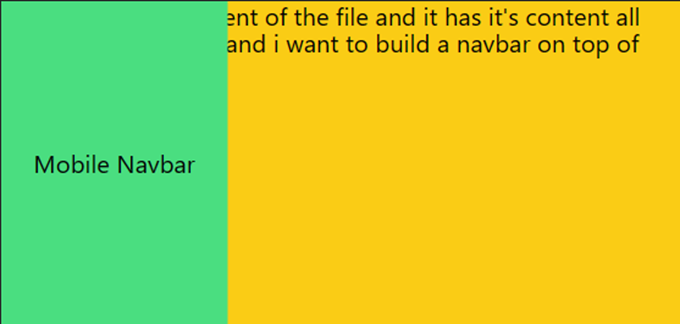
Вывод в меньшем устройстве:
Код:
<div class="md:bg-yellow-400 h-screen relative z-0 flex bg-gray-500">
<div class="invisible md:visible bg-blue-400 w-1/3">
<div class="flex h-full items-center justify-center text-4xl">
Desktop Navbar
</div>
</div>
<div class="text-4xl">
The main content of the file and it has it's content all over the page
and i want to build a navbar on top of this
</div>
<div
class="absolute inset-y-0 left-0 z-10 bg-green-400 w-1/3 md:hidden"
>
<div class="flex h-full items-center justify-center text-4xl">
Mobile Navbar
</div>
</div>
</div>
Кроме того, вы можете использовать эту ссылку воспроизведения попутного ветра
Дополнительно: переключение мобильной панели навигации с помощью гамбургер-меню.
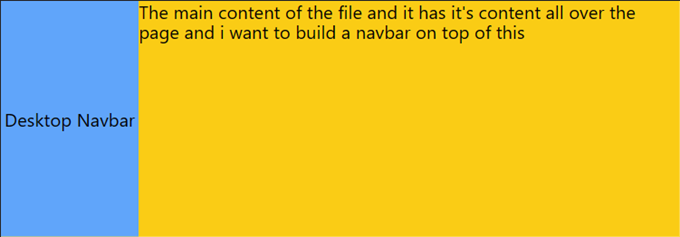
Вывод на большие устройства
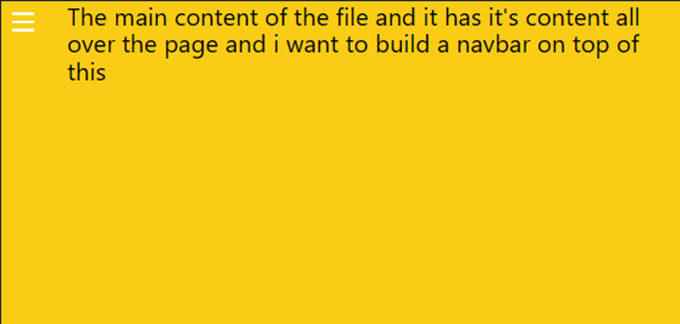
Вывод на небольшое устройство с

При нажатии наhamburger menu

Код:
<body>
<div class="bg-yellow-400 h-screen relative z-0 flex">
<div class="hidden md:block bg-blue-400 w-1/3">
<div class="flex h-full items-center justify-center text-4xl">
Desktop Navbar
</div>
</div>
<div class="text-4xl pl-24 md:p-0 main_content">
The main content of the file and it has it's content all over the page
and i want to build a navbar on top of this
</div>
<div
class="mobile_navbar absolute inset-y-0 left-0 z-10 bg-green-400 w-1/3 hidden md:hidden"
>
<div class="flex h-full items-center justify-center text-4xl">
Mobile Navbar
</div>
</div>
<div
class="md:hidden space-y-2 absolute hamburger_menu inset-y-0 left-0 p-4"
>
<span class="block w-8 h-1 bg-white"></span>
<span class="block w-8 h-1 bg-white"></span>
<span class="block w-8 h-1 bg-white"></span>
</div>
</div>
<script type="text/javascript">
document
.querySelector(".hamburger_menu")
.addEventListener("click", () => {
console.log("Hello");
document.querySelector(".mobile_navbar").classList.toggle("hidden");
});
document.querySelector(".main_content").addEventListener("click", () => {
console.log("Touch me");
console.log(
document
.querySelector(".mobile_navbar")
.classList.contains("hidden") == false &&
document.querySelector(".mobile_navbar").classList.toggle("hidden")
);
});
</script>
</body>