jqgrid вложенная подсетка Подсетка 4-го уровня всегда возвращает первый rowid подсетки
jqGrid v4.3.2
ie9
win7enterprise
Я использую следующий код для генерации подсеток:
http://www.trirand.com/blog/jqgrid/jqgrid.html -> Advanced -> Grid as SubGrid
Я делаю это, и у меня есть
Подсетка 1-го уровня ОК
Подсетка 2-го уровня ОК
Подсетка 3-го уровня ОК
Подсетка 4-го уровня Загружает подсеть OK для каждой строки третьего уровня sg, но показывает только данные первого идентификатора строки третьего уровня sg
Когда я проверяю инструменты разработчика, я вижу, что запрос всегда отправляет идентификатор первой строки третьей подсетки, я знаю, как добавить пользовательские параметры с postData, который я уже попробовал, а также этот ответ от Олега K postData для подсетки в jqgrid не работает? (в моем случае это не работает, данные не добавляются в запрос)
Я пытался вернуть rowdid из следующих событий, но безуспешно, он все равно возвращает идентификатор первой строки третьей подсетки и, таким образом, для каждой строки третьей подсетки дочерняя подсетка всегда возвращает одно и то же.
subGridRowExpanded //always returns first row id of the third grid
onSelectRow //doesn't fire if we click the + icon for expanding the subgrid
beforeSelectRow //doesn't fire at all
Другое странное поведение заключается в том, что, если я щелкаю по любой строке в подсетке третьего уровня, выбирается только первая строка.
Нет, использование TreeGrid не вариант, извините.
Я подумываю о том, чтобы связать событие click со значком плюса (первая ячейка) каждой строки подсетки 3-го уровня и запустить команду expandSubGridRow, но остается вопрос, как мне получить идентификатор строки, по которой я щелкнул третий уровень подсетка?
С уважением и заранее спасибо, любая помощь высоко ценится.
jQuery("#listsg11").jqGrid({
url:'server.php?q=1',
datatype: "xml",
height: 190,
colNames:['Inv No','Date', 'Client', 'Amount','Tax','Total','Notes'],
colModel:[
{name:'id',index:'id', width:55},
{name:'invdate',index:'invdate', width:90},
{name:'name',index:'name', width:100},
{name:'amount',index:'amount', width:80, align:"right"},
{name:'tax',index:'tax', width:80, align:"right"},
{name:'total',index:'total', width:80,align:"right"},
{name:'note',index:'note', width:150, sortable:false}
],
rowNum:8,
rowList:[8,10,20,30],
sortname: 'id',
viewrecords: true,
sortorder: "desc",
multiselect: false,
subGrid: true,
caption: "Grid as Subgrid",
subGridRowExpanded: function(subgrid_id, row_id) {
var subgrid_table_id;
subgrid_table_id = subgrid_id+"_t";
$("#"+subgrid_id).html("<table id='"+subgrid_table_id+"' class='scroll'></table>");
jQuery("#"+subgrid_table_id).jqGrid({
url:"subgrid.php?q=2&id="+row_id,
datatype: "xml",
colNames: ['No','Item','Qty','Unit','Line Total'],
colModel: [
{name:"num",index:"num",width:80,key:true},
{name:"item",index:"item",width:130},
{name:"qty",index:"qty",width:70,align:"right"},
{name:"unit",index:"unit",width:70,align:"right"},
{name:"total",index:"total",width:70,align:"right",sortable:false}
],
subGrid: true,
caption: "Grid as Subgrid",
subGridRowExpanded: function(subgrid_id2, row_id2) {
var subgrid_table_id2;
subgrid_table_id2 = subgrid_id2+"_t";
$("#"+subgrid_id2).html("<table id='"+subgrid_table_id2+"' class='scroll'></table>");
jQuery("#"+subgrid_table_id2).jqGrid({
url:"subgrid.php?q=3&id="+row_id2,
datatype: "xml",
colNames: ['No','Item','Qty','Unit','Line Total'],
colModel: [
{name:"num",index:"num",width:80,key:true},
{name:"item",index:"item",width:130},
{name:"qty",index:"qty",width:70,align:"right"},
{name:"unit",index:"unit",width:70,align:"right"},
{name:"total",index:"total",width:70,align:"right",sortable:false}
],
subGrid: true,
caption: "Grid as Subgrid",
subGridRowExpanded: function(subgrid_id3, row_id3) {
var subgrid_table_id3;
subgrid_table_id3 = subgrid_id3+"_t";
$("#"+subgrid_id3).html("<table id='"+subgrid_table_id3+"' class='scroll'></table></div>");
jQuery("#"+subgrid_table_id3).jqGrid({
url:"subgrid.php?q=4&id="+row_id3,
datatype: "xml",
colNames: ['No','Item','Qty','Unit','Line Total'],
colModel: [
{name:"num",index:"num",width:80,key:true},
{name:"item",index:"item",width:130},
{name:"qty",index:"qty",width:70,align:"right"},
{name:"unit",index:"unit",width:70,align:"right"},
{name:"total",index:"total",width:70,align:"right",sortable:false}
]
});
}
});
}
});
}
});
1 ответ
Я все еще предполагаю, что у вас есть некоторые конфликты идентификаторов между * данными во * всех ** подсетях, отображаемых на странице. Например, если вы вставляете на некотором уровне в некоторые из открытых сеток данные, имеющие "1" в качестве строки, то никакие другие данные в любой подсетке не должны вставляться с той же подсеткой.
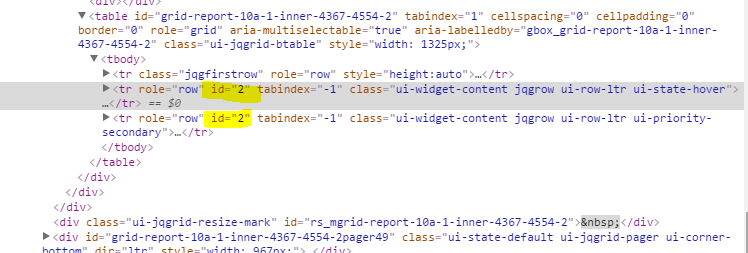
Для понимания: вы используете key:true для "num" столбец на всех уровнях подсеток. Соответствующее значение будет использоваться не только в "num" столбец внутри ячейки сетки (внутри <td>here</td>). Он также будет использоваться в качестве значения id атрибуты строки сетки или подсетки (<tr>). HTML не допускает дублирование идентификатора на странице. Таким образом, если вы вставляете элементы с дубликатами идентификаторов, вы можете получить странные эффекты, которые могут отличаться в разных браузерах. Например, вы попытаетесь выбрать одну строку, а будет выбрана другая. Вы также можете столкнуться с гораздо более сложными проблемами при выборе строк. Таким образом, вы должны заполнить сетки, чтобы идентификаторы были уникальными на всей странице.
Чтобы убедиться, что проблема с идентификаторами дубликатов не существует, вы можете использовать idPrefix вариант. На уровне 0 вы можете использовать
idPrefix: "m"
(от основного) например. Для подсетки на следующем уровне вы можете использовать
idPrefix: "s" + row_id + "_"
для подсетки следующего уровня
idPrefix: "s" + row_id + "_" + row_id2 + "_"
а также
idPrefix: "s" + row_id + "_" + row_id2 + "_" + row_id3 + "_"
Определение jQuery("#"+subgrid_table_id3) находится внутри subGridRowExpanded подсеток всех предыдущих уровней. Таким образом, вы можете получить доступ row_id а также row_id2 определено на внешнем объеме.
Я надеюсь, что после изменений у вас не возникнет никаких странных проблем, таких как проблемы, которые вы описали.
вот образец дубликатов