Инкрементная статическая регенерация Nextjs 13 без вызова API
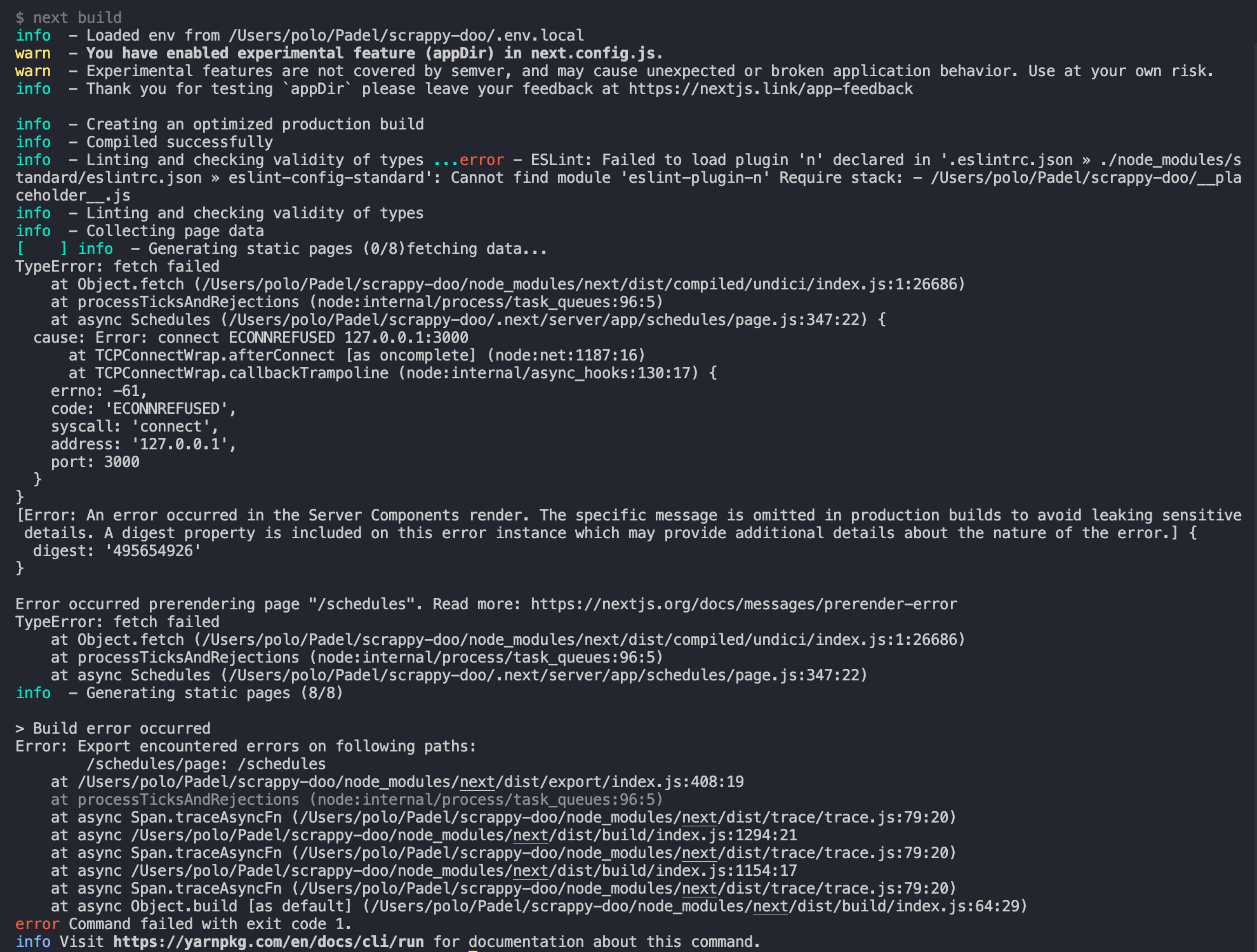
Я хочу иметь возможность использовать добавочную статическую регенерацию при вызове конечной точки в моем приложении Nexjs 13. Проблема в том, что моя конечная точка является функцией Edge, поэтому при создании кода я получаю следующую ошибку:
Эта ошибка отображается, когда я пытаюсь вызвать свою функцию Edge в каталоге таким образом.
async function fetchPosts() {
const res = await fetch(`${basePath}/api/myExpensiveEndpoint`, { next: { revalidate: 60 } });
const data = await res.json();
return data.posts;
}
Я думаю, что это ожидаемо, потому что это функция Nextjs Edge, и их нельзя вызывать в методах статической генерации. Решение должно вызывать метод напрямую, а не через API. Что-то вроде этого:
import { myExpensiveFunction } from '../../lib/functions'
export async function getStaticProps() {
const data = await myExpensiveFunction()
return {
props: { posts: data.posts },
revalidate: 60,
};
}
Но Nexjs13 не поддерживаетgetStaticPropsв новомapp/каталог, так что это не сработает. Поэтому я пытался найти обходной путь, не используя старыйpages/каталог.