Как установить фон строки состояния в качестве цвета градиента или рисовать в Android
Я хочу установить фон строки состояния в качестве темы градиента, а также строку состояния и цвет панели действий должны отображаться с градиентом в соответствии с документацией. Мы можем установить цвет строки состояния на уровне API 21 и выше, используя
<item name="android:statusBarColor">@color/colorPrimary</item>
Но я ищу что-то вроде
<item name="android:statusBarDrawable">@drawable/myDrawable</item>
Я видел пример, который используют
<item name="android:windowTranslucentStatus">false</item>
<item name="android:windowTranslucentNavigation">false</item>
но в этом случае строка состояния и панель действий перекрываются (используйте fitSystemWindow =true, но все еще не решена), также попробуйте с https://github.com/jgilfelt/SystemBarTint эту библиотеку, но все равно не повезло
Заранее спасибо!!
12 ответов
 Для тех, кто хочет установить цвет градиента для фона строки состояния, вы можете использовать следующий метод в своей деятельности перед setContentView()
Для тех, кто хочет установить цвет градиента для фона строки состояния, вы можете использовать следующий метод в своей деятельности перед setContentView()
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public static void setStatusBarGradiant(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = activity.getWindow();
Drawable background = activity.getResources().getDrawable(R.drawable.gradient_theme);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(activity.getResources().getColor(android.R.color.transparent));
window.setNavigationBarColor(activity.getResources().getColor(android.R.color.transparent));
window.setBackgroundDrawable(background);
}
}
Спасибо всем за вашу помощь
РЕДАКТИРОВАТЬ
Если приведенный выше код не работает, попробуйте добавить это в свой styles.xml:
<style name="AppTheme.NoActionBar">
<!-- Customize your theme here. -->
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
Расширение ответа sushant, поскольку getColor устарела и на языке котлин.
@RequiresApi(Build.VERSION_CODES.LOLLIPOP)
fun backGroundColor() {
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
window.statusBarColor = ContextCompat.getColor(this, android.R.color.transparent)
window.navigationBarColor = ContextCompat.getColor(this, android.R.color.transparent)
window.setBackgroundDrawableResource(R.drawable.ic_drawable_vertical_background)
}
Идея состоит в том, чтобы сделать прозрачную строку состояния и установить фон для всего окна, которое также будет покрывать строку состояния на том же фоне.
Вот как вы делаете это без какого-либо Java-кода,
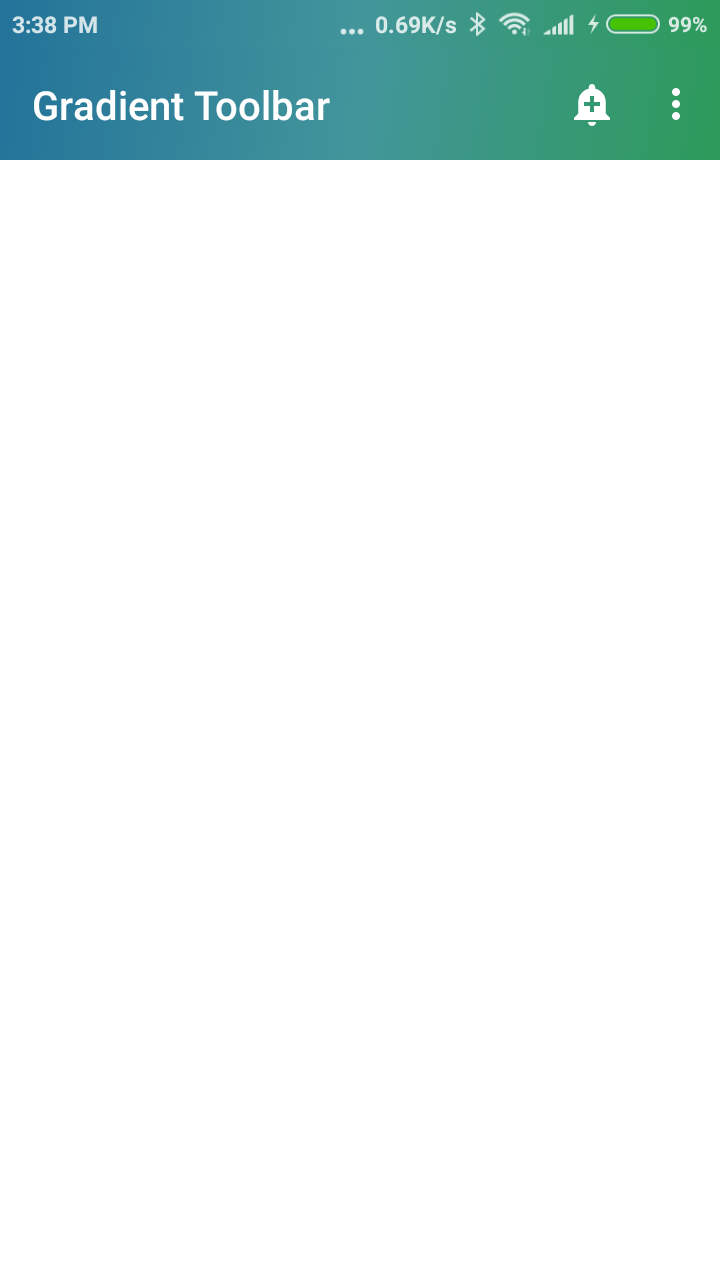
Градиентный файл drawable/bg_toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="linear"
android:angle="0"
android:startColor="#11998e"
android:endColor="#38ef7d" />
</shape>
добавь это в свой values/style.xml
<item name="android:windowBackground">@drawable/bg_toolbar</item>
<item name="toolbarStyle">@style/Widget.Toolbar</item>
<item name="android:statusBarColor">#00000000</item>
создайте новый файл для вашей панели инструментов Gradient values/toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="Widget.Toolbar" parent="@style/Widget.AppCompat.Toolbar">
<item name="contentInsetStart">0dp</item>
<item name="android:background">@drawable/bg_toolbar</item>
</style>
</resources>
Редактировать: Добавить background android:background="#ffffff" в вашем файле макета деятельности.
Добавьте этот код в onCreate
getWindow().addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
getWindow().setStatusBarColor(Color.TRANSPARENT);
android.graphics.drawable.Drawable background = MainActivity.this.getResources().getDrawable(R.drawable.status);
getWindow().setBackgroundDrawable(background);
Теперь добавьте файл со статусом имени в папку с возможностью переноса и поместите этот код
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item><!-- Edit hex colors as you like -->
<shape android:shape="rectangle" >
<gradient
android:angle="180"
android:endColor="#806AF8"
android:startColor="#F16EB5" />
</shape></item></layer-list>
Пожалуйста, посмотрите на это:
Используйте пользовательский класс утилит для решения этой проблемы
Ответ @Sushant Госави правильный, но он не работает на DrawerLayout если вы не делаете следующее в DrawerLayout,
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false"
tools:openDrawer="start">
<include
layout="@layout/app_bar_navigation"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_navigation"
app:menu="@menu/activity_navigation_drawer" />
Вы должны изменить на ложь android:fitsSystemWindows="false" в DrawerLayout и установите его в true для детей
Добавление следующих двух строк помогло мне:
window.addFlags(WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS);
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
Шаг 1: Создайте класс строки состояния, как показано ниже
public class StatusBarView extends View
{
private int mStatusBarHeight;
public StatusBarView(Context context)
{
this(context, null);
}
public StatusBarView(Context context, AttributeSet attrs)
{
super(context, attrs);
if( Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
setSystemUiVisibility(SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN);
}
}
@Override
public WindowInsets onApplyWindowInsets(WindowInsets insets)
{
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP){
mStatusBarHeight = insets.getSystemWindowInsetTop();
return insets.consumeSystemWindowInsets();
}
return insets;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec)
{
setMeasuredDimension(MeasureSpec.getSize(widthMeasureSpec),mStatusBarHeight);
}
}
Шаг 2: создайте нарисованный градиент, как показано ниже
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:type="linear"
android:angle="135"
android:endColor="#F34D80"
android:startColor="#FF5858"/><!--android:centerColor="#C12389"-->
</shape>
Шаг 3: создайте макет, как показано ниже
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<YOURPACKAGENAME.StatusBarView
android:id="@+id/status_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/toolbar_bg_gradient"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:background="@drawable/toolbar_bg_gradient"
android:elevation="0dp"
android:minHeight="?attr/actionBarSize"
app:contentInsetStartWithNavigation="0dp"
app:popupTheme="@style/AppTheme.PopupOverlay"
app:subtitleTextColor="@android:color/white"
app:theme="@style/AppTheme.AppBarOverlay"
app:titleTextColor="@android:color/white" />
</LinearLayout>
Шаг 4: создайте стиль для деятельности
<style name="AppTheme.NoActionBarMain" parent="Base.Theme.AppCompat.Light">
<item name="windowActionBar">false</item>
<item name="android:windowDisablePreview">true</item>
<item name="windowNoTitle">true</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:windowEnableSplitTouch">false</item>
<item name="android:splitMotionEvents">false</item>
<item name="android:windowDrawsSystemBarBackgrounds" tools:targetApi="lollipop">true</item>
<item name="android:statusBarColor" tools:targetApi="lollipop">@android:color/transparent</item>
<item name="android:colorForeground">@color/foreground_material_light</item>
<item name="windowActionModeOverlay">true</item>
<item name="actionModeStyle">@style/LywActionMode</item>
</style>
<style name="LywActionMode" parent="Base.Widget.AppCompat.ActionMode">
<item name="background">@color/colorPrimary</item>
<item name="backgroundSplit">@color/colorPrimary</item>
</style>
Котлин версия. На основе ответа сушанта госави
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
fun setBackgroundDrawableResource(window: Window, @DrawableRes drawableRes: Int) {
val context = window.context
val backgroundDrawable = ContextCompat.getDrawable(context, drawableRes) ?: return
val transparentColor = ContextCompat.getColor(context, android.R.color.transparent)
window.apply {
addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS)
statusBarColor = transparentColor
setBackgroundDrawable(backgroundDrawable)
}
}
Я решил это так
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/backfull</item>
<item name="android:windowActionBar">false</item>
<item name="android:windowActionModeOverlay">true</item>
<item name="windowActionModeOverlay">true</item>
</style>
<style name="AppTheme2" parent="AppTheme.Base">
<item name="colorPrimary">@drawable/backfull</item>
<item name="colorPrimaryDark">@android:color/white</item>>
<item name="colorAccent">@android:color/black</item>
<item name="colorButtonNormal">@android:color/white</item>
</style>
<style name="ToolbarTheme" parent="Widget.AppCompat.Toolbar">
<item name="android:background">@drawable/backfull</item>
<item name="background">@android:color/black</item>
<item name="titleTextAppearance">@style/ToolbarTitleTheme</item>
<item name="popupTheme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
<item name="theme">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
</style>
<style name="ToolbarTitleTheme">
<item name="android:textColor">@android:color/holo_red_dark</item>
<item name="android:textStyle">bold</item>
</style>
Я использовал ответ по этой ссылке здесь. и если вы хотите показать панель действий, я добавил следующий код, чтобы сделать его прозрачным фоном
final ActionBar ab = getSupportActionBar();
if (ab != null) {
Drawable gradientBG = getResources().getDrawable( R.drawable.bg_transperant);
ab.setBackgroundDrawable(gradientBG);
}
а затем в bg_gradient.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@android:color/transparent" />
</shape>
Ответ , предоставленный sushant goswami, на самом деле работает нормально, после потери одного дня, наконец, понял, что цвет строки состояния и начальный цвет градиента были одинаковыми в моем случае, после изменения цвета градиента на другой цвет, отличный от цвета строки состояния по умолчанию, он работал Что ж