Изменить выравнивание определенного дочернего элемента в компоновке реактивного ранца LazyColumn
я использую в своем@Compsoableэкран. ВнутриLazyColumnесть так много детей и которые выравниваютverticalArrangement = Arrangement.TopиhorizontalAlignment = Alignment.CenterHorizontally. Но в одном дочернем элементе я хочу использовать изStart. Можем ли мы это сделать?
LazyColumn(
modifier = Modifier.fillMaxSize(),
contentPadding = PaddingValues(16.dp),
verticalArrangement = Arrangement.Top,
horizontalAlignment = Alignment.CenterHorizontally,
) {
item {
ommonContent()
}
item {
HoldDescription()
}
item {
WarningMessage()
}
item {
Devices() // change this item from Start..
}
// more item in here
}
Ожидаемый результат
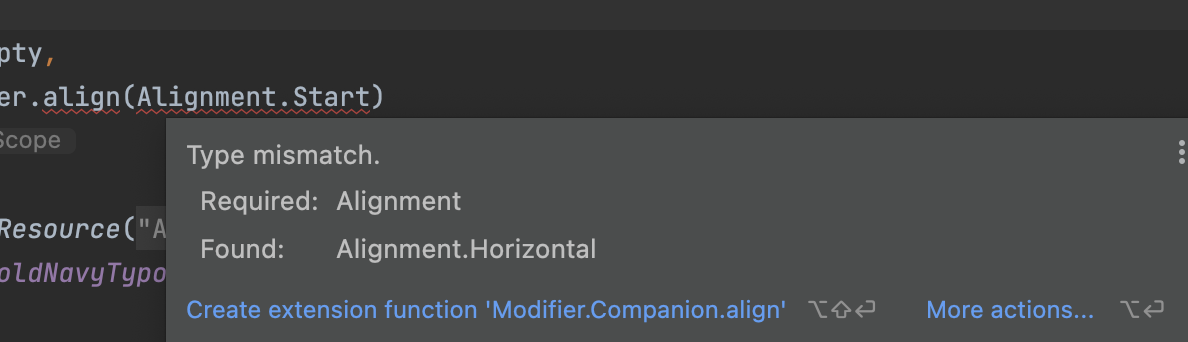
Я попытался с этим ответить наModifier.align(Alignment.Start)но это дает мне ошибку
@Composable
fun Devices(
isEmpty: Boolean,
) {
AnimatedVisibility(
isEmpty,
modifier = Modifier.align(Alignment.Start)
) {
Text()
}
}
Ошибка в изображении