Jetpack Compose TextField не обновляется при вводе нового символа
Я следил за этим документом с сайта разработчика. Я хочу отобразить текст из пользовательского ввода и сохранить изменения конфигурации.
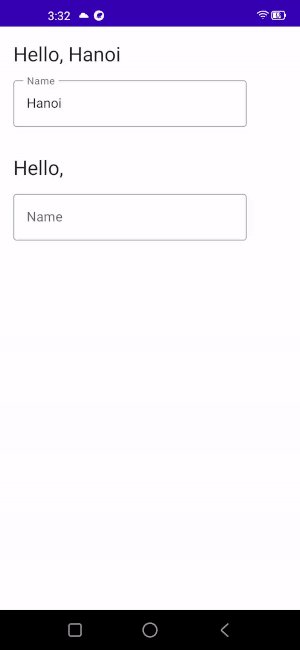
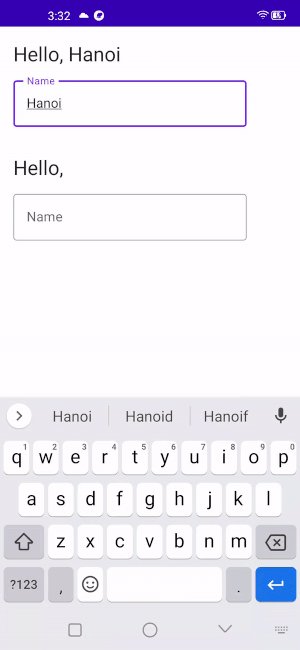
В приведенном ниже коде, когда пользователь вводит текст с клавиатуры,OutlinedTextFieldне обновляет текст.
Однако эта строка кода работает правильно:
HelloContent(name = temp, onNameChange = { temp = it})//Work
Ниже приведен код, который я использую для реализации:
@Composable
fun HelloScreen() {
var city by rememberSaveable(stateSaver = CitySaver) {
mutableStateOf(City("Hanoi","VietNam"))
}
var temp by rememberSaveable {
mutableStateOf("")
}
Column {
HelloContent(name = city.name, onNameChange = { city.name = it})//Doesn't work
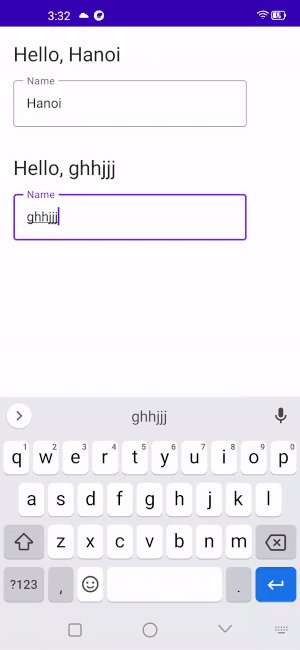
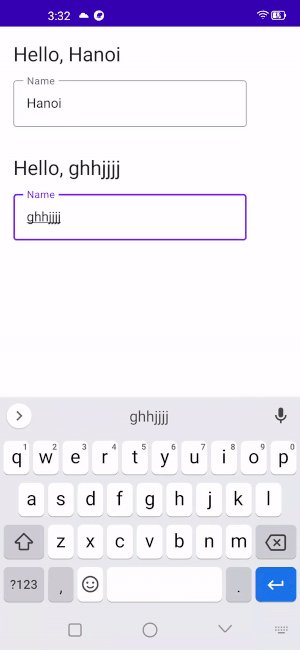
HelloContent(name = temp, onNameChange = { temp = it})//Work
}
}
@Composable
fun HelloContent(name: String, onNameChange: (String) -> Unit) {
Column(modifier = Modifier.padding(16.dp)) {
Text(
text = "Hello, $name",
modifier = Modifier.padding(bottom = 8.dp),
style = MaterialTheme.typography.h5
)
OutlinedTextField(
value = name,
onValueChange = onNameChange,
label = { Text("Name") }
)
}
}
data class City(var name: String, val country: String)
val CitySaver = run {
val nameKey = "Name"
val countryKey = "Country"
mapSaver(save = {mapOf(nameKey to it.name,countryKey to it.country)},
restore = {City(it[nameKey] as String,it[countryKey] as String)})
}
Не могли бы вы помочь мне исправить первый блок кода для работы?
HelloContent(name = city.name, onNameChange = { city.name = it})//Doesn't work
1 ответ
Не будет обновляться, потому что вы только изменяетеcity.nameне фактическое mutableState Cityобъект, так что нет ничего, что говоритcomposerдля запуска обновления ().
Итак, измените свой первыйHelloContentкомпонуется вот так.
HelloContent(name = city.name, onNameChange = { city = city.copy(name = it)})
изменение этой строки
onNameChange = { city.name = it}
к этому
onNameChange = { city = city.copy(name = it)}
убедитесь, что вашTextFieldобновляется(re-composed).
Имейте в виду, призывая.copy()на классах данных гарантирует, что будет создан новый экземпляр (при условии, что вы указали новое значение для одного из его свойств/полей), что необходимо дляComposeдля запускаre-composition.