Как создать пользовательскую панель инструментов?
Я хочу иметь липкую панель инструментов с несколькими различными параметрами фильтрации над a в SwiftUI. Есть ли способ просто разместить полный настраиваемый вид внутри.toolbarсобственностьList?
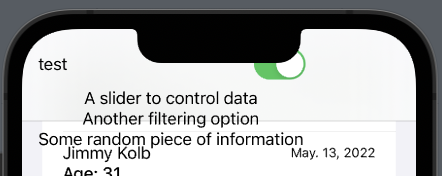
С приведенным ниже кодом все выглядит очень неожиданно
var body: some View {
NavigationView {
List() {
Text("List item")
}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
VStack {
Toggle(isOn: $viewModel.isPound) {
Text("test")
}
.toggleStyle(.switch)
Text("A slider to control data")
Text("Another filtering option")
Text("Some random piece of information")
}
}
}
}
}
1 ответ
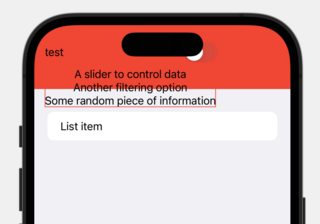
The NavigationBarимеет фиксированную высоту для iOS и действительно предназначен для кнопок. Вы можете увидеть проблему (и пространство, с которым вам нужно работать), если вы добавите к ней цвет фона.
struct ContentView: View {
@State private var isPound = false
var body: some View {
NavigationView {
List() {
Text("List item")
}
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
VStack {
Toggle(isOn: $isPound) {
Text("test")
}
.toggleStyle(.switch)
Text("A slider to control data")
Text("Another filtering option")
Text("Some random piece of information")
}
.border(.red)
}
}
.toolbarBackground(.visible, for: .navigationBar)
.toolbarBackground(.red, for: .navigationBar)
}
}
}