Составные элементы не перекрываются
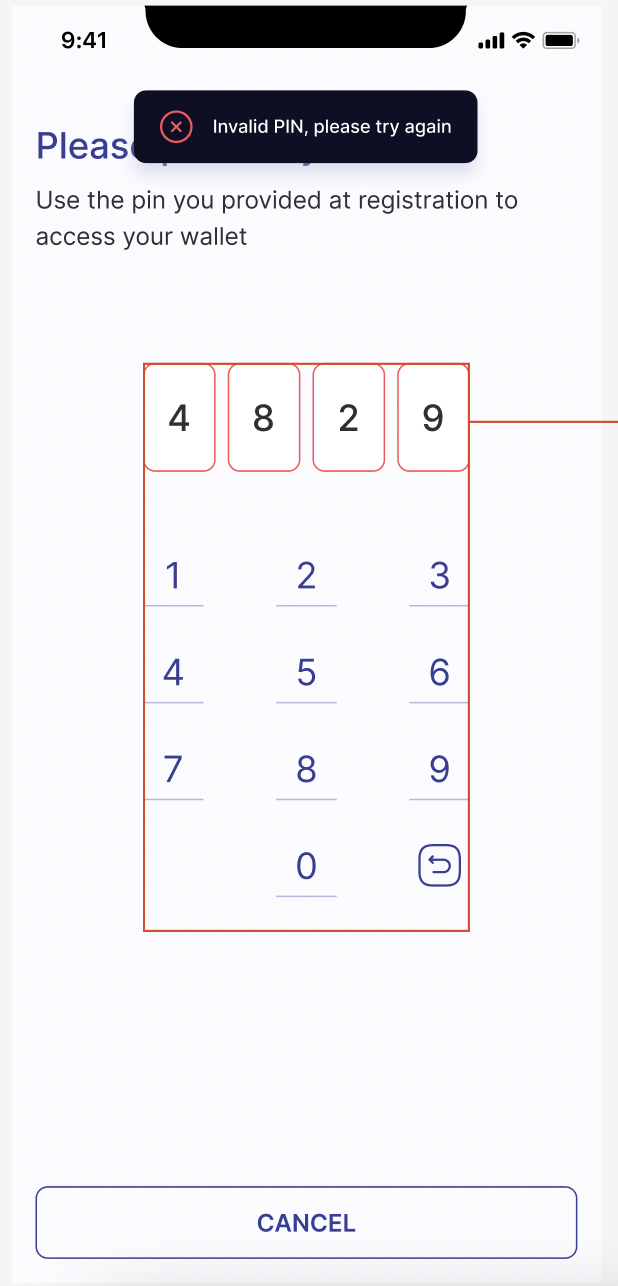
Я пытаюсь совместить два разныхcomposeэлементы. Я хочу показывать какое-то сообщение вверху всякий раз, когда появляется сообщение об ошибке. Я не хочу использовать стороннюю библиотеку для такого простого варианта использования. Я планирую использоватьtoastна любом другом составном экране для отображения сообщения об ошибке. Ниже приведен макет, который я хочу достичь
Итак, я хочу получить всплывающее сообщение «Неверный PIN-код, попробуйте еще раз».
@Composable
fun MyToast(title: String) {
Card(
modifier = Modifier
.absoluteOffset(x = 0.dp, y = 40.dp)
.background(
color = MaterialTheme.colors.primaryVariant,
shape = RoundedCornerShape(10.dp)
), elevation = 20.dp
) {
Row(
modifier = Modifier
.background(color = MaterialTheme.colors.primaryVariant)
.padding(12.dp),
horizontalArrangement = Arrangement.Start,
verticalAlignment = Alignment.CenterVertically
) {
Image(
painter = painterResource(id = R.drawable.error_circle),
contentDescription = title
)
Text(
text = title,
fontFamily = FontFamily(Font(R.font.inter_medium)),
fontSize = 12.sp,
color = MaterialTheme.colors.primary,
modifier = Modifier.padding(horizontal = 10.dp)
)
}
}
}
и мой компоновочный экран выглядит следующим образом
@Composable
fun Registration(navController: NavController, registrationViewModel: RegistrationViewModel) {
Scaffold() {
Box(){
MyToast(
title = "Invalid pin, please try again"
)
Column() {
//my other screen components
}
}
}
Позже я добавлю модификатор AnimatedVisibility в компонуемый MyToast. Сначала мне нужно наложить MyToast на все остальные элементы, и почему-то MyToast просто не виден
2 ответа
У вас есть решения, вы можете либо поместить тост в конец кода, потому что порядок имеет значение при составлении:
@Composable
fun Registration(navController: NavController, registrationViewModel: RegistrationViewModel) {
Scaffold() {
Box() {
Column() {
//my other screen components
}
MyToast(
title = "Invalid pin, please try again"
)
}
}
}
Или вы можете оставить все как есть, но добавить zIndex в Toast:
@Composable
fun MyToast(title: String) {
Card(
modifier = Modifier
.absoluteOffset(x = 0.dp, y = 40.dp)
.zIndex(10f) // add z index here
.background(
color = MaterialTheme.colors.primaryVariant,
shape = RoundedCornerShape(10.dp)
), elevation = 20.dp
) {
Row(
modifier = Modifier
.background(color = MaterialTheme.colors.primaryVariant)
.padding(12.dp),
horizontalArrangement = Arrangement.Start,
verticalAlignment = Alignment.CenterVertically
) {
Image(
painter = painterResource(id = R.drawable.error_circle),
contentDescription = title
)
Text(
text = title,
fontFamily = FontFamily(Font(R.font.inter_medium)),
fontSize = 12.sp,
color = MaterialTheme.colors.primary,
modifier = Modifier.padding(horizontal = 10.dp)
)
}
}
}
Примечание : высота вCardкомпонуемый - это не то же самое, что возвышение вXMLпоэтому он не собирается делать составной элемент сверху, он просто добавит тень, но если вы хотите придать составному элементу более высокий порядок z, используйтеModifier.zIndex(10f)
Если вы хотите, чтобы ребенокBoxдля наложения/перекрытия своих братьев и сестер позади, вы должны поместить его в последнюю часть кода
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
Box(
modifier = Modifier.background(Color.Red).size(150.dp)
)
// your Toast
Box(
modifier = Modifier.background(Color.Green).size(80.dp)
)
}
Итак, если я поставлю зеленую рамку перед большой красной рамкой, как здесь
Box(
modifier = Modifier.fillMaxSize(),
contentAlignment = Alignment.Center
) {
// your Toast
Box(
modifier = Modifier.background(Color.Green).size(80.dp)
)
Box(
modifier = Modifier.background(Color.Red).size(150.dp)
)
}
зеленая коробка спрячется за красной