Пользовательский интерфейс Swift не перерисовывает обернутое текстовое поле NSViewRepresentable
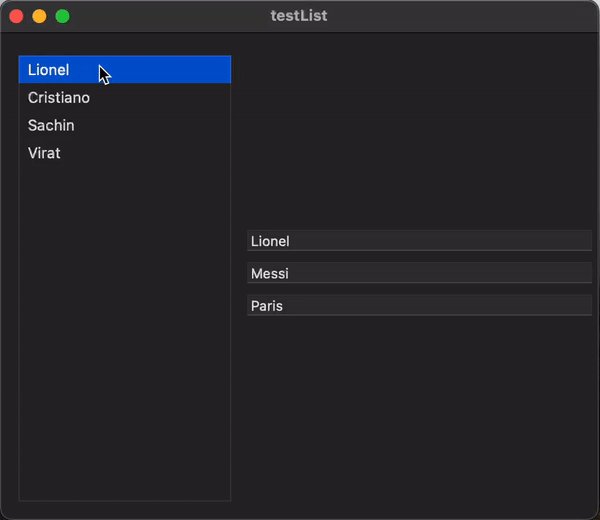
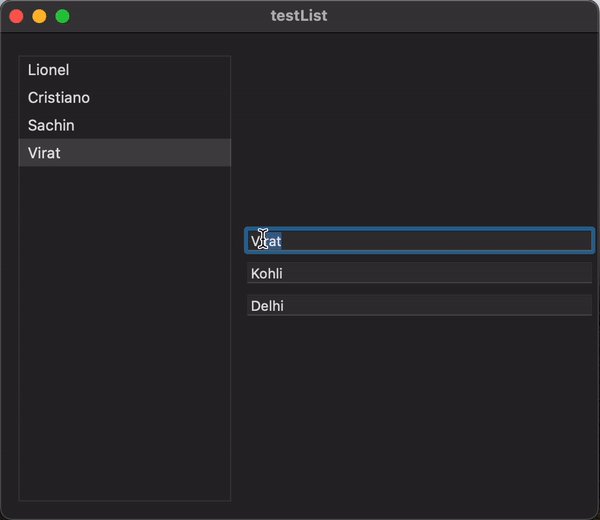
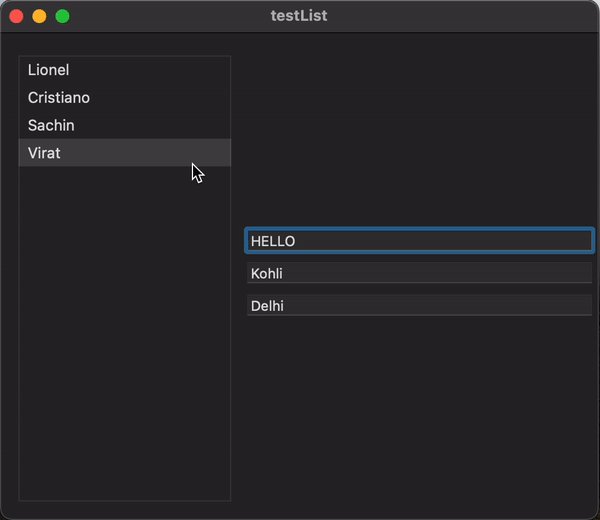
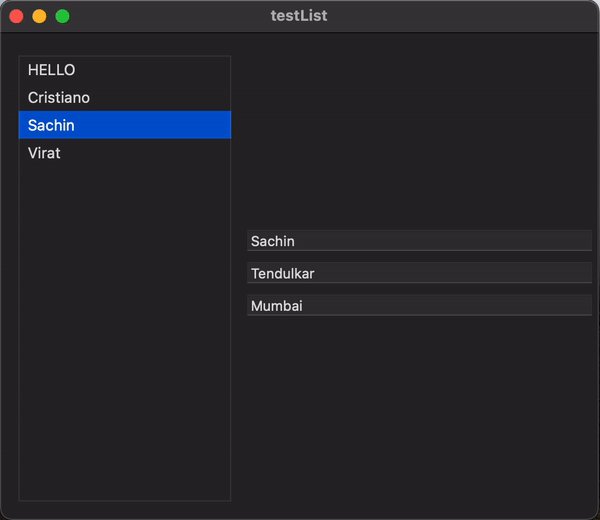
Я создал подробное представление списка, подобное этому. В подробном представлении есть поле ввода, которое принимает текст. Поле ввода представляет собойNSTextFieldобернутый с использованиемNSViewRepresentable. Проблема возникает в следующем сценарии.
Сначала щелкните строку и выберите человека А. Затем попробуйте отредактировать свойства другого человека, выбрав более нового человека Б. Но здесь происходит обновление свойств первого человека (А).
struct ContentView: View {
@State var selectedItem: Person?
var body: some View {
HStack {
List(selection: $selectedItem) {
ForEach(modelData, id: \.self) { person in
Text(person.firstName)
}
}
.border(.separator, width: 1)
.listStyle(.plain)
.padding()
.frame(width: 200)
VStack {
if let selectedItem = selectedItem {
InformationView(person: PersonModel(person: selectedItem))
} else {
Text("No Item Selected").foregroundColor(Color(NSColor.tertiaryLabelColor))
}
}
.frame(width: 300)
.padding()
}
}
}
ИнформацияПросмотр
struct InformationView: View {
@ObservedObject var person: PersonModel
var body: some View {
Form {
NSTextFieldRepresentable(placeholder: "", text: $person.person.firstName)
NSTextFieldRepresentable(placeholder: "", text: $person.person.secondName)
NSTextFieldRepresentable(placeholder: "", text: $person.person.city)
}
}
}
NSTextFieldRepresentable
struct NSTextFieldRepresentable: NSViewRepresentable {
let placeholder: String
@Binding var text: String
func makeNSView(context: Context) -> NSTextField {
let view = NSTextField()
view.delegate = context.coordinator
return view
}
func updateNSView(_ nsView: NSTextField, context: Context) {
nsView.stringValue = text
nsView.placeholderString = NSLocalizedString(placeholder, comment: "")
}
func makeCoordinator() -> NSTextFieldCoordinator {
NSTextFieldCoordinator(textField: self)
}
class NSTextFieldCoordinator: NSObject, NSTextFieldDelegate {
var textField: NSTextFieldRepresentable
init(textField: NSTextFieldRepresentable) {
self.textField = textField
}
func controlTextDidChange(_ obj: Notification) {
textField.text = (obj.object as? NSTextField)?.stringValue ?? ""
}
}
}
Класс модели
class Person: NSObject, Identifiable {
var id = UUID()
var firstName: String
var secondName: String
var city: String
init (firstName: String, secondName: String, city: String) {
self.firstName = firstName
self.secondName = secondName
self.city = city
}
}
var modelData: [Person] = [
Person(firstName: "Lionel", secondName: "Messi", city: "Paris"),
Person(firstName: "Cristiano", secondName: "Ronaldo", city: "Manchester"),
Person(firstName: "Sachin", secondName: "Tendulkar", city: "Mumbai"),
Person(firstName: "Virat", secondName: "Kohli", city: "Delhi")
]
class PersonModel: ObservableObject {
@Published var person: Person
init(person: Person) {
self.person = person
}
}