Compose: как настроить заполнение ime и Scaffold с отступом от края до края, а windowSoftInputMode is AdjustResize
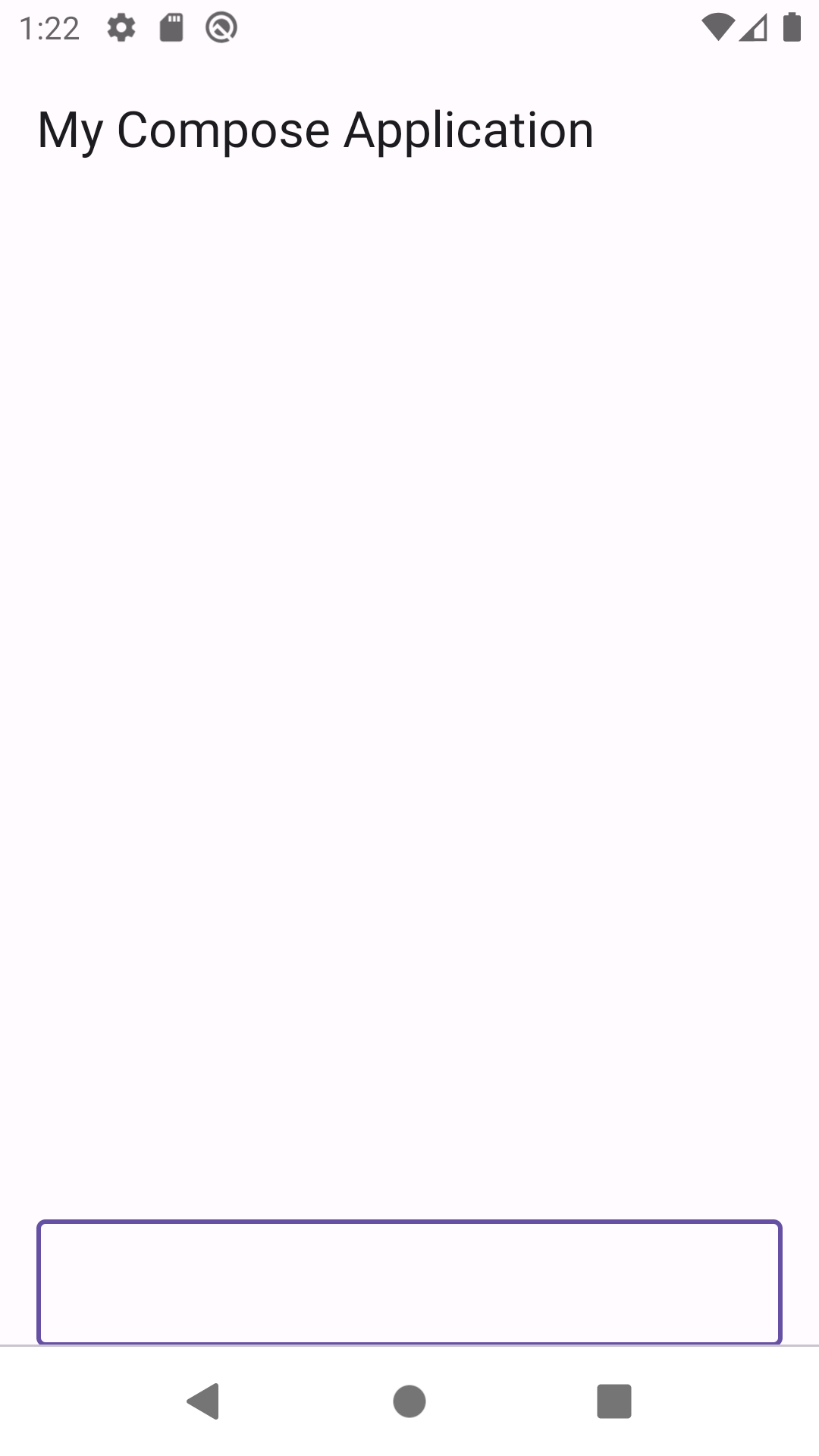
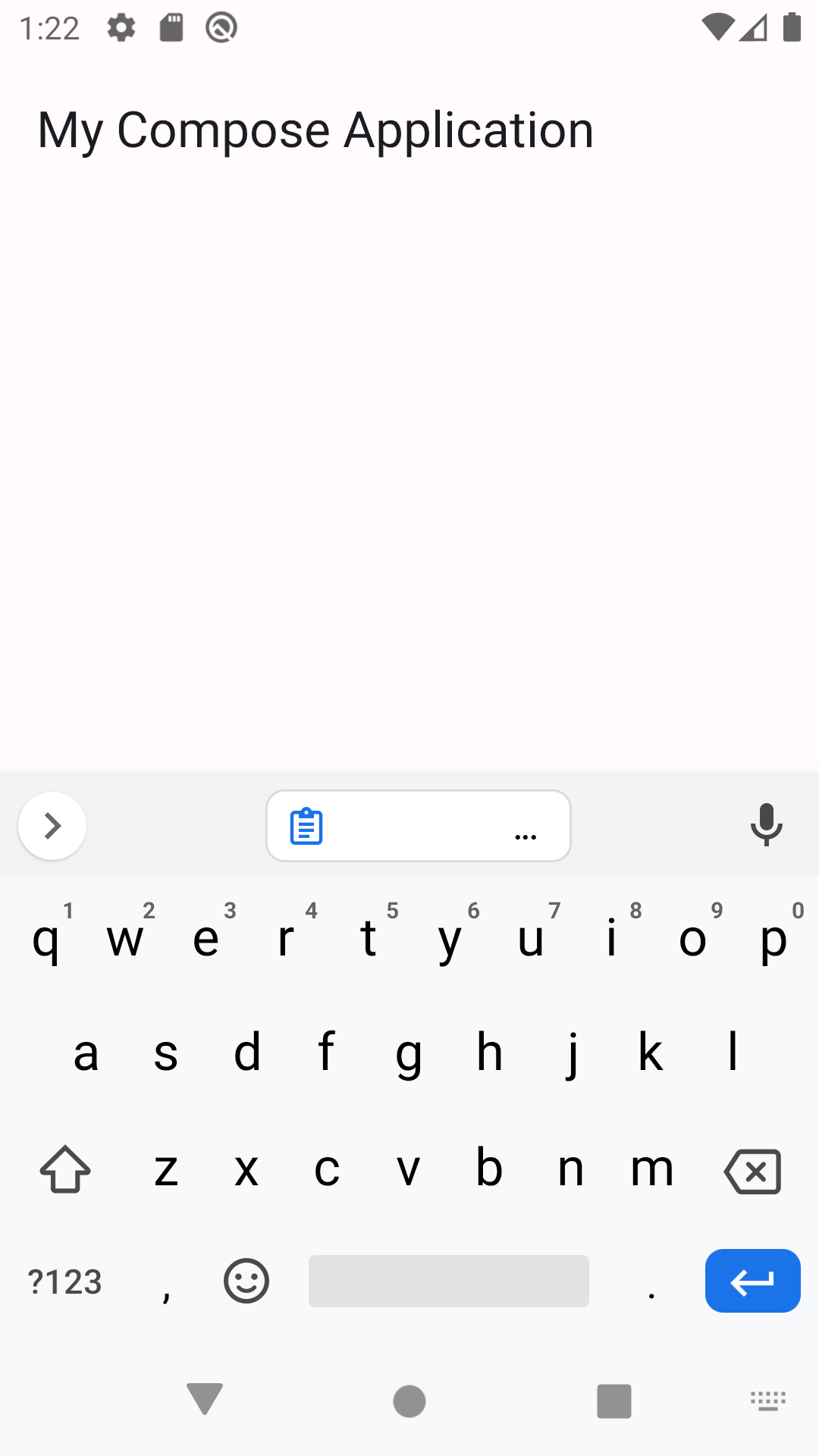
Отступ ошибочно добавляет отступ панели навигации, даже когда открыта программная клавиатура, добавляется отступ IME, что приводит к двойному количеству отступов панели навигации (см. снимок экрана ниже, разделитель должен касаться верхней части программной клавиатуры).
Я пытаюсь, чтобы следующая вещь работала вместе:
- Приложение от края до края
-
windowSoftInputModeявляетсяadjustResize - имея мой контент внутри
androidx.compose.material3.Scaffold
Это кодMainActivity:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.setDecorFitsSystemWindows(window, false)
setContent {
MyComposeApplicationTheme {
Scaffold(
topBar = {
TopAppBar(
title = { Text(text = stringResource(id = R.string.app_name)) }
)
},
) { scaffoldPadding ->
Box(
modifier = Modifier
.fillMaxSize()
.padding(scaffoldPadding),
contentAlignment = Alignment.BottomCenter
) {
OutlinedTextField(
value = "",
onValueChange = {},
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 16.dp)
)
Divider()
}
}
}
}
}
}
Но если я открою клавиатуру, размер экрана не изменится правильно, несмотря на наличиеandroid:windowSoftInputMode="adjustResize"атрибут внутриAndroidManifestустановить для действия:
Если я используюModifier.imePadding(), ситуация улучшается, но теперь у меня есть, помимо заполнения для IME, также внутреннее дополнение Scaffold, которое учитывает дополнение для панели навигации даже при открытой клавиатуре:
Как правильно сохранить нижнее заполнение Scaffold без добавления заполнения панели навигации при добавлении заполнения IME?
РЕДАКТИРОВАТЬ
Я подозреваю, что это ошибкаScaffoldпоэтому я создал задачу на трекере: https://issuetracker.google.com/issues/249727298 .
2 ответа
В настоящее время нет чистого решения, но следующий обходной путь работает нормально: передачаWindowInsets(0, 0, 0, 0)кScaffoldа затем применяя.padding(scaffoldPadding).consumedWindowInsets(scaffoldPadding).systemBarsPadding()внутренне или применяяimePadding()внутренне также.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.setDecorFitsSystemWindows(window, false)
setContent {
MyComposeApplicationTheme {
Scaffold(
modifier = Modifier.imePadding(),
topBar = {
TopAppBar(
title = { Text(text = stringResource(id = R.string.app_name)) }
)
},
bottomBar = {
BottomAppBar() {
IconButton(onClick = { }) {
Icon(Icons.Default.Build, null)
}
}
},
contentWindowInsets = WindowInsets(0, 0, 0, 0)
) { scaffoldPadding ->
Box(
modifier = Modifier
.fillMaxSize()
.padding(scaffoldPadding)
.consumedWindowInsets(scaffoldPadding)
.systemBarsPadding(),
contentAlignment = Alignment.BottomCenter
) {
OutlinedTextField(
value = "",
onValueChange = {},
modifier = Modifier
.fillMaxWidth()
.padding(horizontal = 16.dp)
)
Divider()
}
}
}
}
}
}
Всякий раз, когда клавиатура открывается, по каким-то причинам значения в scaffoldPadding оказываются ошибочными.
У меня есть TopBar, но нет BottomBar. Значение ScaffoldPadding должно быть:
- Верх:64
- Внизу:0
- Начало:0
- Конец:0
Но есть (только после открытия клавиатуры):
- Верх:64
- Внизу: 48 (ошибка?)
- Начало:0
- Конец:0
Лично для того, чтобы решить мою проблему с дополнительным нижним отступом в Scaffold, нужно не применять данный scaffoldPadding.
Scaffold(
snackbarHost = { ...},
topBar = { ...},
content = { scaffoldPadding ->
Box(
modifier = Modifier.padding(top = scaffoldPadding.calculateTopPadding())
) {
...
}
}
)