Прокрутка в трепете
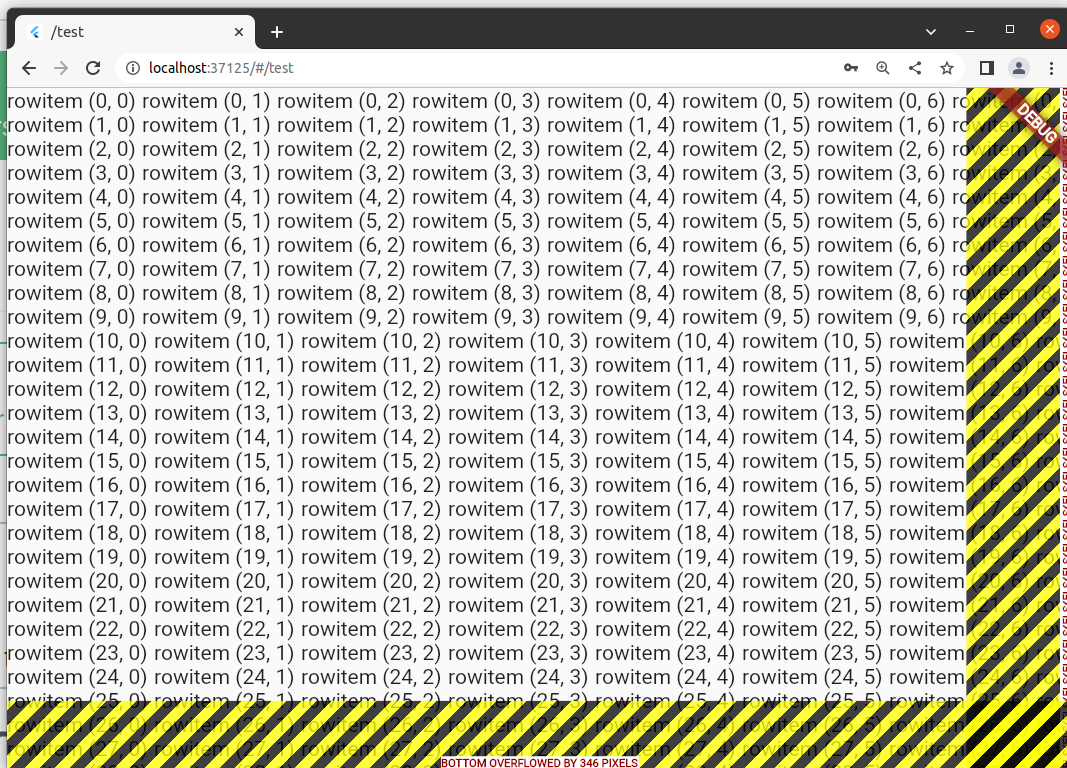
Для меня прокрутка во флаттере не работает, поэтому я написал простой тестовый код, как показано ниже, чтобы показать проблему, как я могу заставить этот контент прокручиваться? Может кто-нибудь помочь.
import 'package:flutter/material.dart';
class TestScreenExtends extends StatelessWidget {
const TestScreenExtends({super.key});
Widget getRow(int rowId, int count) {
List<Widget> widgets = [];
for (int i = 0; i < count; i++) {
widgets.add(Text("rowitem ($rowId, $i) "));
}
return Row(
children: widgets,
);
}
Widget getRows(int count) {
List<Widget> rows = [];
for (int i = 0; i < count; i++) {
rows.add(getRow(i, 20));
}
return Column(
children: rows,
);
}
@override
Widget build(Object context) {
return Material(
child: getRows(50),
);
}
}
Проблема Edit-2 может быть продемонстрирована в еще меньшем коде. Вертикальный список имеет полосу прокрутки, горизонтальный вид не получает ее. См. Ниже код
import 'package:flutter/material.dart';
class TestScreenExtends extends StatelessWidget {
const TestScreenExtends({super.key});
Widget getRow(int rowId, int count) {
List<Widget> widgets = [];
for (int i = 0; i < count; i++) {
widgets.add(SizedBox(
width: 80,
child: Text(
"item($rowId, $i)",
softWrap: false,
)));
}
return ListView(
scrollDirection: Axis.horizontal,
//scrollDirection: Axis.vertical,
children: widgets,
);
}
@override
Widget build(Object context) {
return Material(
child: getRow(1, 50),
);
}
}
2 ответа
используйте прокрутку для горизонтального просмотра
return SingleChildScrollView(
scrollDirection: Axis.horizontal,
child:Column(
children: rows,
)
);
используйте прокрутку для вертикального просмотра
return SingleChildScrollView(
scrollDirection: Axis.vertical,
child:Column(
children: rows,
)
);
и вы можете использовать отдельную прокрутку во всех представлениях
ingleChildScrollView(
scrollDirection: Axis.vertical,// Axis.horizontal,
child: widget
)
Оберните виджет в SingleChildScrollView :
SingleChildScrollView(
child: getRows(50))
https://api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
Это очень начинающие вещи, которые объясняются в начале работы с флаттером, вам действительно следует копнуть глубже и понять основы Flutter, Widget и то, как построен пользовательский интерфейс, иначе вы столкнетесь со многими проблемами и ошибками.
У Flutter потрясающая документация и учебные пособия, используйте Code Lab.