DataTables Slyling в блестящем приложении с помощью интеграции пользовательского интерфейса jQuery для DataTables
Я хотел бы использовать DataTables в Shiny App с помощью пользовательского интерфейса jQuery. Я добавил теги в заголовок, но стиль не был принят во внимание.
Пример кода:
library(shiny)
runApp(list(
ui= pageWithSidebar(
headerPanel(list('Examples of DataTables',
singleton(tags$head(tags$link(rel = "stylesheet", type ="text/css", href = "https://cdn.datatables.net/v/ju-1.11.4/dt-1.10.13/datatables.min.css"))),
singleton(tags$head(tags$script(type='text/javascript',src='https://cdn.datatables.net/v/ju-1.11.4/dt-1.10.13/datatables.min.js'))))),
sidebarPanel(
checkboxGroupInput('show_vars',
'Columns in diamonds to show:',
names(diamonds),
selected = names(diamonds))
),
mainPanel(
tabsetPanel(
tabPanel('diamonds',
dataTableOutput("mytable1")),
tabPanel('mtcars',
dataTableOutput("mytable2")),
tabPanel('iris',
dataTableOutput("mytable3"))
))),
server = function(input, output) {
output$mytable1 = renderDataTable({
library(ggplot2)
diamonds[, input$show_vars, drop = FALSE]
})
output$mytable2 = renderDataTable({mtcars}, options = list(orderClasses = TRUE))
output$mytable3 = renderDataTable({
iris}, options = list(lengthMenu = c(5, 30, 50), pageLength = 5))
}))
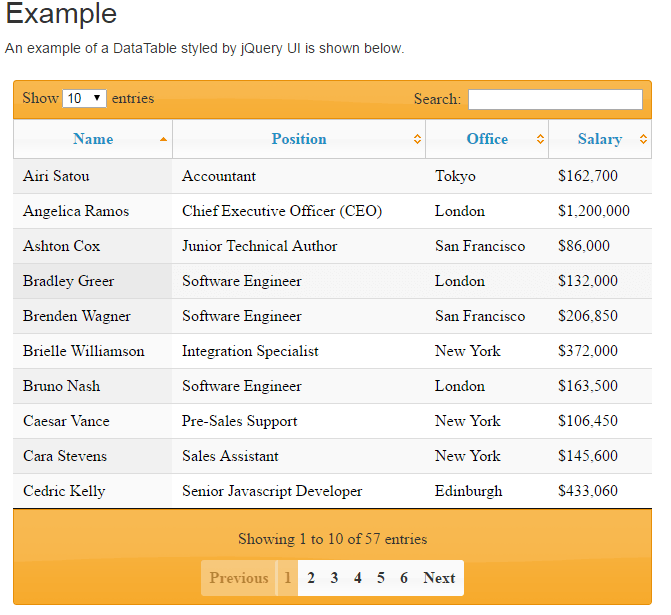
Я хотел бы отобразить таблицу данных, как показано в примере ниже, взятом из
0 ответов
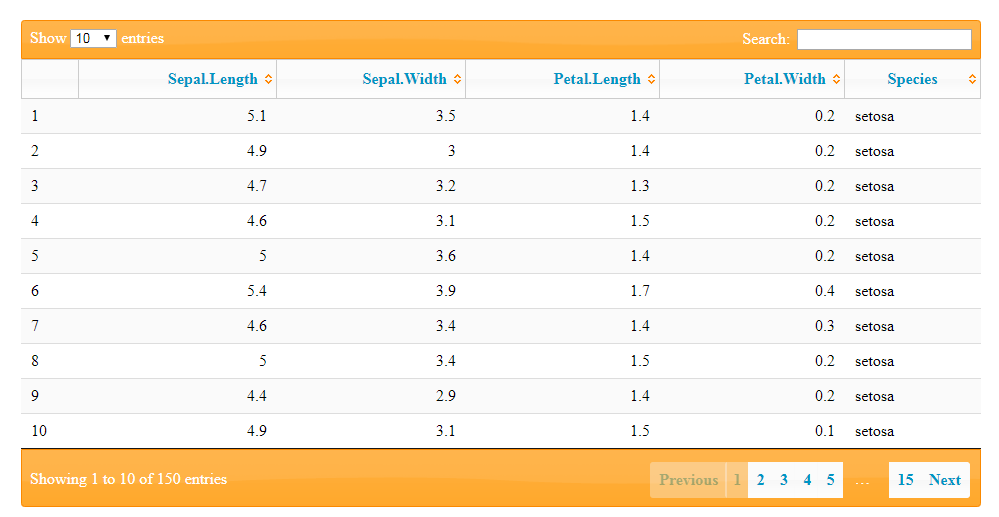
Это работает примерно так, когда я открываю таблицу в браузере, а в программе просмотра RStudio это не работает. Это должно работать в Shiny, но все функции, предоставляемые Javascript DT, теряются.
dtable <- datatable(iris)
dep <- htmltools::htmlDependency(
"judtcss", "1.11.4",
c(href = "https://cdn.datatables.net/v/ju-1.11.4/dt-1.10.13/"),
stylesheet = "datatables.min.css")
dtable$dependencies <- c(dtable$dependencies, list(dep))
dep <- htmltools::htmlDependency(
"judt", "1.11.4",
c(href = "https://cdn.datatables.net/v/ju-1.11.4/dt-1.10.13/"),
script = "datatables.min.js")
dtable$dependencies <- c(dtable$dependencies, list(dep))
dtable$dependencies[[1]] <- NULL
dtable