Как сделать так, чтобы элемент QMenuBar отображался поверх его QMenu
Прежде всего, я довольно новичок в Qt и Qt Creator, так что будьте спокойны, если это глупый вопрос.
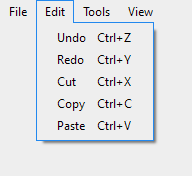
Я практиковался с использованием Qt Creator, играя со стилями CSS. В частности, я пытаюсь, чтобы меню и его меню выглядели примерно так (в Windows): .
Тем не менее, самое близкое, что мне удалось получить, это:  .
.
Я искал в Интернете, чтобы увидеть, пытался ли кто-нибудь что-то подобное, но я не смог ничего найти.
Единственное возможное решение, о котором я могу подумать, - это если бы элемент меню (без нижней границы) можно было отобразить над меню, чтобы они перекрывали друг друга, покрывая его верхнюю границу по ширине, которую они перекрывают.
Если это не сработает или невозможно или что-то еще, пожалуйста, предложите какие-либо другие решения / обходные пути / хаки.
Заранее спасибо!
1 ответ
Я думаю, что единственное хорошее решение - избегать каких-либо хитростей и создавать новый виджет:
- Создать новый класс, унаследованный от
QWidgetсQt::Popupприписывать. - Поместите
QMenuв макет виджета. - Получить должность
QMenuBarпункт, который нажимается с помощьюQMenuBar::getActionGeometry, - Вычислить положение виджета и вкладки в виджете, которая будет размещена над элементом меню.
- Настройте форму виджета, используя
QWidget::setMaskчтобы он выглядел как прямоугольник с вкладкой. - Покажи свой виджет вместо
QMenu,