Ширина зависит от ширины дочернего элемента и высоты содержимого
Я хочу создать наклонный поток текста, где ширина текстовой строки является известным значением. То, что у меня есть до сих пор, это код ниже:
Проблема в том, что я хотел бы, чтобы всплывающие псевдонимы по бокам добавляли к
И я понятия не имею, как это сделать с помощью CSS. Я знаю, что это возможно с JS, у меня есть рабочая версия, где я читал
Перекос коробки в этом случае не является полезным решением.
2 ответа
Я не верю, что можно достичь такого результата с помощью
Однако, если мы проявим немного творчества, мы могли бы манипулировать свойством преобразования для достижения (как мне кажется) желаемых результатов.
Есть неприятный побочный эффект курсивного шрифта, но это может быть то, с чем вы можете жить или, возможно, исправить.
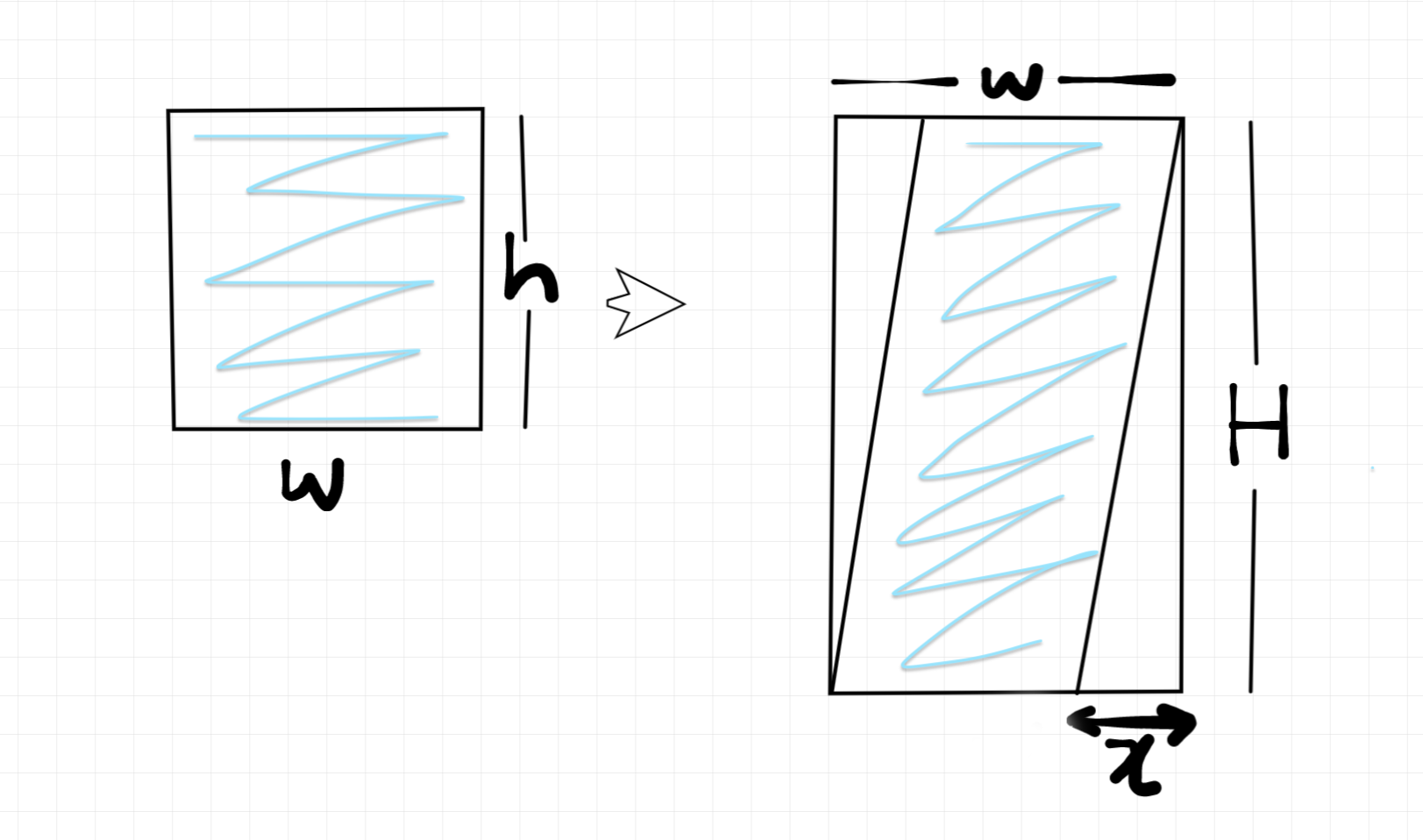
Один из подходов к решению этой проблемы с помощью чистого CSS — использовать математические методы для установки высоты..outer-wrapper. Давайте решим простое уравнение, чтобы получить новую высоту через старую высоту, ширину и соотношение сторон.
Мы знаем, что область, которую занимает текст в обоих случаях, одинакова, то есть заштрихованные области. Нам просто нужно пропорционально увеличить эту высоту.
Мне не удалось установить высоту, как указано наouter-wrapperпоскольку я не могу правильно понять синтаксис, буду очень признателен за любую помощь в решении проблемы.
.outer-wrapper {
width: min-content;
box-shadow: 0 0 0 2px red;
background: lemonchiffon;
height: calc((var(--w) + sqrt(var(--w) * var(--w) - 4 * var(--f) * var(--w)))/(2 * var(--f)));
}