Как предотвратить предыдущее отсечение текущей строки с помощью UITableViews?
Работа над проектом, который использует интерфейс, похожий на Pinterest. Итак, я создал UITableView с пользовательскими ячейками. Каждая ячейка содержит 3 настраиваемых UIB-кнопки для репликации столбцов.
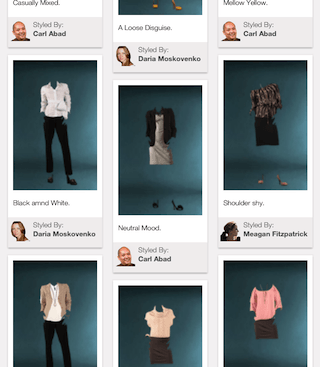
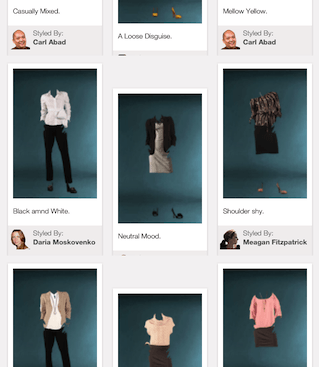
Мой конечный результат примерно такой:

Проблема, которую я представляю, заключается в том, что всякий раз, когда я прокручиваю вверх, предыдущая ячейка обрезается, даже если я отключил все, что могло сгенерировать это. Отсечение выглядит так
[[ПРИМЕЧАНИЕ КОЛОННА В СЕРЕДИНЕ]]:

Код:
-(UIView*)PinterestColumnView:(NSIndexPath*)indexPath withTag:(NSInteger)tag;
{
UIView* frameWrapper = [[[UIView alloc] initWithFrame:CGRectMake(3, 3, 94, 140)] autorelease];
[frameWrapper setUserInteractionEnabled:NO];
[frameWrapper setBackgroundColor:[UIColor whiteColor]];
UIImageView* backgroundView = [[UIImageView alloc] initWithFrame:CGRectMake(5, 5, 84, 130)];
[backgroundView setContentMode:UIViewContentModeScaleToFill];
backgroundView.image = [UIImage imageNamed:@"pinterestbackdrop.jpg"];
[frameWrapper addSubview:backgroundView];
[backgroundView release];
UIImageView* ColumnImageView = [[UIImageView alloc] initWithFrame:CGRectMake(5, 5, 84, 130)];
[ColumnImageView setBackgroundColor:[UIColor clearColor]];
[ColumnImageView setContentMode:UIViewContentModeScaleAspectFill];
int ColumnAddress = (((indexPath.row*3)+tag) % self.data.count);
[ColumnImageView setImage:[self retrieveImageFromURL:[[self.data objectAtIndex:ColumnAddress] objectForKey:@"gen_img_uri"]]];
[frameWrapper addSubview:ColumnImageView];
[ColumnImageView release];
return frameWrapper;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCellStyle style = UITableViewCellStyleDefault;
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:sCellIdent];
if (!cell)
{
cell = [[[UITableViewCell alloc] initWithStyle:style reuseIdentifier:sCellIdent] autorelease];
UIView* pinterestView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 200)];
[pinterestView setBackgroundColor:[UIColor clearColor]];
// Draw left column
UIButton* columnButtonLeft = [UIButton buttonWithType:UIButtonTypeCustom];
[columnButtonLeft setFrame:CGRectMake(5, 5, 100, 198)];
[columnButtonLeft setContentMode:UIViewContentModeScaleToFill];
[columnButtonLeft setImage:[UIImage imageNamed:@"pinterestwall.png"]];
[columnButtonLeft setBackgroundColor:[UIColor clearColor]];
[columnButtonLeft addButtonTarget:self action:@selector(testSelector:)];
[columnButtonLeft setTag:0];
int leftColumnAddress = (((indexPath.row*3)+columnButtonLeft.tag)% self.data.count);
[columnButtonLeft addSubview:[self PinterestColumnView:indexPath withTag:[columnButtonLeft tag]]];
[columnButtonLeft addSubview:[self makeStoryLabel:[[self.data objectAtIndex:leftColumnAddress] objectForKey:@"title"]]];
[columnButtonLeft addSubview:[self makeStylistLabel]];
[pinterestView addSubview:columnButtonLeft];
// Draw Middle Column
UIButton* columnButtonMiddle = [UIButton buttonWithType:UIButtonTypeCustom];
[columnButtonMiddle setFrame:CGRectMake(110, 30, 100, 198)];
[columnButtonMiddle setImage:[UIImage imageNamed:@"pinterestwall.png"]];
[columnButtonMiddle setBackgroundColor:[UIColor clearColor]];
[columnButtonMiddle addButtonTarget:self action:@selector(testSelector:)];
[columnButtonMiddle setTag:1];
int middleColumnAddress = (((indexPath.row*3)+columnButtonMiddle.tag)% self.data.count);
[columnButtonMiddle addSubview:[self PinterestColumnView:indexPath withTag:[columnButtonMiddle tag]]];
[columnButtonMiddle addSubview:[self makeStoryLabel:[[self.data objectAtIndex:middleColumnAddress] objectForKey:@"title"]]];
[columnButtonMiddle addSubview:[self makeStylistLabel]];
[pinterestView addSubview:columnButtonMiddle];
// Draw Right Column
UIButton* columnButtonRight = [UIButton buttonWithType:UIButtonTypeCustom];
[columnButtonRight setFrame:CGRectMake(215, 5, 100, 198)];
[columnButtonRight setImage:[UIImage imageNamed:@"pinterestwall.png"]];
[columnButtonRight setBackgroundColor:[UIColor clearColor]];
[columnButtonRight addButtonTarget:self action:@selector(testSelector:)];
[columnButtonRight setTag:2];
int rightColumnAddress = (((indexPath.row*3)+columnButtonRight.tag)% self.data.count);
[columnButtonRight addSubview:[self PinterestColumnView:indexPath withTag:[columnButtonRight tag]]];
[columnButtonRight addSubview:[self makeStoryLabel:[[self.data objectAtIndex:rightColumnAddress] objectForKey:@"title"]]];
[columnButtonRight addSubview:[self makeStylistLabel]];
[pinterestView addSubview:columnButtonRight];
[cell.contentView addSubview:pinterestView];
[pinterestView release];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
[cell setBackgroundColor:[UIColor clearColor]];
}
return cell;
}
Вот что я пробовал:
[cell setClearsContextBeforeDrawing:NO];
[cell setClipsToBounds:NO];
[cell setNeedsDisplay];
[cell setBackgroundColor:[UIColor clearColor]];
[cell setBackgroundView:nil];
У кого-нибудь есть волшебное решение этой проблемы??