Как разделить столбец в адаптивном представлении с помощью Bootstrap?
Я использую Bootstrap v4 alpha4
В настоящее время у меня есть:
.row
.col-xs-12.col-md-8
div A
.col-xs-12.col-md-4
div B
div C
Для макета xs я бы хотел, чтобы div-порядок был:
Div B
Div A
Div C
Я понятия не имею, как это сделать или как даже спросить об этом. Я не передовой разработчик, поэтому я не знаю, как это называется.
Мы можем изменить HTML на то, что мы хотим. Не нужно оставаться таким, как сейчас.
4 ответа
Bootstrap имеет классы упорядочения столбцов, но в этом случае вы можете просто использовать адаптивные классы с плавающей точкой.
<div class="row">
<div class="col-md-4 pull-md-right">
b
</div>
<div class="col-md-8">
a
</div>
<div class="col-md-4">
c
</div>
</div>
Таким образом, используя классы из начальной загрузки и некоторый общий стиль, вы можете добиться этого, как я делал в этой ручке.
http://codepen.io/TunderScripts/pen/PGadpr
HTML:
<div class="row">
<div class="col-xs-12 col-md-4 pull-right col1"></div>
<div class="col-xs-12 col-md-8 pull-left col2"></div>
<div class="col-xs-12 col-md-4 pull-right col3"></div>
</div>
CSS:
.col1{
background: red;
height: 200px;
}
.col2{
background: blue;
height: 600px;
}
.col3{
background: green;
height: 200px;
}
Вы можете изменить поведение по умолчанию, используя их классы для float (pull-left, pull-right).
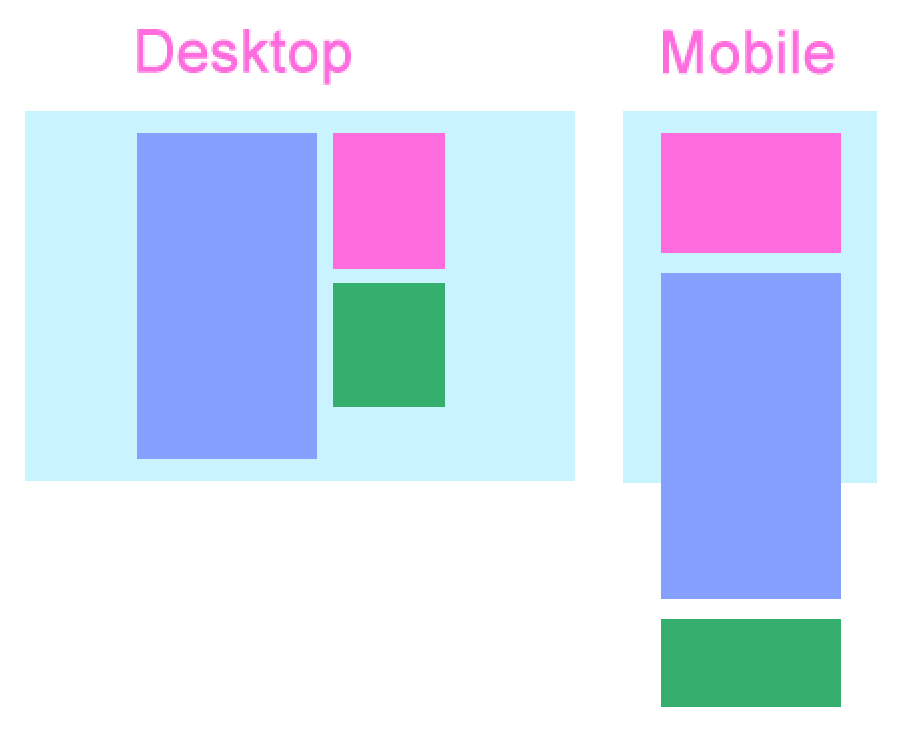
Как и обещал, простой проект
HTML
<div class="row">
<div class="col1">DIV A</div>
<div class="col2">DIV B</div>
<div class="col3">DIV C</div>
</div>
CSS
.row {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
width: 400px;
margin: 0 auto;
}
.col1 {
width: 200px;
height: 400px;
background-color: #86a0ff;
}
.col2 {
width: 150px;
height: 150px;
background-color: #ff6cde;
}
.col3 {
margin-top: -200px;
margin-left: auto;
width: 150px;
height: 150px;
background-color: #35af6d;
}
@media (max-width: 768px) {
.row {
justify-content: center;
flex-direction: column;
}
.col1 {
order: 2;
width: 200px;
margin-top: 50px;
}
.col2 {
order: 1;
width: 200px;
}
.col3 {
order: 3;
width: 200px;
margin-top: 50px;
margin-left: 0;
}
}
Что касается объяснения, вот отличное руководство по flexbox. Основная идея в моем примере заключается в том, что с помощью свойства order вы можете управлять порядком отображения блоков. Основным плюсом использования flexbox является то, что вам не нужно загружать какую-либо библиотеку (например, Bootstrap) для достижения желаемого результата, такого как отзывчивость. И он также имеет хорошую поддержку браузера, если вам не требуется поддержка старых версий браузеров. Я надеюсь, что мой ответ будет полезен для вас!
Вместо flexbox я использовал комбинацию float а также position Свойства CSS, чтобы получить ожидаемый результат. Предполагая большую ширину как 150px и малая ширина как 100px,
.container {
width: 250px;
position: relative;
}
.blue {
width: 150px;
height: 300px;
background: blue;
position: absolute;
}
.pink {
width: 100px;
height: 100px;
background: pink;
float: right;
}
.green {
width: 100px;
height: 100px;
background: green;
clear: right;
float: right;
}
@media (max-width: 450px) {
.blue {
position: relative;
}
.green,
.pink {
float: none;
width: 150px;
}
}<div class="container">
<div class="pink"></div>
<div class="blue"></div>
<div class="green"></div>
</div>