Как добавить jQuery в Mastodon 4.02 (используя Rails 6 и Webpacker 4)?
Я слежу за этим вопросом с 2020 г. Как использовать jQuery в Rails 6.0.3.3?, но я не могу добавить jQuery в Rails 6 и Webpacker 4 в Mastodon 4.02 https://github.com/mastodon/mastodon Однако я могу добавить файл custom.js для загрузки моей функции jQuery; это основная библиотека jQuery, которая не загружается.
Редактировать 27.01.23
Выводы:
• Почему у меня нет файла environment.js? Это из-за Webpacker 4?
• Я попробовал два других подхода ниже, чтобы загрузить библиотеку jQuery непосредственно вapp/views/layouts/application.html.haml, но оба выдают общую страницу ошибки Mastodon, и в них нет ошибок с использованиемjournalctl -u mastodon-web. Ни один из них не работает:
= javascript_pack_tag 'jquery-min'загружатьapp/javascript/packs/jquery-min.js(где jquery-min.js — библиотека jQuery).
= javascript_include_tag "https://code.jquery.com/jquery-3.6.6.min.js"
Оригинальный вопрос:
ВMastodon:~/live$я бегуyarn add jqueryи это возвращает:
yarn add v1.22.19
[1/6] Validating package.json...
[2/6] Resolving packages...
[3/6] Fetching packages...
[4/6] Linking dependencies...
warning Workspaces can only be enabled in private projects.
[5/6] Building fresh packages...
[6/6] Cleaning modules...
warning Workspaces can only be enabled in private projects.
success Saved 1 new dependency.
info Direct dependencies
└─ jquery@3.6.3
info All dependencies
└─ jquery@3.6.3
Done in 24.18s.
я вижу этоjQueryбыл добавлен вpackage.jsonиyarn.lock.
я добавилrequire('jquery')в приложение/javascript/packs/application.js:
import './public-path';
import loadPolyfills from '../mastodon/load_polyfills';
import { start } from '../mastodon/common';
start();
loadPolyfills().then(async () => {
const { default: main } = await import('mastodon/main');
return main();
}).catch(e => {
console.error(e);
});
require('jquery')
require('packs/custom') // custom.js file I added
Но у меня нет файла environment.js в файлах сайта Mastodon, и несуществующий файл environment.js должен включать это, как указано в связанном вопросе:
const { environment } = require("@rails/webpacker");
const webpack = require("webpack");
environment.plugins.append(
"Provide",
new webpack.ProvidePlugin({
$: "jquery/src/jquery",
jQuery: "jquery/src/jquery",
})
);
module.exports = environment;
я бегу
RAILS_ENV=production bundle exec rake tmp:cache:clear
RAILS_ENV=production bundle exec rails assets:generate_static_pages
А потом
RAILS_ENV=production bundle exec rails assets:precompile
и это выводит это:
yarn install v1.22.19
[1/6] Validating package.json...
[2/6] Resolving packages...
[3/6] Fetching packages...
[4/6] Linking dependencies...
warning Workspaces can only be enabled in private projects.
[5/6] Building fresh packages...
[6/6] Cleaning modules...
Done in 18.17s.
Everything's up-to-date. Nothing to do
Я выхожу из учетной записи root и запускаю
systemctl restart mastodon-*
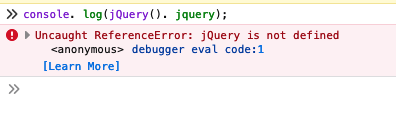
Я тестирую jQuery в консоли, и он не загружается:
Ноpacks/custom.jsфайл загружается, так как он содержит
console.log("custom js is loaded");
и я вижуcustom js is loadedв консоли.
Есть идеи? Почему jQuery не загружается?
Где находится файл файла environment.js?
Уведомление
warning Workspaces can only be enabled in private projectsсерьезная ошибка?я побежал
RAILS_ENV=production bundle exec rails assets:clobberдля очистки Webpacker, и это не помогает с отсутствующей библиотекой jQuery.
Редактировать 25.01.23:
Согласно ответу mechnicov, это файл shared.js в /config/webpack/, но не повезло при добавлении
new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" })
const webpack = require('webpack');
const { basename, dirname, join, relative, resolve } = require('path');
const { sync } = require('glob');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const AssetsManifestPlugin = require('webpack-assets-manifest');
const extname = require('path-complete-extname');
const { env, settings, themes, output } = require('./configuration');
const rules = require('./rules');
const localePackPaths = require('./generateLocalePacks');
const extensionGlob = `**/*{${settings.extensions.join(',')}}*`;
const entryPath = join(settings.source_path, settings.source_entry_path);
const packPaths = sync(join(entryPath, extensionGlob));
module.exports = {
entry: Object.assign(
packPaths.reduce((map, entry) => {
const localMap = map;
const namespace = relative(join(entryPath), dirname(entry));
localMap[join(namespace, basename(entry, extname(entry)))] = resolve(entry);
return localMap;
}, {}),
localePackPaths.reduce((map, entry) => {
const localMap = map;
localMap[basename(entry, extname(entry, extname(entry)))] = resolve(entry);
return localMap;
}, {}),
Object.keys(themes).reduce((themePaths, name) => {
themePaths[name] = resolve(join(settings.source_path, themes[name]));
return themePaths;
}, {}),
),
output: {
filename: 'js/[name]-[chunkhash].js',
chunkFilename: 'js/[name]-[chunkhash].chunk.js',
hotUpdateChunkFilename: 'js/[id]-[hash].hot-update.js',
hashFunction: 'sha256',
path: output.path,
publicPath: output.publicPath,
},
optimization: {
runtimeChunk: {
name: 'common',
},
splitChunks: {
cacheGroups: {
default: false,
vendors: false,
common: {
name: 'common',
chunks: 'all',
minChunks: 2,
minSize: 0,
test: /^(?!.*[\\\/]node_modules[\\\/]react-intl[\\\/]).+$/,
},
},
},
occurrenceOrder: true,
},
module: {
rules: Object.keys(rules).map(key => rules[key]),
},
plugins: [
new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" }),
new webpack.EnvironmentPlugin(JSON.parse(JSON.stringify(env))),
new webpack.NormalModuleReplacementPlugin(
/^history\//, (resource) => {
// temporary fix for https://github.com/ReactTraining/react-router/issues/5576
// to reduce bundle size
resource.request = resource.request.replace(/^history/, 'history/es');
},
),
new MiniCssExtractPlugin({
filename: 'css/[name]-[contenthash:8].css',
chunkFilename: 'css/[name]-[contenthash:8].chunk.css',
}),
new AssetsManifestPlugin({
integrity: true,
integrityHashes: ['sha256'],
entrypoints: true,
writeToDisk: true,
publicPath: true,
}),
],
resolve: {
extensions: settings.extensions,
modules: [
resolve(settings.source_path),
'node_modules',
],
},
resolveLoader: {
modules: ['node_modules'],
},
node: {
// Called by http-link-header in an API we never use, increases
// bundle size unnecessarily
Buffer: false,
},
};
1 ответ
Сначала добавьте JQuery, если его нет в вашемpackage.json
yarn add jquery
Как я вижу, у мастодонта есть веб-пакет
Вы можете использовать его для установки JQuery в проекте.
Для этого вы можете внести изменения вconfig/webpack/shared.jsилиconfig/webpack/configuration.js
Вероятно, первый файл лучше. Потому что там установлены плагины и импорт webpack уже присутствует
Но вы можете использовать и второй файл, как хотите.
Наконец, вам нужно добавить вpluginsтакой элемент массива
new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery" })