Создание компонентов ReactJS из (уценки) результатов ChatGPT API
Я пытаюсь использовать API-интерфейсы ChatGPT для создания чат-бота на нашем веб-сайте с помощью React.
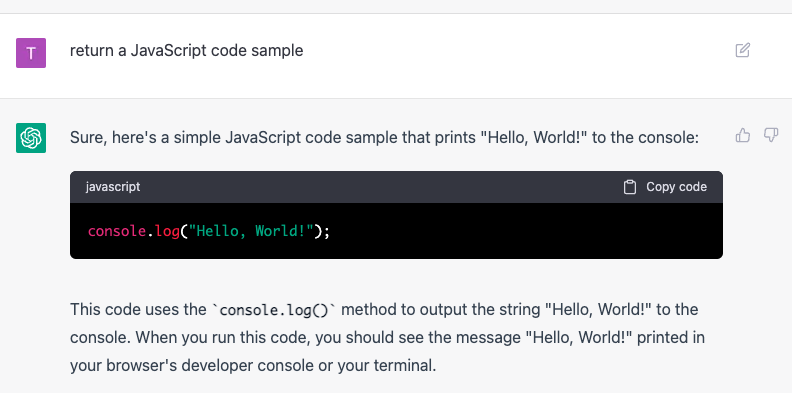
На Chat.openai.com/chat, когда пользователи спрашивают
Мы хотели бы реализовать подобную вещь на нашем сайте. Используя ChatGPT API, помощник возвращает следующую строку:
Here's a simple JavaScript code sample: ``` // This function greets the user function greetUser(name) { console.log("Hello, " + name + "!"); } // Call the greetUser function greetUser("Alice"); ``` This code defines a function `greetUser` that takes a `name` argument and logs a greeting to the console. The function is then called with the argument `"Alice"`. When you run this code in a JavaScript environment, it should output `Hello, Alice!` to the console.
Затем я хотел бы знать, каков обычный подход к созданию JSX (с выделенным блоком кода и кнопкой) из приведенного выше результата.
Предположим, что часть кода в ответе всегда заключена в уценку ```. Кто-нибудь знает, как мы можем легко и надежно идентифицировать 3 обратных кавычки в строке результата, чтобы сделать компонент JSX (с выделенным блоком кода и