Полученные данные из GraphCMS с использованием GraphQL в проекте NextJS продолжают перенастраивать неопределенные значения.
Я пытаюсь использовать NextJS и GraphQL для получения некоторых данных из GraphCMS на страницу, расположенную по адресуpages/writing.js. Проблема в том, что что бы я ни делал, я получаю такие ошибки, какTypeError: Cannot read properties of undefined (reading 'title').
Я пытался исправить это без остановки в течение последних нескольких часов. Все руководства — как письменные, так и видео — делают вещи по-разному, поэтому я чувствую себя немного потерянным и без ясного севера. Мне всегда удается добраться до конца таких руководств, но ошибка всегда есть.
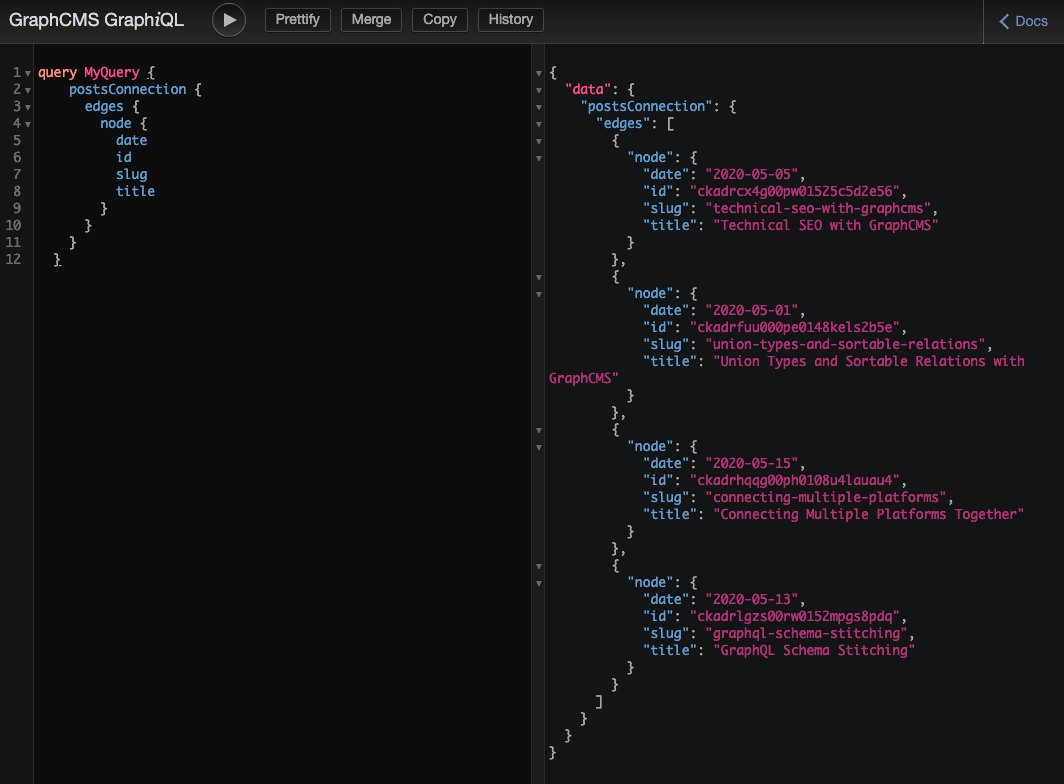
Когда я перехожу по ссылке API моего контента, предоставленной GraphCMS, она работает нормально, как вы можете видеть на следующем снимке экрана.
это то, что мойpackage.jsonзависимости выглядят так на всякий случай:
"dependencies": {
"framer-motion": "^7.3.6",
"graphql": "^16.6.0",
"graphql-request": "^5.0.0",
"html-react-parser": "^3.0.4",
"moment": "^2.29.4",
"next": "^12.3.1",
"react": "^18.2.0",
"react-dom": "^18.2.0"
},
И, наконец, вот чтоwriting.jsкомпонент выглядит так:
import Head from "next/head";
import Header from "../components/home/Header";
import { GraphQLClient, gql } from "graphql-request";
const Writing = ({ posts }) => {
return (
<>
<p>{posts.title}</p>
</>
);
};
export default Writing;
const url =
"[my content api]";
const client = new GraphQLClient(url, {
headers: {
Authorization: `Bearer [my permanent auth token]`,
},
});
const query = gql`
query MyQuery {
postsConnection {
edges {
node {
date
id
slug
title
}
}
}
}
`;
export function GraphQLRequest() {
const getPosts = async () => {
const variables = { title };
const response = await client.request(query, variables);
console.log("RESPONSE FROM GRAPHQL-REQUEST API CALL", response);
};
return {
props: { title },
};
}
Я был бы признателен за некоторые рекомендации о том, как это исправить. Заранее спасибо.
1 ответ
Удалось исправить его работу с помощью Apollo и GraphQL. Это окончательный код. Надеюсь, это поможет кому-то в будущем. Я также рекомендую видео GraphCMS и GraphQL от James Q Quick.
import client from "../apolloClient";
import { gql } from "@apollo/client";
export default function Writing(posts) {
return (
<>
</>
);
}
export async function getStaticProps() {
const { data :posts } = await client.query({
query: gql `
query Posts {
posts {
id
slug
title
}
postsConnection {
edges {
node {
content {
raw
}
coverImage {
url
}
date
}
}
}
}
`,
});
console.log(posts);
return{
props: {
posts
}
}
}