Как использовать тона поверхности материала 3 во Flutter?
В моем приложении я использую Material 3 для создания тем. Я создал тему в Figma с помощью Material Theme Builder и добавил сгенерированный код в свое приложение. Но есть кое-что, чего я не могу понять, как добиться. Например, конструктор тем материалов создает палитру тонов поверхности, содержащую шесть различных цветов.

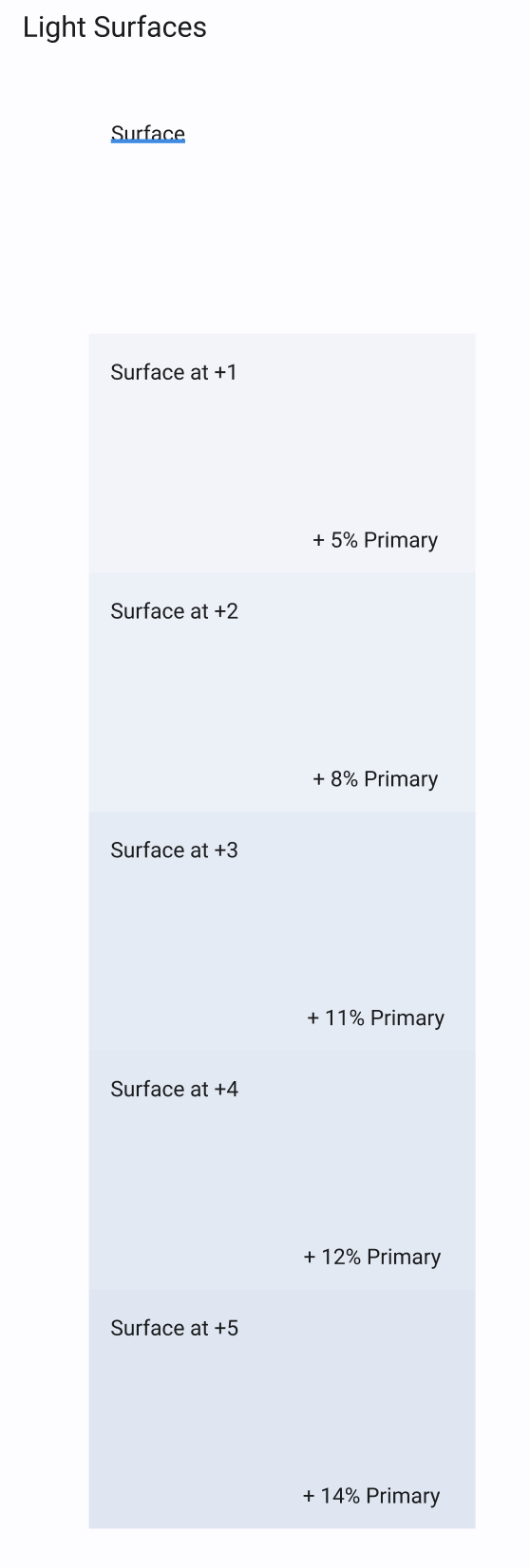
Например, я хочу использовать цвет «Поверхность + 1», он гармонизирует цвет поверхности с основным цветом. Но сгенерированный код не содержит никаких свойств, таких как surface1 иharmonizeWithимущество не работает должным образом.
Есть ли у вас какие-либо предложения?
1 ответ
Эти значения получены в рамках. Если вы хотите рассчитать значения самостоятельно,
final color = ElevationOverlay.applySurfaceTint(color, surfaceTint, elevation);Здесь цвет будет цветом фона, SurfaceTint определен в colorScheme, а высота будет 1-5. Вы получите полученный цвет.
Но... Его следует использовать, используя виджет материала в качестве родителя с предоставлением типа материала этому виджету материала. Дополнительную информацию можно найти здесь в исходном коде