Отображение вида над фрагментом диалога
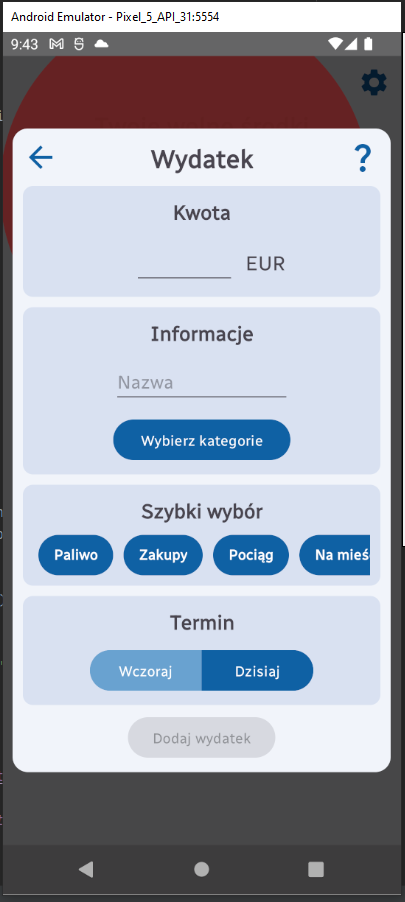
Я хочу создать учебник для пользователя в своем приложении. Я использую для этого библиотеку TapTargetView, при ее вызове в диалоговом фрагменте созданное представление отображается на фоне диалогового фрагмента (красный кружок)
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
val tap = TapTarget.forView(
binding.kosztEditText,
"tittle",
"description")
.outerCircleColor(R.color.Red2) // Specify a color for the outer circle
.outerCircleAlpha(0.96f) // Specify the alpha amount for the outer circle
.titleTextSize(24) // Specify the size (in sp) of the title text
.titleTextColor(R.color.white) // Specify the color of the title text
.descriptionTextSize(16) // Specify the size (in sp) of the description text
.textColor(R.color.white) // Specify a color for both the title and description text
.dimColor(R.color.black) // If set, will dim behind the view with 30% opacity of the given color
.targetCircleColor(R.color.Red2)
.drawShadow(false) // Whether to draw a drop shadow or not
.cancelable(true) // Whether tapping outside the outer circle dismisses the view
.targetRadius(25)
.transparentTarget(true)
var a = TapTargetView.showFor(dialog,tap,object : TapTargetView.Listener(){
override fun onTargetClick(view: TapTargetView?) {
super.onTargetClick(view)
view!!.dismiss(true)
}
override fun onOuterCircleClick(view: TapTargetView?) {
super.onOuterCircleClick(view)
view!!.dismiss(true)
}
})
я пытался изменить z-индекс, преобразовать фрагмент диалога в диалог, добавить созданный вид во фрагмент, и ничего не получилось