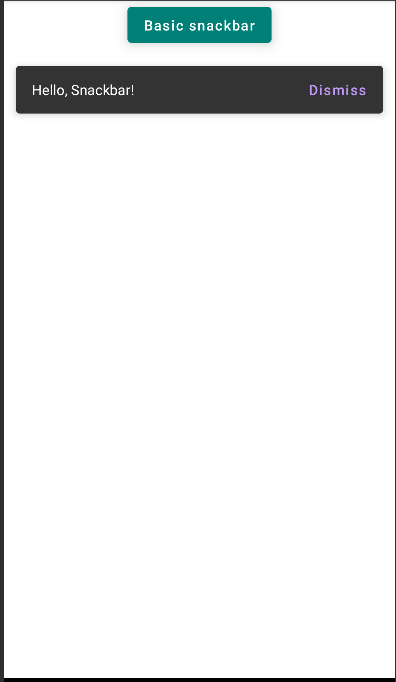
Панель закусок Jetpack не отображается внизу экрана
Я попробовал приведенный ниже код и заметил, что закусочная не отображается внизу экрана. Моя задача - отображать закусочную по нажатию кнопки. Я написал код, связанный с отображением кнопки в столбце в функции DisplaySnackBarOnClik(). Код для отображения закусочной написан в MySnackBar(). Может ли кто-нибудь помочь мне отобразить закусочную в нижней части экрана, соблюдая приведенный ниже код:
@Composable
fun DisplaySnackBarOnClik() {
var canShowSnackBar by remember {
mutableStateOf(false)
}
Column(
modifier = Modifier
.verticalScroll(rememberScrollState())
.fillMaxWidth(),
verticalArrangement = Arrangement.spacedBy(5.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(
onClick = { canShowSnackBar = ! canShowSnackBar },
modifier = modifier,
enabled = isEnabled,
elevation = ButtonDefaults.elevation(
defaultElevation = 10.dp,
pressedElevation = 15.dp,
disabledElevation = 0.dp
),
colors = ButtonDefaults.buttonColors(
backgroundColor = colorResource(R.color.cgux_primary_700),
contentColor = colorResource(R.color.white)
)
) {
Text(text = "Show Snack Bar")
}
if (canShowSnackBar) {
MySnackbar("Hello, Snackbar!", "Dismiss")
}
}
@Composable fun MySnackbar(
message: String, actionLabel: String, duration: SnackbarDuration = SnackbarDuration.Short
) {
val snackbarHostState = remember { SnackbarHostState() }
LaunchedEffect(snackbarHostState) {
snackbarHostState.showSnackbar(message, actionLabel, duration = duration)
}
Box(
Modifier.fillMaxSize(), contentAlignment = Alignment.BottomCenter
) {
SnackbarHost(
hostState = snackbarHostState
)
}
}
2 ответа
Это происходит потому, что сSnackbarHostнаходится внутриColumnсverticalScroll.
Вы должны переместитьBoxвне прокручиваемой колонки.
Column() {
var canShowSnackBar by remember { mutableStateOf(false) }
Column(
modifier = Modifier
.verticalScroll(rememberScrollState())
.fillMaxWidth(),
verticalArrangement = Arrangement.spacedBy(5.dp),
horizontalAlignment = Alignment.CenterHorizontally
) {
Button()
}
if (canShowSnackBar) {
MySnackbar("Hello, Snackbar!", "Dismiss")
}
}
Вы должны обернуть свое содержимое внутри Box вот так. его основная структура, чтобы следовать
Box {
Column {
Button()
}
MySnackbar()
}
и самое главное, вы можете снять коробку с вашегоMySnackbarкомпонуемый.
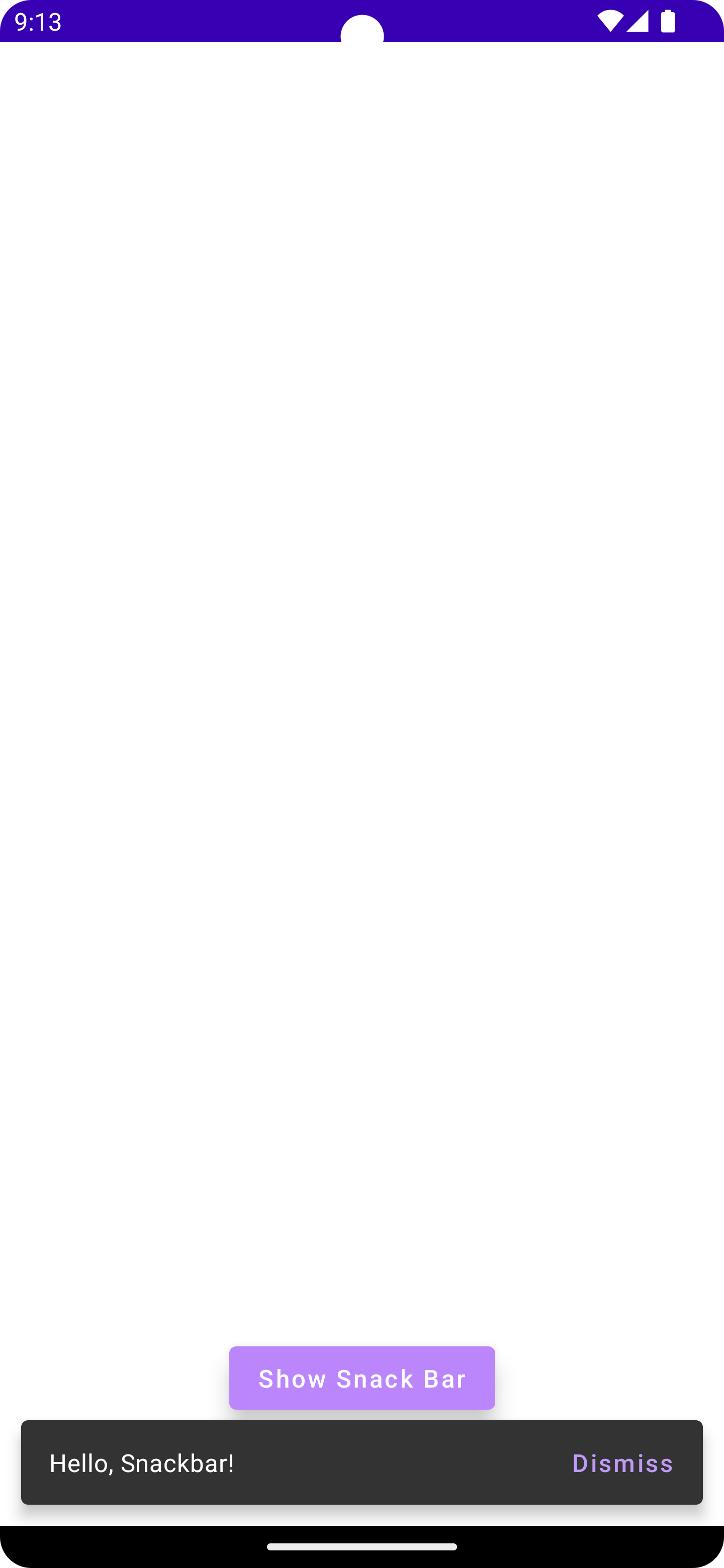
Подробный ответ
@Composable
fun DisplaySnackBarOnClik() {
var canShowSnackBar by remember {
mutableStateOf(false)
}
Box(
Modifier.fillMaxSize(),
contentAlignment = Alignment.BottomCenter,
) {
Column(
modifier = Modifier
.verticalScroll(rememberScrollState())
.fillMaxWidth().padding(bottom = 60.dp),
verticalArrangement = Arrangement.spacedBy(5.dp),
horizontalAlignment = Alignment.CenterHorizontally,
) {
Button(
onClick = { canShowSnackBar = !canShowSnackBar },
enabled = true,
elevation = ButtonDefaults.elevation(
defaultElevation = 10.dp,
pressedElevation = 15.dp,
disabledElevation = 0.dp,
),
colors = ButtonDefaults.buttonColors(
backgroundColor = colorResource(R.color.purple_200),
contentColor = colorResource(R.color.white),
),
) {
Text(text = "Show Snack Bar")
}
}
if (canShowSnackBar) {
MySnackbar("Hello, Snackbar!", "Dismiss")
}
}
}
@Composable
fun MySnackbar(
message: String,
actionLabel: String,
duration: SnackbarDuration = SnackbarDuration.Short,
) {
val snackbarHostState = remember { SnackbarHostState() }
LaunchedEffect(snackbarHostState) {
snackbarHostState.showSnackbar(message, actionLabel, duration = duration)
}
SnackbarHost(
hostState = snackbarHostState,
)
}