Выдает CORS из CloudFront на сервер для шрифта
Мы получаем проблему CORS для cloudfront на мой сайт только для FONT.
Доступ к шрифту по адресу http://d2v777xrj.cloudfront.net/assets/simple-line-icons/fonts/Simple-Line-Icons-ff94ad94c3a9d04bd2f80cb3c87dcccb.woff из источника http://example.com/ был заблокирован Политика CORS: в запрашиваемом ресурсе отсутствует заголовок "Access-Control-Allow-Origin". Происхождение " http://example.com/" поэтому не допускается.
4 ответа
Ссылки (Изучив ссылки, я нашел эти ссылки, которые сработали для меня. Я не добавил ни одного CORS в корзину S3. Только Cloudfront, обращающийся к S3) [для изменения вашего случая themes в assets]
https://deliciousbrains.com/wp-offload-media/doc/font-cors/
http://thelazylog.com/correct-configuration-to-fix-cors-issue-with-cloudfront/
Все перепробовал, но ничего не вышло! Но решение было очень простым, просто двухэтапное решение и ничего больше.
Перейти к S3 Bucket->Permissions->Edit: Cross-origin resource sharing (CORS)-> вставить конфигурацию ниже. В большинстве других статей они ошибаются в неправильном заголовке. вы должны указать "Origin" в AllowedHeaders.
[{"AllowedHeaders": ["Origin"], "AllowedMethods": ["HEAD","GET"],"AllowedOrigins": ["http://www.yourdomain.com","https: // www. yourdomain.com "," https://yourdomain.com "," http://yourdomain.com "]," ExposeHeaders": []," MaxAgeSeconds": 3000}]
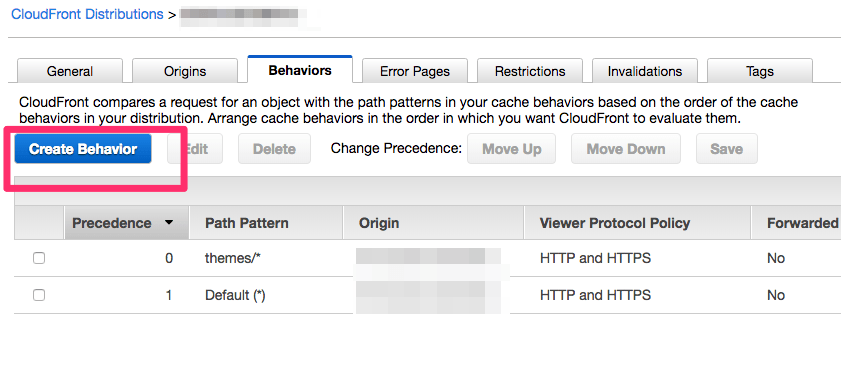
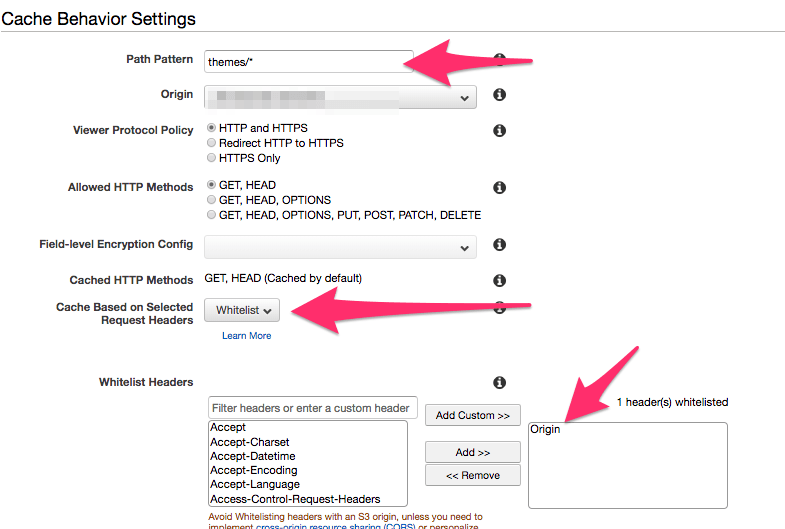
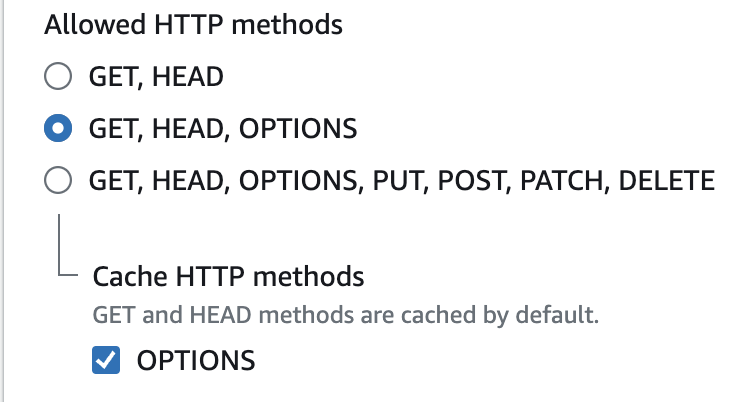
Перейти к Cloudfront-> Поведение-> По умолчанию (*)-> Изменить параметры запроса изменения, кеширования и источника, чтобы: использовать устаревшие параметры кеширования Изменить, кэшировать на основе выбранных заголовков запросов в: белый список Затем добавить заголовки белого списка в: источник [только]
Это будет работать .. вы можете проверить рабочий пример Lonavala Property
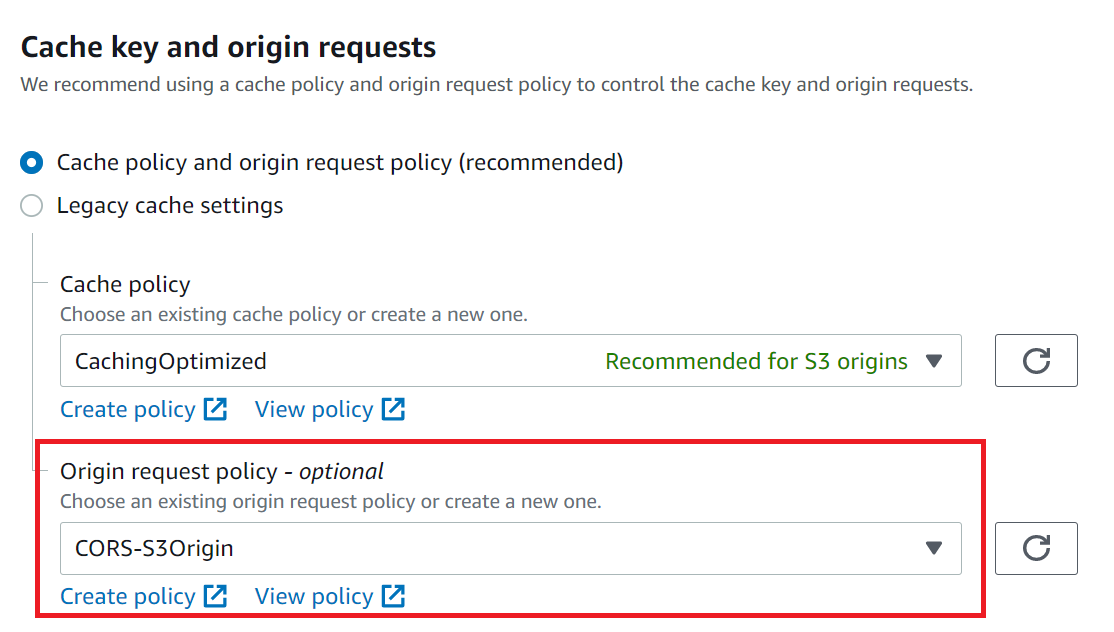
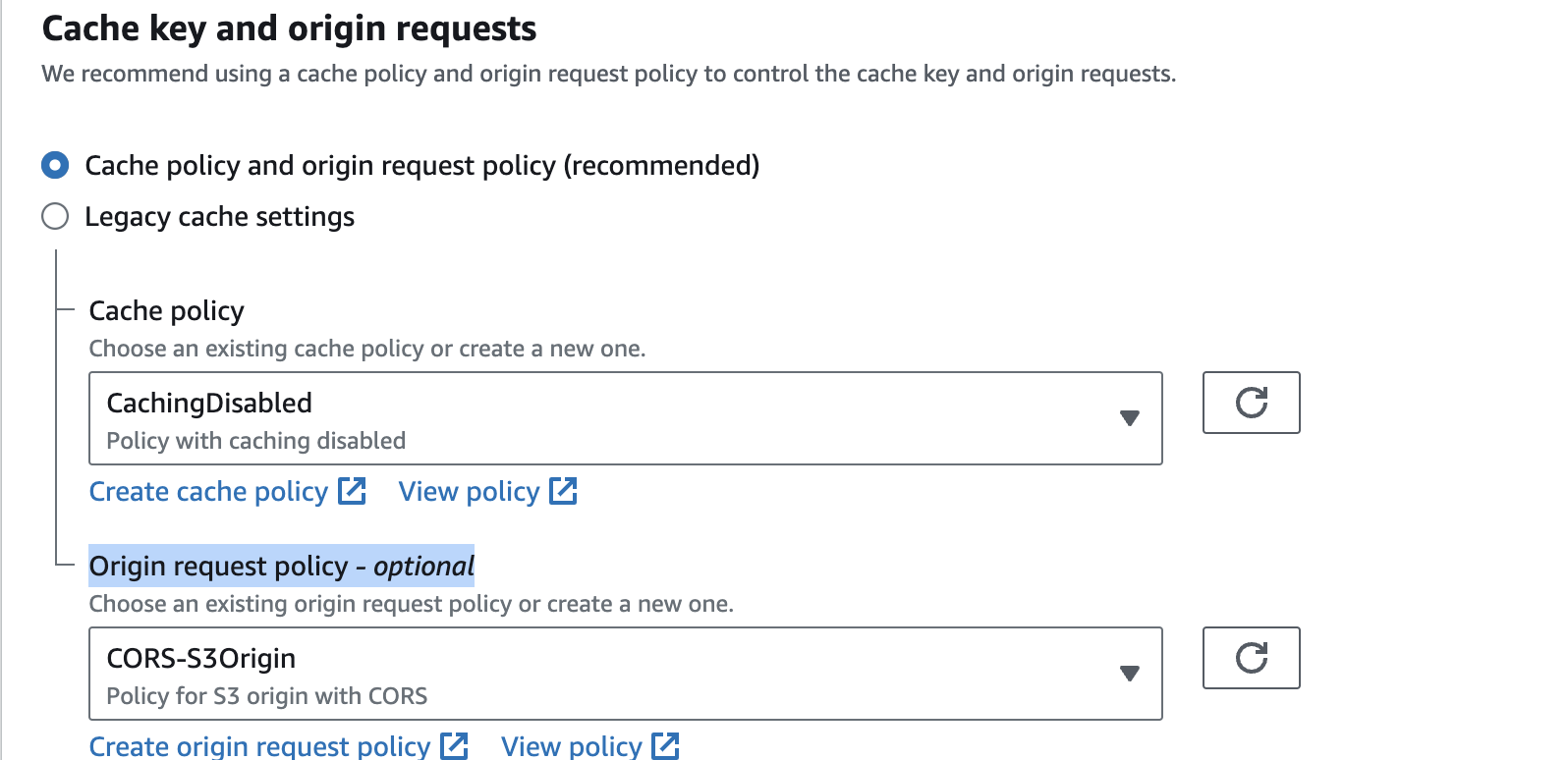
Cloud Front недавно добавила политику происхождения. Обновление политики происхождения до s3origin сработало для меня, как показано ниже, после правильной настройки S3.
Обновление от июля 2023 г .:
Моя проблема была решена после применения следующих изменений:
- Измените разрешения корзины на S3:
- Перейдите на s3.console.aws.amazon.com/s3 и выберите корзину.
- После выбора сегмента нажмите кнопку
Permissionsвкладка:
- Прокрутите вниз до раздела «Совместное использование ресурсов между источниками» (CORS) и добавьте следующее:
[ { "AllowedHeaders": [ "*" ], "AllowedMethods": [ "GET", "HEAD" ], "AllowedOrigins": [ "http://example.com", ], "ExposeHeaders": [] } ]
- Измените поведение распределения: