Явная анимация ZStack не работает при условном скрытии/отображении вида
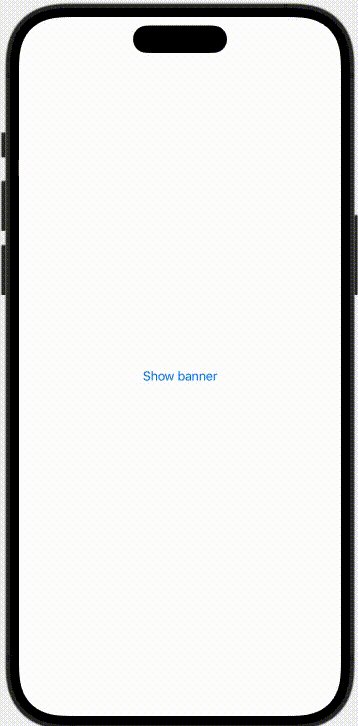
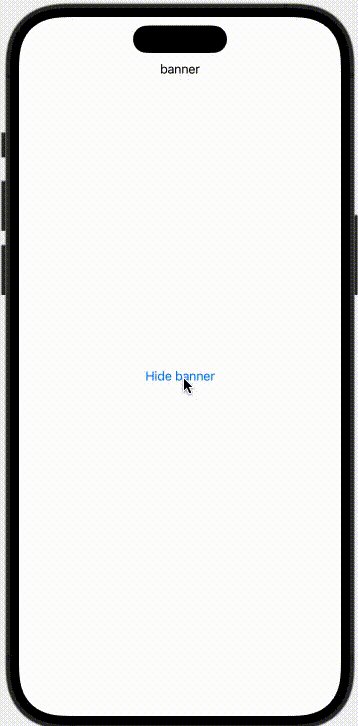
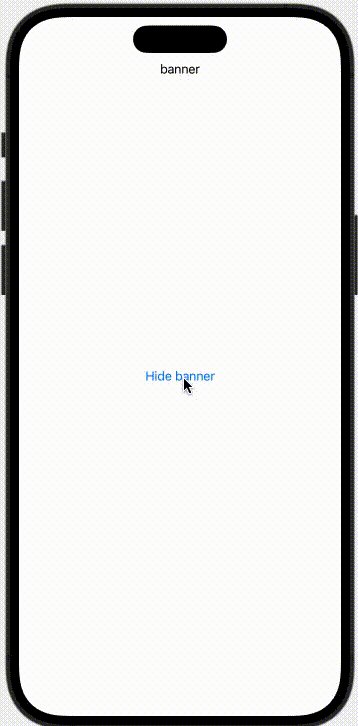
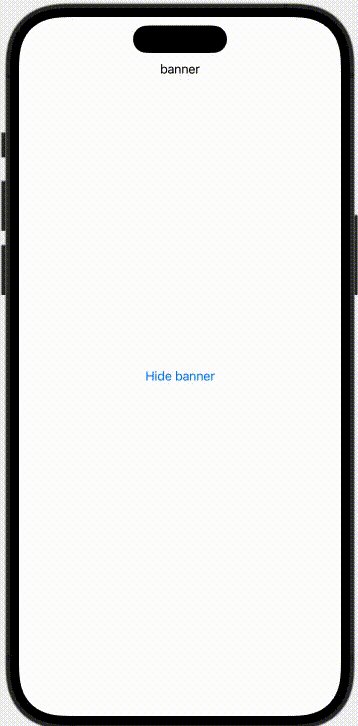
Я хочу создать какое-то представление баннера, которое либо перемещается, либо исчезает с анимацией, когда какое-либо состояние изменяется в SwiftUI. Это похоже на основную задачу, но переход при показе баннера не анимируется. Скрытие работает нормально.
Итак, для демонстрационных целей, вот базовый модификатор представления, который создаетZStackс содержимым и условным представлением, которое действует как наложение баннера и имеет переход:
struct BannerViewModifier: ViewModifier {
let showBanner: Bool
func body(content: Content) -> some View {
ZStack {
content
if showBanner {
VStack {
Text("banner")
Spacer()
}.transition(.move(edge: .top).combined(with: .opacity))
}
}
}
}
Если бы я затем пошел дальше и прикрепил этот модификатор представления к кнопке, которая переключает логическое значение, подобное этому (с явной анимацией)...
@State var showBanner = false
var body: some View {
Button(showBanner ? "Hide banner" : "Show banner") {
withAnimation { showBanner.toggle() }
}.modifier(BannerViewModifier(showBanner: showBanner))
}
... это приводит к тому, что переход шоу не анимируется, как я уже упоминал.
Решения, которые я уже пробовал:
При добавлении неявной анимации вVStackс модификатором перехода следующим образом:.animation(.default).transition(.move(edge: .top).combined(with: .opacity))анимация шоу работает .
Однако это кажется плохой практикой, поскольку пользователь модификатора представления не может управлять свойствами анимации, поскольку они уже запечены в модификаторе представления. Кроме того, модификатор анимации.animation(.default)устарело в iOS 15 и его замене.animation(.default, value: showBanner)также не анимирует переход шоу.