Отключить / включить кнопку отправки формы со статусом проверки ember
Я добавляю проверки формы с помощью плагина "ember-validations". Я могу выполнять встроенные проверки, но мне нужно отключить / включить кнопку в зависимости от состояния проверки.
Component.js
export default Ember.Component.extend(EmberValidations, {
validations: {
'model.firstName': {
presence: true,
presence: { message: 'Please enter valid first name.' }
},
'model.lastName': {
presence: true,
presence: { message: 'Please enter valid last name.' }
},
'model.email': {
presence: true ,
presence: { message: 'Please enter valid email name.' }
},
'model.department': {
presence: true,
presence: { message: 'Please enter valid department name.' }
},
}
});
Template.hbs
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="control-label col-sm-3" for="fname">First Name:</label>
<div class="col-sm-8">
{{validated-input type="text" placeholder="First Name" value=model.firstName errors=errors.model.firstName}}
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" for="lname">Last Name:</label>
<div class="col-sm-8">
{{validated-input type="text" placeholder="Last Name" value=model.lastName errors=errors.model.lastName}}
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" for="email">Email:</label>
<div class="col-sm-8">
{{validated-input type="email" placeholder="Email" value=model.email errors=errors.model.email}}
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-3" for="department">Department:</label>
<div class="col-sm-8">
{{validated-input type="text" placeholder="Department" value=model.department errors=errors.model.department}}
</div>
</div>
{{#bs-button classNames="table-btn" action=(action "saveAction" model) buttonType="button" type="update"}}Save{{/bs-button}}
</form>
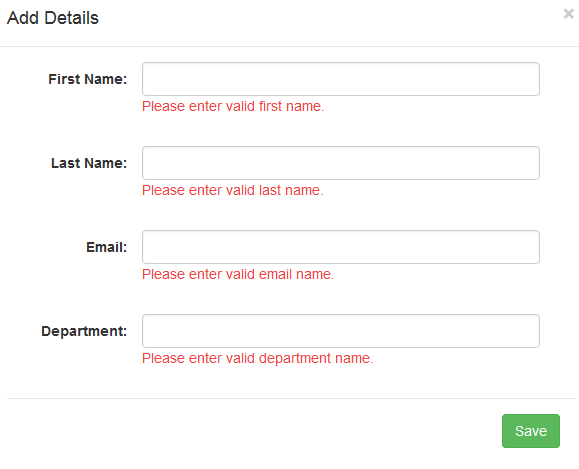
Скриншот
Как я могу получить общее состояние проверки входных данных при использовании ember validations, чтобы я мог использовать этот флаг для кнопки отключения / включения?
1 ответ
Решение
Глядя на тёмные документы:
user.validate().then(function() {
// all validations pass
user.get('isValid'); // true
}).catch(function() {
// any validations fail
user.get('isValid'); // false
}).finally(function() {
// all validations complete
// regardless of isValid state
user.get('isValid'); // true || false
});
Я думаю, вы могли бы установить псевдоним вычисляемого свойства yourModel.get("isValid"):
// in your controller or component:
isSaveButtonDisabled: Ember.computed.not("user.isValid")
И тогда в вашем шаблоне:
...
</div>
{{#bs-button classNames="table-btn" disabled=isSaveButtonDisabled action=(action "saveAction" model) buttonType="button" type="update"}}Save{{/bs-button}}
</form>
Я просто не уверен, каков синтаксис для вашего bs-button за disabled=isSaveButtonDisabled,