Как определить, является ли число нечетным в JavaScript
Может кто-нибудь указать мне код, чтобы определить, является ли число в JavaScript четным или нечетным?
34 ответа
Используйте код ниже:
function isOdd(num) { return num % 2;}
console.log("1 is " + isOdd(1));
console.log("2 is " + isOdd(2));
console.log("3 is " + isOdd(3));
console.log("4 is " + isOdd(4));1 представляет нечетное число, а 0 представляет четное число.
Используйте побитовый AND оператор.
function oddOrEven(x) {
return ( x & 1 ) ? "odd" : "even";
}
Если вам не нужно возвращаемое строковое значение, а скорее логическое, используйте это:
var isOdd = function(x) { return x & 1; };
var isEven = function(x) { return !( x & 1 ); };
Вы могли бы сделать что-то вроде этого:
function isEven(value){
if (value%2 == 0)
return true;
else
return false;
}
Должен ли я сделать массив действительно большой, который имеет много четных чисел
О боже, нет. Используйте модуль (%). Это дает вам остаток от двух чисел, которые вы делите.
Ex. 2 % 2 = 0 because 2/2 = 1 with 0 remainder.
Ex2. 3 % 2 = 1 because 3/2 = 1 with 1 remainder.
Ex3. -7 % 2 = -1 because -7/2 = -3 with -1 remainder.
Это означает, что если вы измените любое число х на 2, вы получите либо 0, либо 1, либо -1. 0 будет означать, что это даже. Все остальное будет означать, что это странно.
function isEven(x) { return (x%2)==0; }
function isOdd(x) { return !isEven(x); }
Это можно решить с помощью небольшого фрагмента кода:
function isEven(value) {
if (value%2 == 0)
return true;
else
return false;
}
Надеюсь это поможет:)
Как и во многих языках, Javascript имеет оператор модуля%, что находит остаток от деления. Если после деления на 2 остатка нет, число четное:
// this expression is true if "number" is even, false otherwise
(number % 2 == 0)
Это очень распространенная идиома для проверки четных чисел.
Простая функция, которую вы можете передать. Использует оператор по модулю% и троичный оператор?
var is_even = function(x) {
return !(x % 2);
}
is_even(3)
false
is_even(6)
true
Используйте мои расширения:
Number.prototype.isEven=function(){
return this % 2===0;
};
Number.prototype.isOdd=function(){
return !this.isEven();
}
затем
var a=5;
a.isEven();
== Ложные
a.isOdd();
== Правда
если вы не уверены, что это число, проверьте его следующим ветвлением:
if(a.isOdd){
a.isOdd();
}
ОБНОВИТЬ:
если вы не используете переменную:
(5).isOdd()
Спектакль:
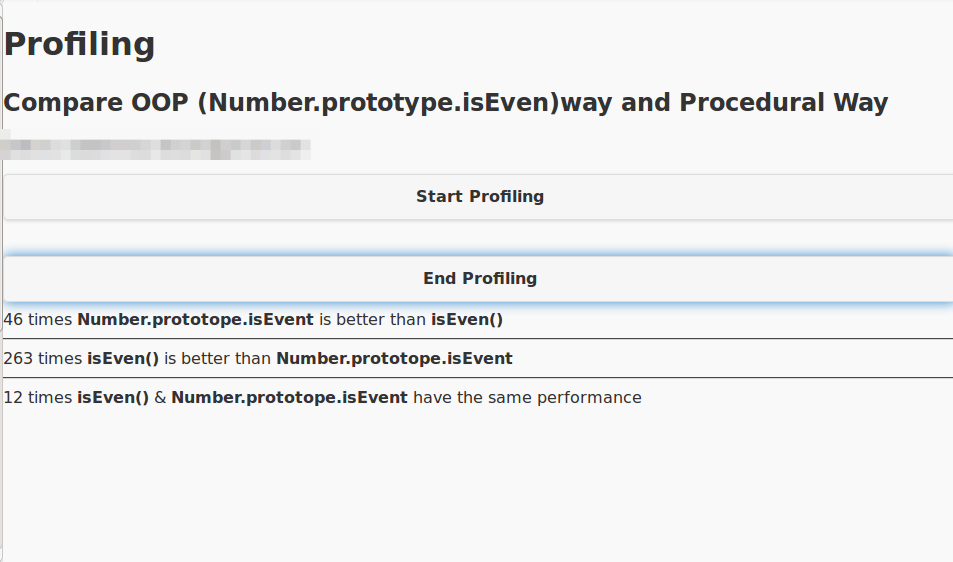
Оказывается, процедурная парадигма лучше, чем парадигма ООП. Кстати, я выполнил профилирование в этой FIDDLE. Тем не менее, ООП способ по-прежнему красивее.
Предупреждение! Я проверил все остальные ответы, и они не верны.
Только целое число может быть нечетным.
isOdd("someString")должно быть ложным.
Строка не является целым числом.isOdd(1.223)а такжеisOdd(-1.223)должно быть ложным.
Число с плавающей точкой не является целым числом.isOdd(0)должно быть ложным.
Ноль - это четное целое число ( https://en.wikipedia.org/wiki/Parity_of_zero).isOdd(-1)должно быть правдой.
Это странное целое число.
Мое решение:
function isOdd(n) {
// Must be a number
if (isNaN(n)) {
return false;
}
// Number must not be a float
if ((n % 1) !== 0) {
return false;
}
// Integer must not be equal to zero
if (n === 0) {
return false;
}
// Integer must be odd
if ((n % 2) !== 0) {
return true;
}
return false;
}
JS Fiddle (при необходимости): https://jsfiddle.net/9dzdv593/8/
Рассуждение, что вошло в код
- Тип возвращаемого значения должен быть логическим. Ключевые слова
trueили жеfalseявляются родными, поэтому нет необходимости возвращать - строки, 0 или 1 - которые имеют неоднозначные значения. - Соглашение Javascript - использовать верблюжий чехол
isOdd ifзаявление должно иметь фигурные скобки{}, Отсутствие скобок может привести к проблемам минимизации, более медленной компиляции Javascript и нечитаемости кода, если возникает проблема с форматированием.
if (X % 2 === 0){
} else {
}
Замените X своим номером (может быть из переменной). Оператор If выполняется, когда число чётное, иначе, если оно нечетное.
Если вы просто хотите узнать, является ли любое заданное число нечетным:
if (X % 2 !== 0){
}
Снова замените X числом или переменной.
<script>
function even_odd(){
var num = document.getElementById('number').value;
if ( num % 2){
document.getElementById('result').innerHTML = "Entered Number is Odd";
}
else{
document.getElementById('result').innerHTML = "Entered Number is Even";
}
}
</script>
</head>
<body>
<center>
<div id="error"></div>
<center>
<h2> Find Given Number is Even or Odd </h2>
<p>Enter a value</p>
<input type="text" id="number" />
<button onclick="even_odd();">Check</button><br />
<div id="result"><b></b></div>
</center>
</center>
</body>
Вы можете использовать оператор for и условное выражение, чтобы определить, является ли число или серия чисел нечетным:
for (var i=1; i<=5; i++)
if (i%2 !== 0) {
console.log(i)
}
Это будет печатать каждое нечетное число от 1 до 5.
Когда вам нужно проверить, является ли какая-то переменная нечетной, вы должны сначала проверить, является ли она целочисленной. Также обратите внимание, что при расчете остатка по отрицательному числу результат будет отрицательным (-3 % 2 === -1).
function isOdd(value) {
return typeof value === "number" && // value should be a number
isFinite(value) && // value should be finite
Math.floor(value) === value && // value should be integer
value % 2 !== 0; // value should not be even
}
Если Number.isInteger доступен, вы также можете упростить этот код до:
function isOdd(value) {
return Number.isInteger(value) // value should be integer
value % 2 !== 0; // value should not be even
}
Примечание: здесь мы тестируем value % 2 !== 0 вместо value % 2 === 1 из-за -3 % 2 === -1, Если не хочешь -1 пройти этот тест, возможно, вам придется изменить эту строку.
Вот несколько тестов:
isOdd(); // false
isOdd("string"); // false
isOdd(Infinity); // false
isOdd(NaN); // false
isOdd(0); // false
isOdd(1.1); // false
isOdd("1"); // false
isOdd(1); // true
isOdd(-1); // true
Вычитайте 2 рекурсивно до тех пор, пока не достигнете -1 или 0 (очевидно, работает только для натуральных чисел):)
Более функциональный подход в современном javascript:
const NUMBERS = "nul one two three four five six seven ocho nueve".split(" ")
const negate = f=> (...args)=> !f(...args)
const isOdd = n=> NUMBERS[n % 10].indexOf("e")!=-1
const isEven = negate(isOdd)
Один вкладыш в ES6 только потому, что он чистый.
const isEven = (num) => num % 2 == 0;
Только что выполнил этот в Adobe Dreamweaver.. он работает отлично. я использовал, если (isNaN(mynmb))
чтобы проверить, является ли данное значение числом или нет, я также использовал Math.abs(mynmb%2) для преобразования отрицательного числа в положительное и вычисления
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
</head>
<body bgcolor = "#FFFFCC">
<h3 align ="center"> ODD OR EVEN </h3><table cellspacing = "2" cellpadding = "5" bgcolor="palegreen">
<form name = formtwo>
<td align = "center">
<center><BR />Enter a number:
<input type=text id="enter" name=enter maxlength="10" />
<input type=button name = b3 value = "Click Here" onClick = compute() />
<b>is<b>
<input type=text id="outtxt" name=output size="5" value="" disabled /> </b></b></center><b><b>
<BR /><BR />
</b></b></td></form>
</table>
<script type='text/javascript'>
function compute()
{
var enter = document.getElementById("enter");
var outtxt = document.getElementById("outtxt");
var mynmb = enter.value;
if (isNaN(mynmb))
{
outtxt.value = "error !!!";
alert( 'please enter a valid number');
enter.focus();
return;
}
else
{
if ( mynmb%2 == 0 ) { outtxt.value = "Even"; }
if ( Math.abs(mynmb%2) == 1 ) { outtxt.value = "Odd"; }
}
}
</script>
</body>
</html>
С помощью % поможет вам сделать это...
Вы можете создать несколько функций, чтобы сделать это для вас... Я предпочитаю отдельные функции, которые не привязаны к числу в Javascript, например, который также проверяет, передаете ли вы номер или нет:
нечетная функция:
var isOdd = function(num) {
return 'number'!==typeof num ? 'NaN' : !!(num % 2);
};
четная функция:
var isEven = function(num) {
return isOdd(num)==='NaN' ? isOdd(num) : !isOdd(num);
};
и назовите это так:
isOdd(5); // true
isOdd(6); // false
isOdd(12); // false
isOdd(18); // false
isEven(18); // true
isEven('18'); // 'NaN'
isEven('17'); // 'NaN'
isOdd(null); // 'NaN'
isEven('100'); // true
Каждое нечетное число при делении на два оставляет остаток как 1, а каждое четное число при делении на ноль оставляет ноль как остаток. Следовательно, мы можем использовать этот код
function checker(number) {
return number%2==0?even:odd;
}
Это то что я сделал
//Array of numbers
var numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10,32,23,643,67,5876,6345,34,3453];
//Array of even numbers
var evenNumbers = [];
//Array of odd numbers
var oddNumbers = [];
function classifyNumbers(arr){
//go through the numbers one by one
for(var i=0; i<=arr.length-1; i++){
if (arr[i] % 2 == 0 ){
//Push the number to the evenNumbers array
evenNumbers.push(arr[i]);
} else {
//Push the number to the oddNumbers array
oddNumbers.push(arr[i]);
}
}
}
classifyNumbers(numbers);
console.log('Even numbers: ' + evenNumbers);
console.log('Odd numbers: ' + oddNumbers);
По какой-то причине я должен был убедиться, что длина массива меньше на единицу. Когда я этого не делаю, я получаю "undefined" в последнем элементе массива oddNumbers.
Я бы реализовал это, чтобы вернуть логическое значение:
function isOdd (n) {
return !!(n % 2);
// or ((n % 2) !== 0).
}
Он будет работать как на неподписанных, так и на подписанных номерах. Когда модуль возвращается -1 или же 1 это будет переведено на true,
Немодульное решение:
var is_finite = isFinite;
var is_nan = isNaN;
function isOdd (discriminant) {
if (is_nan(discriminant) && !is_finite(discriminant)) {
return false;
}
// Unsigned numbers
if (discriminant >= 0) {
while (discriminant >= 1) discriminant -= 2;
// Signed numbers
} else {
if (discriminant === -1) return true;
while (discriminant <= -1) discriminant += 2;
}
return !!discriminant;
}
Как насчет этого...
var num = 3 //instead get your value here
var aa = ["Even", "Odd"];
alert(aa[num % 2]);
Здесь так много ответов, но я просто должен упомянуть один момент.
Обычно лучше использовать оператор по модулю, например
% 2но вы также можете использовать побитовый оператор, например
& 1. Оба они дадут один и тот же результат. Однако их приоритеты различны. Скажите, если вам нужен фрагмент кода, например
i%2 === p ? n : -n
это просто отлично, но с побитовым оператором вы должны сделать это как
(i&1) === p ? n : -n
Так вот что.
Вернуть true, если нечетно
function isOdd(n) {
return Math.abs(n)%2===1;
}
Вернуть true, даже если
function isEven(n) {
return Math.abs(n)%2!==1;
}
Я использовал Math.abs() в случае получения отрицательного числа
Используя троичный оператор, вы можете найти нечетные четные числа:
var num = 2;
result = (num % 2 == 0) ? 'even' : 'odd'
console.log(result);Другой пример использования метода filter():
let even = arr.filter(val => {
return val % 2 === 0;
});
// even = [2,4,6]
Это работает для массивов:
function evenOrOdd(numbers) {
const evenNumbers = [];
const oddNumbers = [];
numbers.forEach(number => {
if (number % 2 === 0) {
evenNumbers.push(number);
} else {
oddNumbers.push(number);
}
});
console.log("Even: " + evenNumbers + "\nOdd: " + oddNumbers);
}
evenOrOdd([1, 4, 9, 21, 41, 92]);
это должно выйти из системы: 4,92 1,9,21,41
всего за номер:
function evenOrOdd(number) {
if (number % 2 === 0) {
return "even";
}
return "odd";
}
console.log(evenOrOdd(4));
это должно выводиться даже на консоль