Как я могу изменить цвет текста navigationTitle в NavigationStack?
Я пробовал это, но не работал:
init() {
let navBarAppearance = UINavigationBar.appearance()
navBarAppearance.largeTitleTextAttributes = [.foregroundColor: UIColor.white]
navBarAppearance.titleTextAttributes = [.foregroundColor: UIColor.white]
}
2 ответа
Попробуйте следующий код:
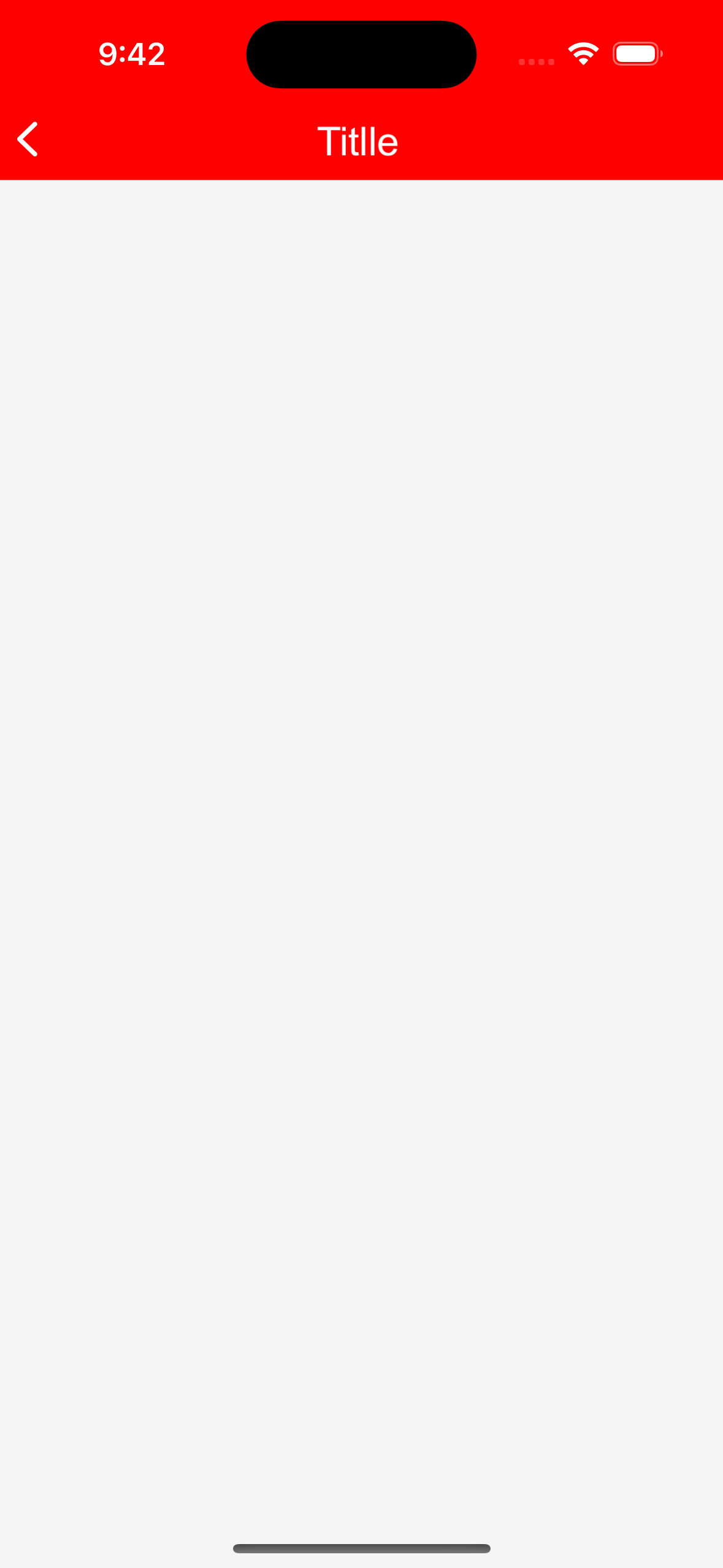
init(){
//set nav bar style
let coloredAppearance = UINavigationBarAppearance()
coloredAppearance.configureWithTransparentBackground()
//set background color
coloredAppearance.backgroundColor = UIColor.red
coloredAppearance.shadowColor = UIColor.lightGray
//set title color
coloredAppearance.titleTextAttributes = [.foregroundColor: UIColor.white]
coloredAppearance.largeTitleTextAttributes = [.foregroundColor: UIColor.white]
//make the appearance work
UINavigationBar.appearance().standardAppearance = coloredAppearance
UINavigationBar.appearance().compactAppearance = coloredAppearance
UINavigationBar.appearance().scrollEdgeAppearance = coloredAppearance
UINavigationBar.appearance().tintColor = UIColor.white
//set backbutton and its color
let image = UIImage(systemName: "chevron.backward")?.withTintColor(UIColor.white, renderingMode: .alwaysOriginal)
coloredAppearance.setBackIndicatorImage(image, transitionMaskImage: image)
}
Вы можете использовать модификатор .toolbar, как показано ниже:
struct ContentView: View {
var body: some View {
NavigationStack {
VStack {
}
.navigationBarTitleDisplayMode(.large)
.toolbar {
ToolbarItem(placement: .principal) {
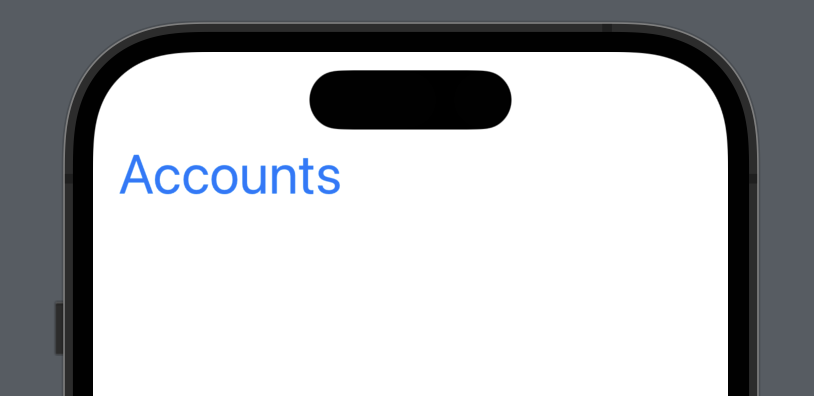
Text("Accounts")
.frame(maxWidth: .infinity, alignment: .leading)
.font(.largeTitle)
.foregroundColor(.blue)
}
}
}
}
}