Файлы содержимого TailwindCSS в conf
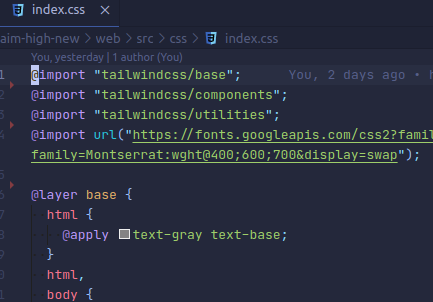
Проблема: мой конфигурационный файл tailwindcss не распознает и не интерпретирует CSS, написанный в компонентах. Он отлично работает для tailwindcss, написанного в файлах CSS.
Я использую Redwood.js .
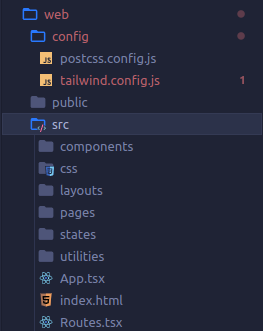
В RedwoodJs файл конфигурации tailwindCSS хранится по адресу./web/src/config/.
'./web/src/config/tailwind.config.js':
module.exports = {
content: [
"./web/src/components/**/*.{js,jsx,ts,tsx}",
"./web/src/pages/**/*.{js,jsx,ts,tsx}",
"./web/src/layouts/**/*.{js,jsx,ts,tsx}",
"./web/src/**/*.{js,jsx,ts,tsx}",
],
Согласно документам tailwindcss :
«Пути относятся к корню вашего проекта, а не к файлу tailwind.config.js, поэтому, если ваш файл tailwind.config.js находится в произвольном месте, вам все равно следует указывать пути относительно корня вашего проекта».*
Что я и сделал выше. Однако имена классов, используемые внутри компонентов, не преобразуются в CSS в браузере. Что я делаю не так?
РЕДАКТИРОВАНИЕ РЕШЕНИЯ: правильная строка для перехода к содержимому:
module.exports = {
content: [
"./src/components/**/*.{js,jsx,ts,tsx}",
"./src/pages/**/*.{js,jsx,ts,tsx}",
"./src/layouts/**/*.{js,jsx,ts,tsx}",
"./src/**/*.{js,jsx,ts,tsx}",
],
Я не понимаю, почемуwebпапка считается корневой папкой, если она одноуровневая в репо. Единственное оправдание, которое я могу придумать, это то, что webpack где-то устанавливает основной каталог для postcss?
Мне бы хотелось получить некоторое представление / отзыв о том, как работает рабочее решение, когда оно, кажется, идет вразрез с документами в TailwindCSS...