Далее/изображение не отвечает
В Next 13 после замены <img на <Image запросы изображений никогда не загружаются.
Это образ Magento, исходящий от продукта.
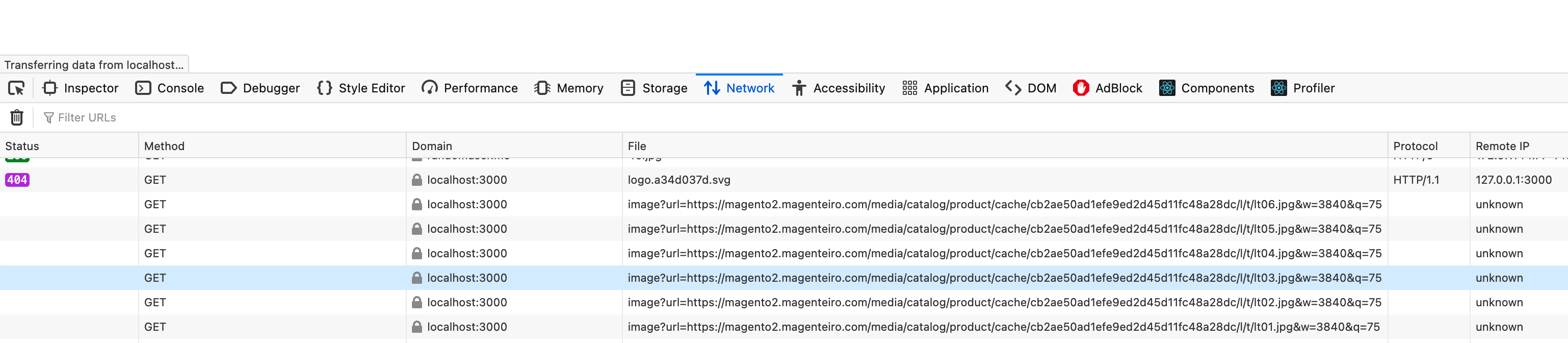
Однако сервер Magento никогда не получает запрос GET от next для изображения.
Например:http://localhost:3000/_next/image?url=https%3A%2F%2Fmagento2.magenteiro.com%2Fmedia%2Fcatalog%2Fproduct%2Fcache%2Fcb2ae50ad1efe9ed2d45d11fc48a28dc%2Fl%2Ft%2Flt01.jpg&w=3840&q=75/
Я могу декодировать 2 URL-адреса отсюда:
- https://magento2.magenteiro.com/media/catalog/product/cache/cb2ae50ad1efe9ed2d45d11fc48a28dc/l/t/lt01.jpg&amp;w=3840&amp;q=75
- https://magento2.magenteiro.com/media/catalog/product/cache/cb2ae50ad1efe9ed2d45d11fc48a28dc/l/t/lt01.jpg
Оба загружали изображение с удаленного сервера, но дальше этого не происходило.
Я что-то пропустил?
# next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
experimental: {appDir: true},
images:{
domains: ['www.floatui.com', 'magento2.magenteiro.com', 'source.unsplash.com']
}
}
module.exports = nextConfig
Часть моего компонента productList.jsx:
{products.map((product) => (
<>
<a key={product.url_key} href={product.url_key} className="group">
<div className="aspect-w-1 aspect-h-1 w-full overflow-hidden rounded-lg bg-gray-200 xl:aspect-w-7 xl:aspect-h-8">
<Image
src={product.image.url}
alt={product.image.label}
title={product.image.label}
fill={true}
className="h-full w-full object-cover object-center group-hover:opacity-75"
/>
</div>
<h3 className="mt-4 text-sm text-gray-700">{product.name}</h3>
<p className="mt-1 text-lg font-medium text-gray-900">$ {product.price_range.minimum_price.final_price.value}</p>
</a>
{product.image.url}
</>
))}
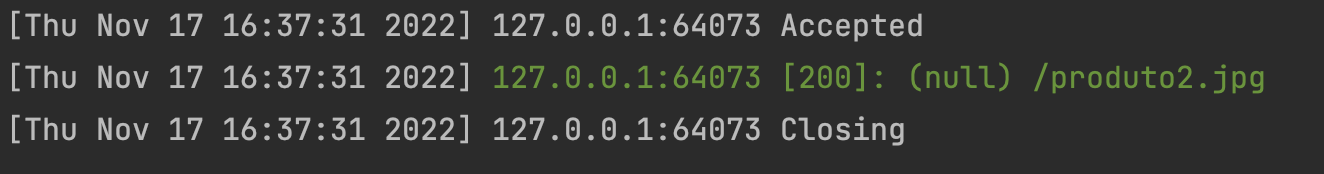
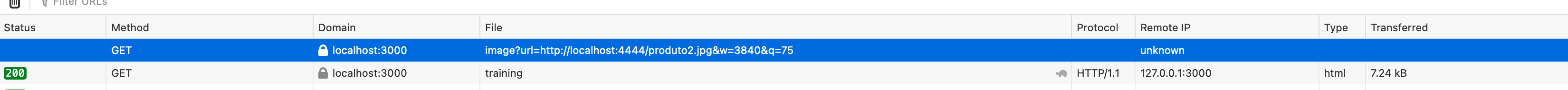
В другой попытке выяснить это, я обслуживал свой каталог /public/images с помощью php-сервера и заменил src="http://localhost:4444/produto2.jpg".
Я мог бы подтвердить, что следующий вызывает URL-адрес, но он никогда не заканчивает загрузку изображения.
Если я добавлюunoptimized={true}заставляя Image запрашивать исходное изображение, тогда оно работает.
1 ответ
Кажется, это ошибка на Next в какой-то версии между 13.0.0 и 13.0.2.
Я начал новый проект, и он работал. Новый проект использовал Next 13.0.3.
Итак, обновление Next.js (npm i next@13.*) решил проблему для меня.
Обратите внимание, что при этом вы измените свое ограничение, и в вашей системе могут быть установлены более новые версии Next.js 13.