Как добавить пользовательский текст вместо URL в сообщении Deeplink
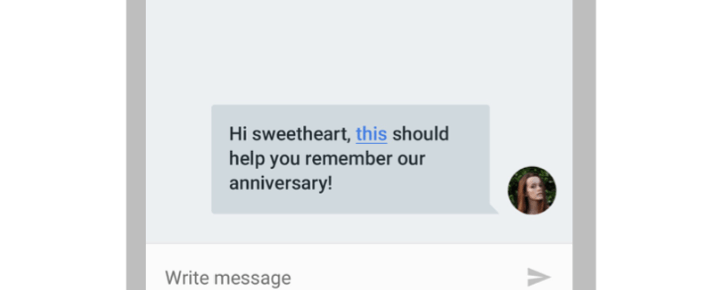
Я интегрирую Firebase для поддержки функции Deeplink в приложении. В одном из предложенных здесь примеров экрана (PFA) я видел, что мы можем добавить собственный текст вместо отображения URL-адреса Deep Link.
Я пытался обновить, но это не помогло. Как это сделать, любое предложение?
2 ответа
Я сделал то же самое в одном из моих приложений. Пожалуйста, следуйте приведенному ниже коду.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/margin"
tools:context="tdsolutions.com.clickabletext.MainActivity">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World this text" />
</LinearLayout>
Передайте текстовое представление методу ниже (setClickableText):
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text = (TextView) findViewById(R.id.text);
setClickableText(text);
}
private void setClickableText(TextView textView) {
String text = "this"; // the text you want to mark as a link
SpannableString ss = new SpannableString(textView.getText());// full text
final ForegroundColorSpan fcs = new ForegroundColorSpan(Color.parseColor("#91ca46"));//link text color
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View textView) {
//What ever the code you want when click on text goes here
Toast.makeText(MainActivity.this,"you clicked",Toast.LENGTH_LONG).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setUnderlineText(false);
}
};
int start = textView.getText().toString().indexOf(text);
int length = start + text.length();
ss.setSpan(clickableSpan, start, length, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
ss.setSpan(fcs, start, length, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
textView.setText(ss);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setHighlightColor(Color.TRANSPARENT);
}
Или вы можете использовать ниже код:
Добавьте текстовое представление, как показано ниже, измените любые атрибуты, как вы хотите.
<TextView
android:id="@+id/textView"
android:layout_centerInParent="true"
android:linksClickable="true"
android:textColorLink="#00f"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
затем добавьте ниже код:
TextView textView = (TextView) findViewById(R.id.textView);
Spanned result;
String html = "Hi sweetheart go to <a href=\"http://www.google.com\">this</a> link";
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.N) {
result = Html.fromHtml(html ,Html.FROM_HTML_MODE_LEGACY);
} else {
result = Html.fromHtml(html);
}
textView.setText(result);
textView. setMovementMethod(LinkMovementMethod.getInstance());
пожалуйста, убедитесь, что при добавлении ссылок замените их HTML-тегами, как я сделал в примере String html = "Hi sweetheart go to <a href=\"http://www.google.com\">this</a> link";
Я предполагаю, что вы используете UITextView когда пользователь вводит текст (в iOS). Вот как это сделать в Swift:
class ViewController: UIViewController {
@IBOutlet weak var textView: UITextView!
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
@IBAction func buttonPress(_ sender: Any) {
let range = textView.selectedRange
let linkString = NSMutableAttributedString(string: textView.text)
linkString.addAttribute(NSLinkAttributeName, value: textField.text ?? "", range: range)
textView.attributedText = linkString
}
}
extension ViewController: UITextViewDelegate {
func textView(_ textView: UITextView, shouldInteractWith URL: URL, in characterRange: NSRange, interaction: UITextItemInteraction) -> Bool {
UIApplication.shared.open(URL, options: [:], completionHandler: nil)
return false
}
}
В Android я нашел пару SO ответов, которые, кажется, хорошо справляются с этой темой:
Сделать гиперссылку textview в android
От пользователя370305:
Попробуйте это, и дайте мне знать, что произойдет..
TextView textView =(TextView)findViewById(R.id.textView); textView.setClickable(true); textView.setMovementMethod(LinkMovementMethod.getInstance()); String text = "<a href='http://www.google.com'> Google </a>"; textView.setText(Html.fromHtml(text));
Поместите ссылку html в edittext android
От РобинХуда:
Поместите свой HTML в строку @
<string url="link"><a href="http://www.google.com">Google</a></string>установите String для editText @
youredittext.setText(Html.fromHtml(getResources().getString(R.string.url)));Для клика установите LinkMovementMethod с необходимым действием @
youredittext.setMovementMethod(LinkMovementMethod.getInstance());
Если вы пытаетесь сделать это в HTML, тогда используйте якорь (a) тег:
<p>Click on this <a href="https://stackru.com/">Link</a></p>