Карта () не определена в Google Chrome
Я искал ответ, но получаю только результаты относительно API карт Google. Я пытаюсь использовать карту в JavaScript, чтобы отобразить целое число в строку. В Firefox все работает нормально, но в chrome я получаю сообщение об ошибке в консоли:
Uncaught ReferenceError: Карта не определена
Ниже приведен код ссылки:
var NameMap;
var DistanceMap;
function FillMaps(){
NameMap = new Map();
DistanceMap = new Map();
NameMap.set(01, "Araba/Álava");
}
function CheckName(_field){
var value = document.getElementsByName(_field.name).item(0).value;
var location = value.charAt(0) + value.charAt(1);
var result = NameMap.get(parseInt(location));
if(result == undefined){
result = "Unknown";
}
document.getElementById('loc').innerHTML = result;
}
4 ответа
Некоторые функции гармонии ES, в том числе Map(), уже существовал в Chrome в конце 2011 года. По умолчанию он отключен.
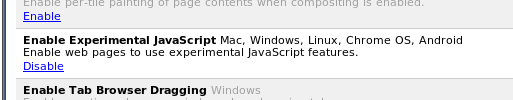
Чтобы включить функцию, посетите chrome://flags/и включите "Включить экспериментальный JavaScript". Затем перезапустите браузер и наслаждайтесь новыми функциями.
Альтернативный метод - передать --js-flags=--harmony флаг в командной строке. Например:
chromium --js-flags=--harmony
chrome.exe --jsflags=--harmony
Карта теперь в Chrome версии 38 (бета-версия от 29 августа 2014 года), что означает, что она скоро станет стабильной. Если у вас есть 38, нет необходимости включать экспериментальные функции.
Почему бы не использовать простой массив?
var NameMap;
var DistanceMap;
function FillMaps(){
NameMap = new Array();
DistanceMap = new Array();
NameMap[01]="Araba/Álava";
}
function CheckName(_field){
var value = document.getElementsByName(_field.name).item(0).value;
var location = value.charAt(0) + value.charAt(1);
var result = NameMap[parseInt(location)];
if(result == undefined){
result = "Unknown";
}
document.getElementById('loc').innerHTML = result;
}
"Опасно! Экспериментальные технологии!"
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map
Возможно, код здесь может реализовать Map для Chrome, но я не пробовал:
http://wiki.ecmascript.org/doku.php?id=harmony:simple_maps_and_sets