Элегантно переместить UIView на inputAccessoryView клавиатуры
Есть ли элегантный способ плавного перемещения UIView (т.е. UIButton), который живет в нижней части своего родительского представления, к клавиатуре inputAccessoryView?
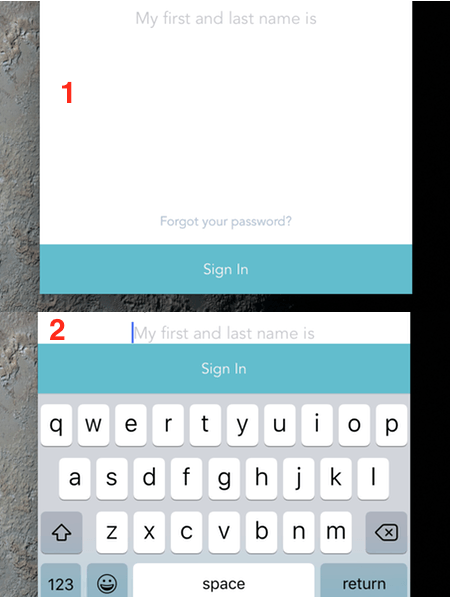
Я предполагаю, что клавиатура в основном поднимает кнопку и тянет ее вверх, когда она скользит. Пожалуйста, смотрите макет ниже. Очевидно, я бы хотел, чтобы это работало и наоборот.
Я знаю, как сделать оба по отдельности, но я не знаю, как их объединить. Кто-нибудь, кто делал это раньше?
Спасибо!
Обновление: я забыл упомянуть, что я в основном работаю в контексте UIScrollViews, Хотя приведенный ниже ответ Андре прекрасно работает для обычных представлений, он прерывается при использовании его с представлениями с прокруткой.
1 ответ
В этом случае вы можете игнорировать использование inputaccessoryview и вместо этого настроить нижнее ограничение кнопки входа в уведомлениях клавиатуры.
class ViewController: UIViewController {
@IBOutlet weak var signInButtonBottomConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillShow:"), name: UIKeyboardWillShowNotification, object: nil)
NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillHide:"), name: UIKeyboardWillHideNotification, object: nil)
}
func keyboardWillShow(notification: NSNotification) {
let userInfo = notification.userInfo!
let animationDuration = userInfo[UIKeyboardAnimationDurationUserInfoKey] as! Double
let keyboardEndFrame = (userInfo[UIKeyboardFrameEndUserInfoKey] as! NSValue).CGRectValue()
signInButtonBottomConstraint.constant = keyboardEndFrame.height
UIView.animateWithDuration(animationDuration) { () -> Void in
self.view.layoutIfNeeded()
}
}
func keyboardWillHide(notification: NSNotification) {
let userInfo = notification.userInfo!
let animationDuration = userInfo[UIKeyboardAnimationDurationUserInfoKey] as! Double
signInButtonBottomConstraint.constant = 0.0
UIView.animateWithDuration(animationDuration) { () -> Void in
self.view.layoutIfNeeded()
}
}
}