Раскраска прозрачной строки состояния
Я пытаюсь раскрасить строку состояния в моем приложении, не окрашивая весь фон действия. Я подумал, что смогу использовать следующий код для создания желтой панели и статуса с неактивным действием. Тем не менее, оттенок белого перекрывает янтарь и окрашивает статус в белый цвет.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/amber500">
<!-- colour the bar and status amber -->
<RelativeLayout xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".GuestbookActivity"
android:fitsSystemWindows="true"
android:background="@color/offwhite">
<!-- main UI in here on offwhite backgroud -->
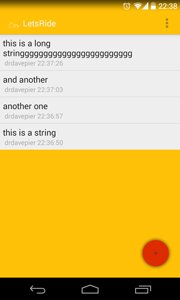
Это эффект, который я хочу получить в статусе, но я не хочу, чтобы янтарный фон отображался здесь, когда список не заполняет пространство. Это не самая последняя строка кода, примененная выше

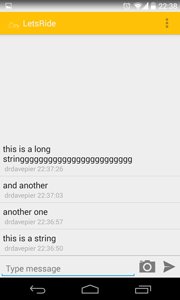
Это то, что происходит в другом упражнении, когда я добавляю самую последнюю строку, то есть добавляю белый фон к внутреннему макету.

2 ответа
Решением было использовать systembartint. Это дало желаемые результаты без добавления оверрейта интерфейса.
У меня никогда не было успеха с fitsSystemWindows. Кажется, это никогда не работает для меня, особенно если у меня есть windowTranslucentNavigation или же windowTranslucentStatus флаг установлен. Таким образом, вам придется вручную устанавливать отступ для внутреннего белого div.
Вот пример:
package com.example.myapp2;
import android.app.Activity;
import android.os.Bundle;
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
int topPadding = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
topPadding = getResources().getDimensionPixelSize(resourceId);
}
int bottomPadding = 0;
resourceId = getResources().getIdentifier("navigation_bar_height", "dimen", "android");
if (resourceId > 0) {
bottomPadding = getResources().getDimensionPixelSize(resourceId);
}
findViewById(R.id.background).setPadding(0, topPadding, 0, bottomPadding);
}
}
И main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/background"
android:background="#FF0000"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false"
>
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00FF00"
android:fitsSystemWindows="false" />
</LinearLayout>