Поле выбора пользовательского интерфейса FLUTTER (с Container и SetState) выбрано, но ничего не происходит
Гало,
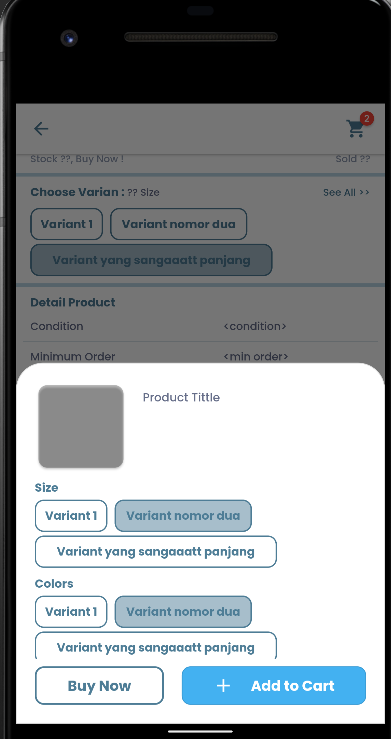
У меня проблема с выбранным контейнером, он изменился на главной странице при выборе, но не изменился при выборе на нижнем листе. вот ссылка на видео:
https://youtube.com/shorts/hzPNNQB6Gws?feature=share
вот скриншот:
Вот как я звоню в нижний лист:
bottomsheet: Container(
~~
~~
child: OutlinedButton(
child: Text("Buy Now"),
onPressed: (){
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return bottomContainer(context);
});
},
),
)
вот код виджета bottomContainer:
Widget bottomContainer(BuildContext context) {
~~
~~
return Wrap(
spacing: 8.0,
runSpacing: 4.0,
children: <Widget> [
...List.generate(
listVariant.length,
(index) => selectedButton(
index: index,
text: listVariant[index],
),
),
],
),
~~
~~
}
и вот полный код виджета selectedButton:
Widget selectedButton({required String text, required int index}) {
return InkWell(
splashColor: Colors.cyanAccent,
onTap: () {
setState(() {
_selectedVariant = index;
print('$index, $text');
});
},
child: Container(
height: 36,
width: text.length.toDouble() *9,
decoration: BoxDecoration(
borderRadius: const BorderRadius.all(Radius.circular(10)),
border: Border.all(
width: 1.5,
color: const Color.fromRGBO(78, 125, 150, 1),
),
color: index == _selectedVariant
? const Color.fromRGBO(78, 125, 150, 0.5)
: Colors.white,
),
child: Center(
child: Text(text,
textAlign: TextAlign.center,
style: const TextStyle(
color: Color.fromRGBO(78, 125, 150, 1),
fontSize: 13,
fontWeight: FontWeight.w700
),
),
)
),
);
}
IDK, в чем проблема, потому что вы можете видеть на видео, что он работал над телом, но не работал в виджете нижнего листа.
* Весь этот код находился в одном состоянии класса
1 ответ
Причина, по которой это происходит, заключается в том, что вы пытаетесь обновить свою главную страницу, а не свою, сначала измените ее на это:
Widget selectedButton({required String text, required int index, required Function() onTap}) {
return InkWell(
splashColor: Colors.cyanAccent,
onTap: onTap,
child: ...
);
}
затем измените свойbottomContainerк этому:
Widget bottomContainer(BuildContext context, void Function(void Function()) innerSetState) {
~~
~~
return Wrap(
spacing: 8.0,
runSpacing: 4.0,
children: <Widget> [
...List.generate(
listVariant.length,
(index) => selectedButton(
onTap:(){
innerSetState(() {
_selectedVariant = index;
});
},
index: index,
text: listVariant[index],
),
),
],
),
~~
~~
}
затем измените свойshowModalBottomSheetк этому:
onPressed: (){
showModalBottomSheet(
context: context,
builder: (BuildContext context) {
return StatefulBuilder(
builder: (context, innerSetState) {
return bottomContainer(context, innerSetState);
},
),
});
},
Примечание : когда вы пытаетесь позвонитьselectedButtonс вашей главной страницы не забудьте передать ей эти функции:
selectedButton(
onTap:(){
setState(() {
_selectedVariant = index;
});
},
...
)