CSS Flexbox Center Элементы с позиционированием
Я пытаюсь расположить 3 элемента в определенном положении с помощью flexbox, и все это по центру по горизонтали и вертикали.
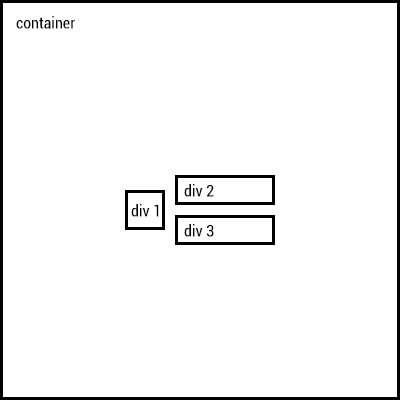
Как это:
Это то, что я имею до сих пор, что я здесь делаю не так?
.container {
width: 100%;
max-width: 800px;
height: auto;
margin: 0 auto;
background: pink;
display: flex;
flex-wrap: wrap;
flex-direction: column;
.first {
background: green;
height: 50px;
align-self: stretch;
}
.second {
background: blue;
height: 100px;
}
.third {
background: crimson;
height: 100px;
}
}<div class="container">
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
</div>
Посмотрите на эту скрипку: https://jsfiddle.net/u21uqs7q/
1 ответ
Решение
Просто обновите ваш код следующим фрагментом..
.container {
width: 100%;
max-width: 800px;
height: 100vh;
margin: 0 auto;
background: pink;
display: flex;
align-items: center;
justify-content: center;
}
.left .first {
background: green;
height: 50px;
}
.right .second {
background: blue;
height: 100px;
}
.right .third {
background: crimson;
height: 100px;
}<div class="container">
<div class="left">
<div class="first">111</div>
</div>
<div class="right">
<div class="second">222</div>
<div class="third">333</div>
</div>
</div>