Как использовать FilledButton во флаттере (Материал 3)
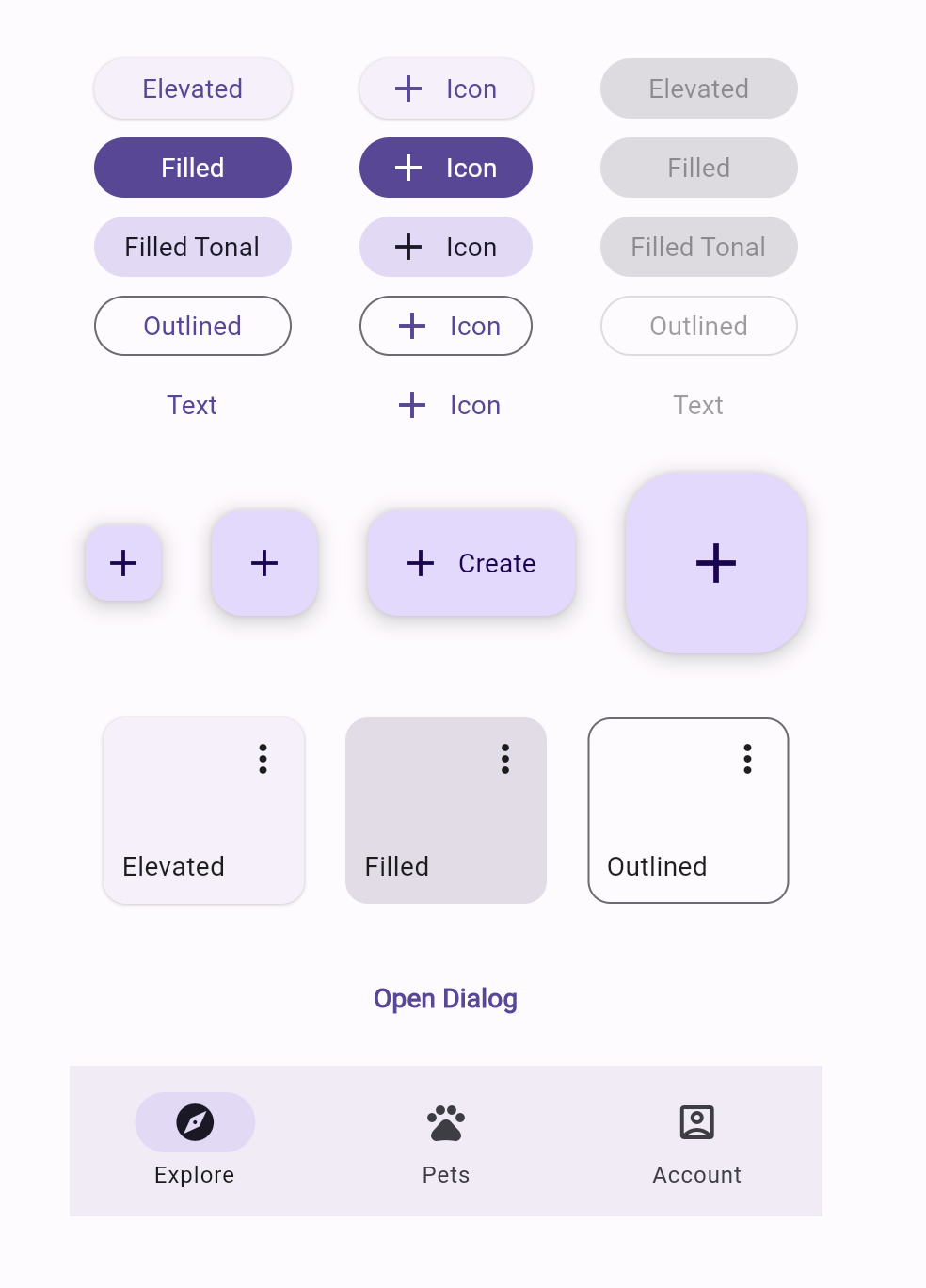
ссылка1 (скриншот): https://flutter.github.io/samples/web/material_3_demo/#/
link2 (Документ): https://api.flutter.dev/flutter/material/FilledButton-class.html#material.FilledButton.1
порхающий доктор
[✓] Flutter (стабильный канал, 3.3.10, на macOS 12.5.1 21G83 darwin-arm, языковой стандарт ko-KR)• Flutter версии 3.3.10 на стабильном канале в /Users/username/development/flutter • Верхний репозиторий https : //github.com/flutter/flutter.git • Версия фреймворка 135454af32 (8 дней назад), 2022-12-15 07:36:55 -0800• Версия движка 3316dd8728• Версия Dart 2.18.6• Версия DevTools 2.15.0
Я хочу использовать заполненную кнопку
Я пытаюсь импортировать пакет материалов, например, официальный код документа, но класс FilledButton не найден.
Этот виджет еще не реализован?
[Отредактировано]
Я нашел способ использовать FilledButton
[В терминале...]
flutter channel master
flutter pub upgrade
Затем можно найти класс FilledButton
4 ответа
Нет, он еще не реализован, но вы можете создать его с помощьюElevatedButtonтак:
ElevatedButton(
onPressed: () {},
child: Text("Filled"),
style: ButtonStyle(
minimumSize: MaterialStateProperty.all(Size(130, 40)),
elevation: MaterialStateProperty.all(0),
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
),
),
),
Кнопки M3 теперь доступны на flutter, FilledButton и FilledButton.tonal.
FilledButton.tonal(
onPressed: () {},
child: const Text('Enabled'),
)
https://api.flutter.dev/flutter/material/FilledButton-class.html
во флаттере нет заполненной кнопки, вы можете использовать ElevatedButton, чтобы получить такую кнопку
ElevatedButton(onPressed: () {}, child: Text("Elevated Button")),
Этот репозиторий содержит официальную демо-версию.
Используйте эмулятор, чтобы определить, какая кнопка M3 соответствует Flutter. В вашем случае FilledButton — это ElevatedButton с определенными свойствами. (примечание: высота 0)
https://github.com/BoltUIX/Flutter-material-design-3
ElevatedButton(
style: ElevatedButton.styleFrom(
foregroundColor: Theme.of(context).colorScheme.onPrimary, backgroundColor: Theme.of(context).colorScheme.primary,
).copyWith(elevation: ButtonStyleButton.allOrNull(0.0)),
onPressed: () { },
child: const Text('Filled'),
),